Hi everyone, I had so much fun designing several patterns for showcasing a Black Friday email with a custom banner in our newsletters and websites. As a YayMail user, you can also create these seasonal banners and play around with the design variations for your own WooCommerce online store.
Today, I would like to show you how to create a Black Friday email banner in the WooCommerce email template with YayMail Blocks.

Below you will find the basic steps to create custom email blocks from the YayMail Pro editor. I will also share a couple of ideas for Christmas variations at the end.
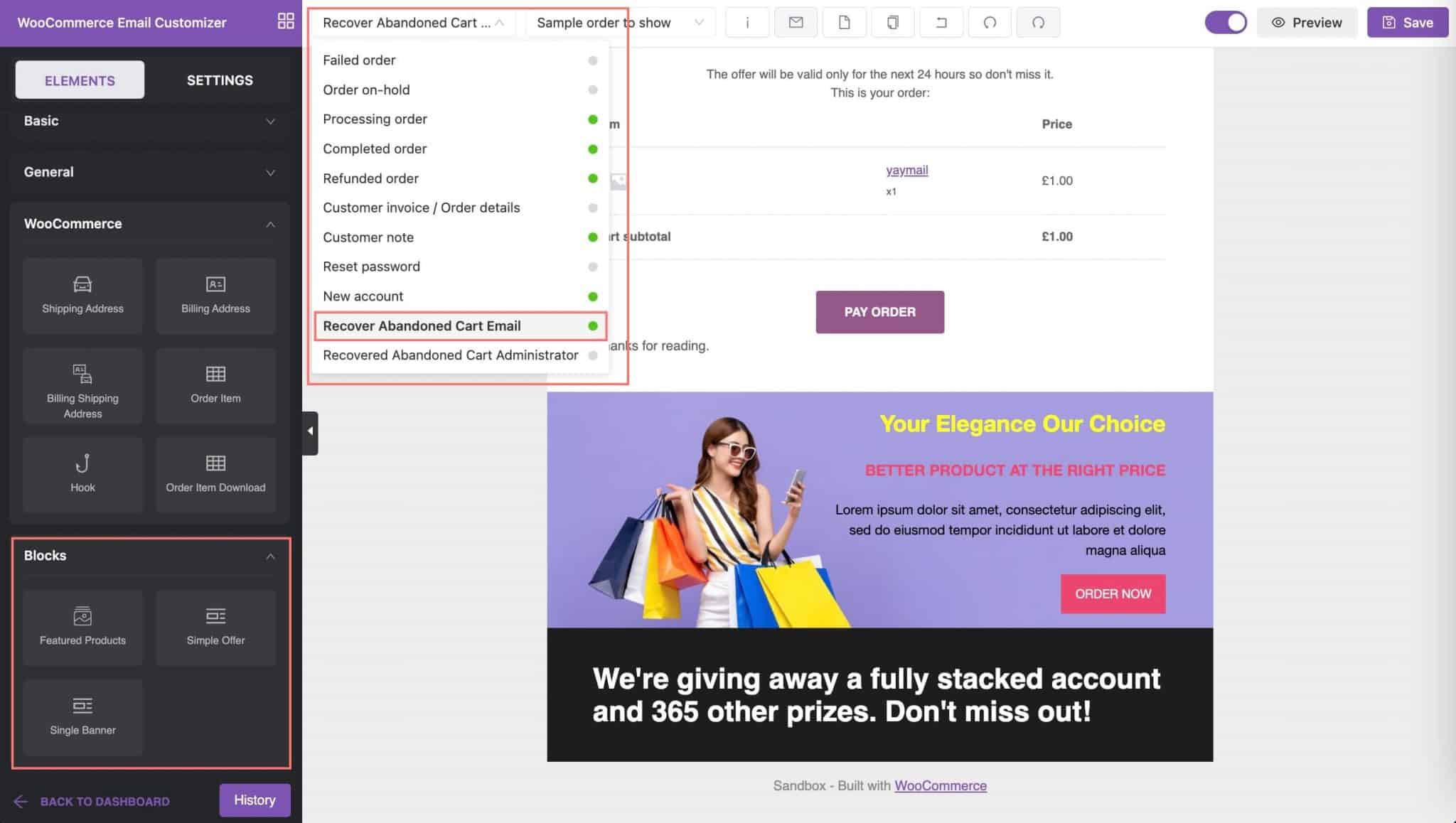
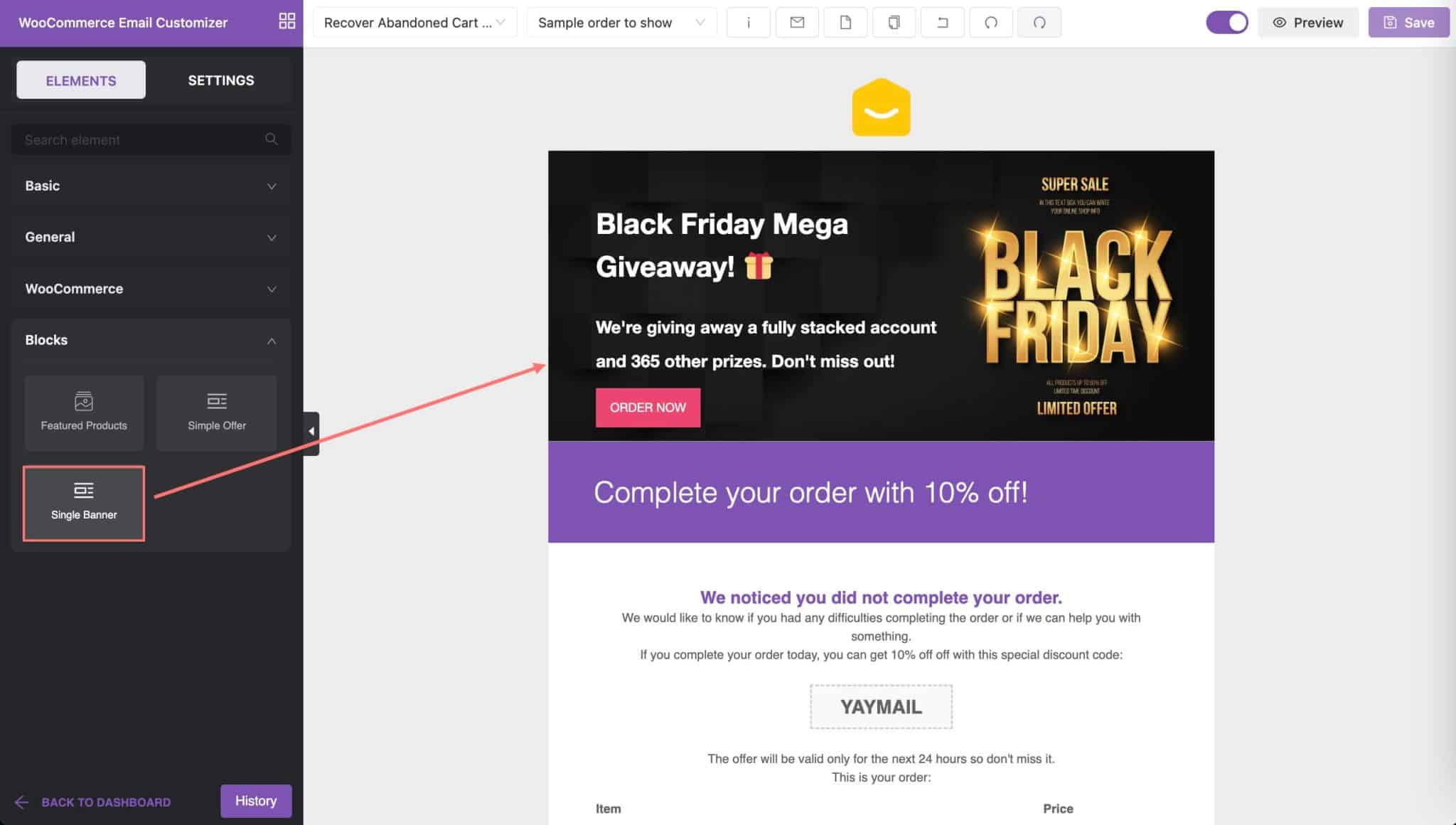
Step 1: Add a YayMail block
YayMail Pro comes with a predesigned block to allow you to build a custom Black Friday banner. It has a custom background, content, and button.
As with most YayMail blocks, you can drag and drop the block onto the template to create a container. In this tutorial, I’m adding a YayMail block to a Recover Abandoned Cart email template.

You are free to customize this however you want. However, to make sure the outcome looks good, you should at least prepare a wide rectangle image as a background and have in mind the desired alignment for this banner.
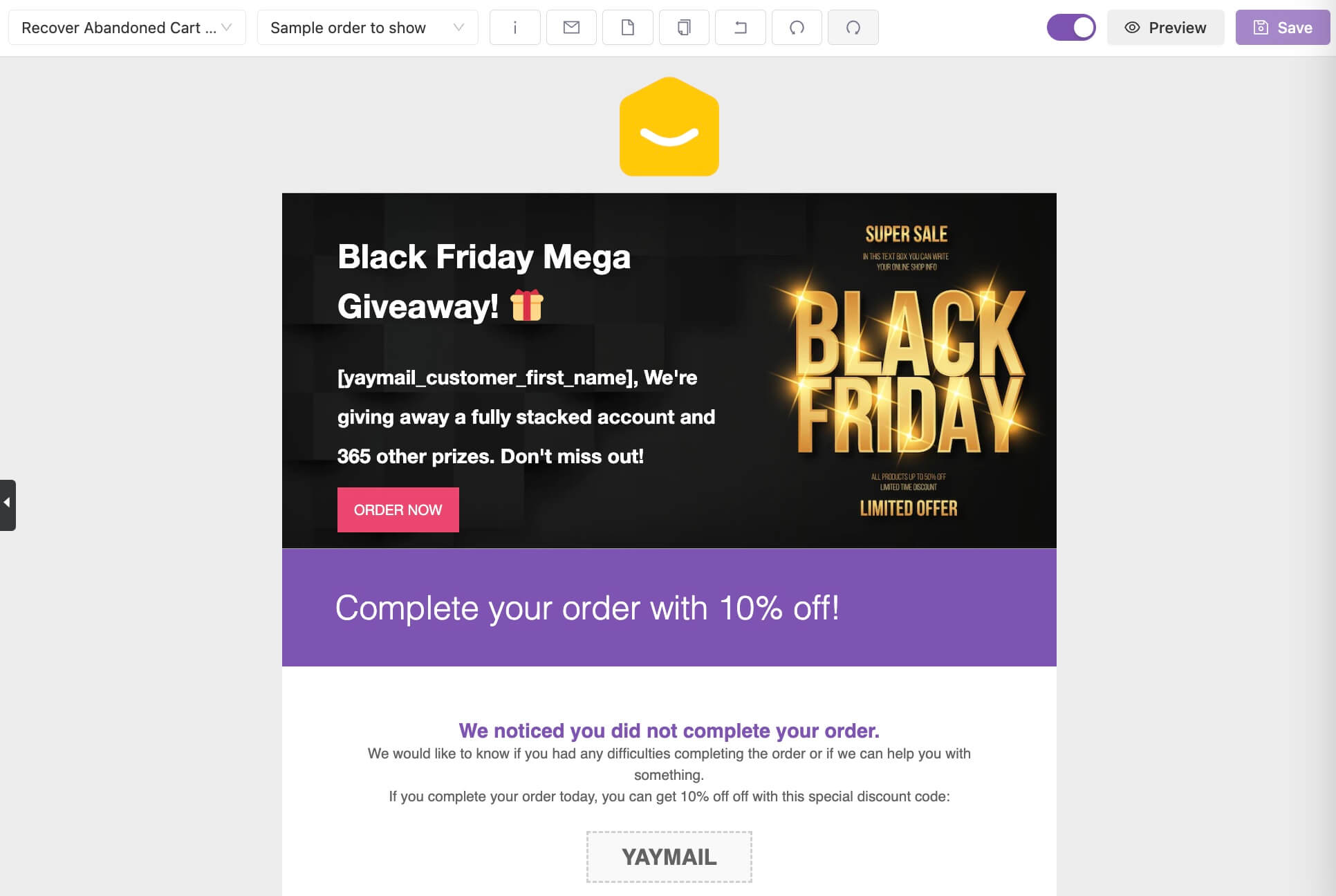
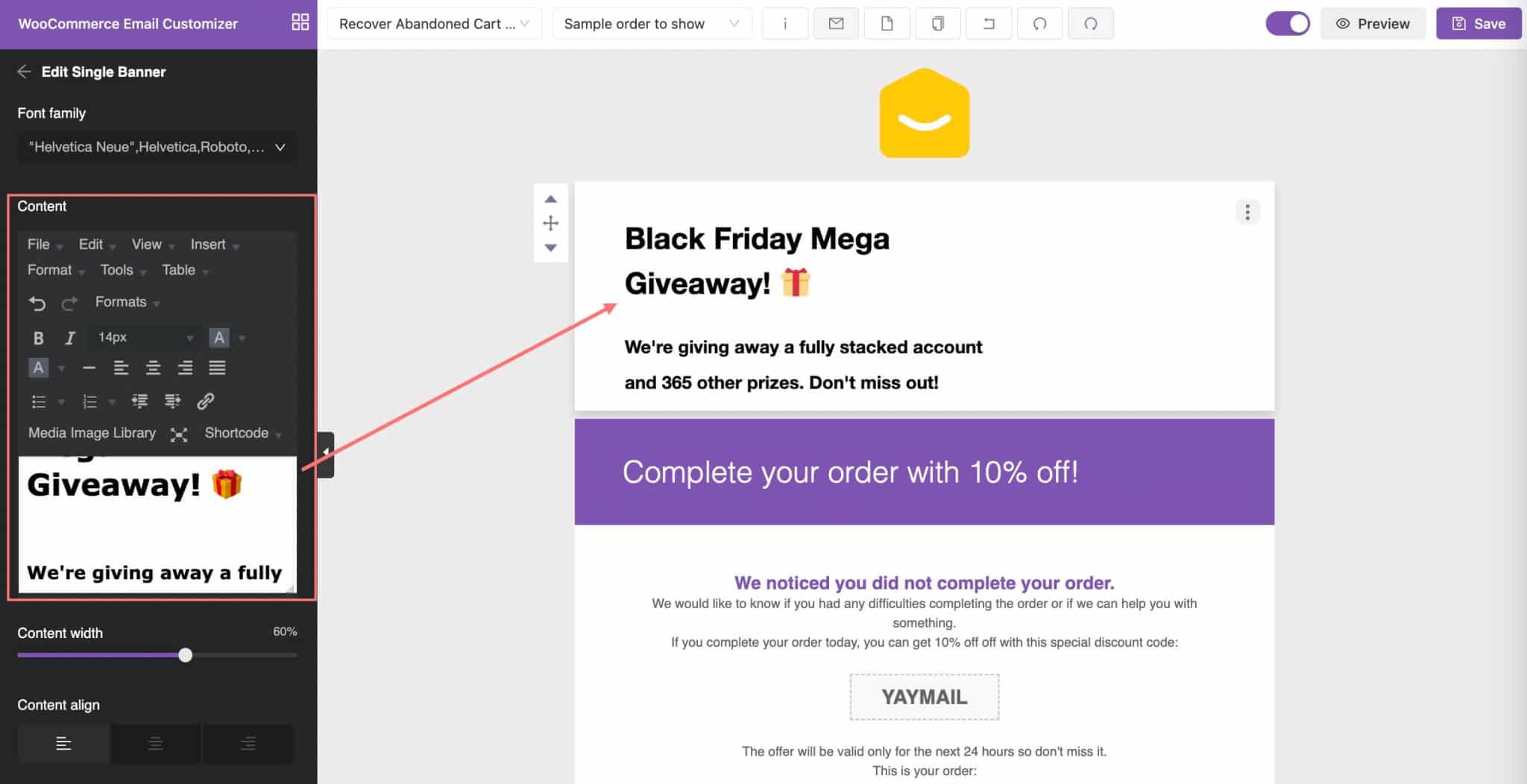
Step 2: Add Black Friday email content
This step is straightforward. In the sidebar panel, you will see a rich format text editor allowing you to insert custom text inside the container from step #1.

Of course, you can add multiple lines of text with different colors, sizes, and other format options. Even using emojis! There are many ways to spice it up and create something new!
I want my Black Friday block to have a dark background color, so the text would be white. Therefore, adding the text in this step makes it appear in black as default, which makes it easier for me to edit it at the beginning. Later on, I would need to change the text to a lighter color.
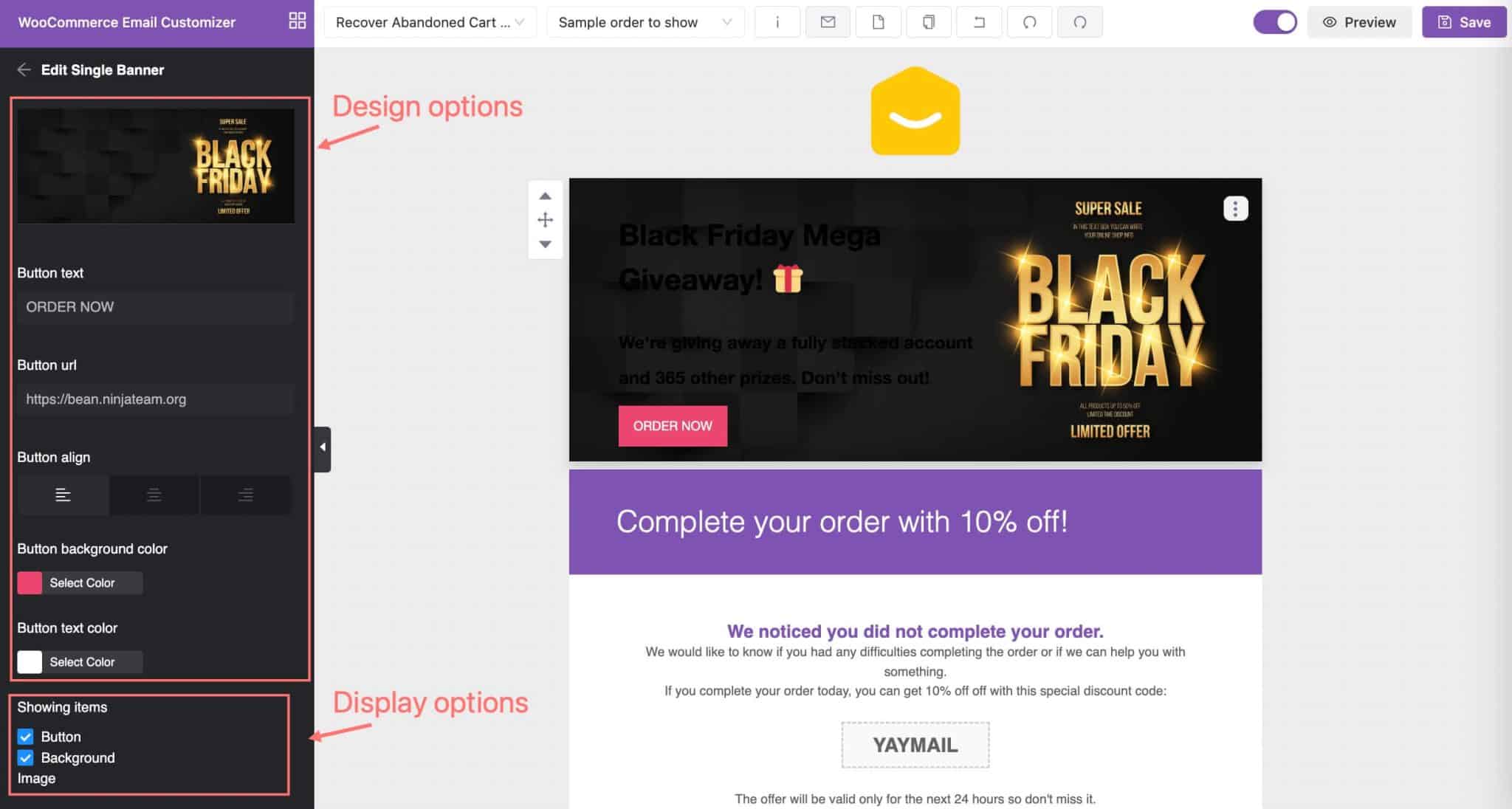
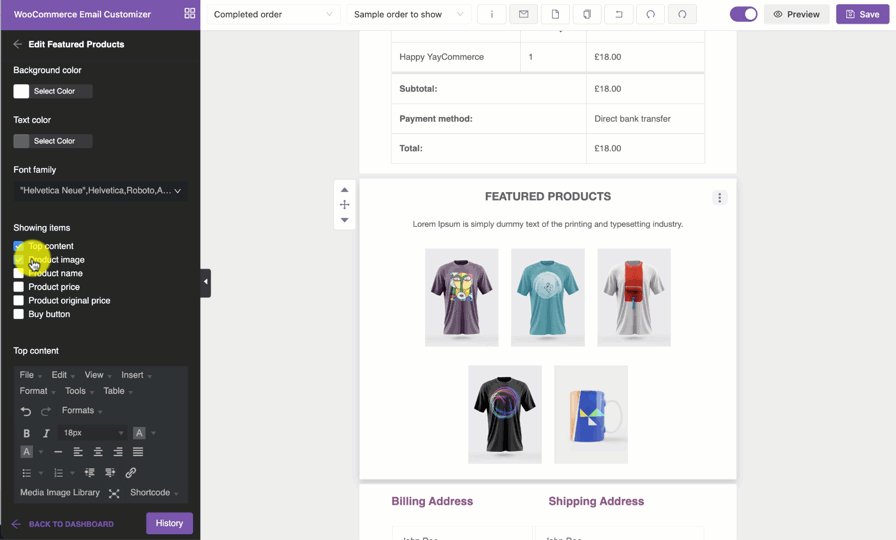
Step 3: Display background image and button
Then, I checked the display options to show the background image and button. Each of these options in the sidebar panel will show live changes on the email template.

Likewise, when you change the button color and content, you will see its preview right away.
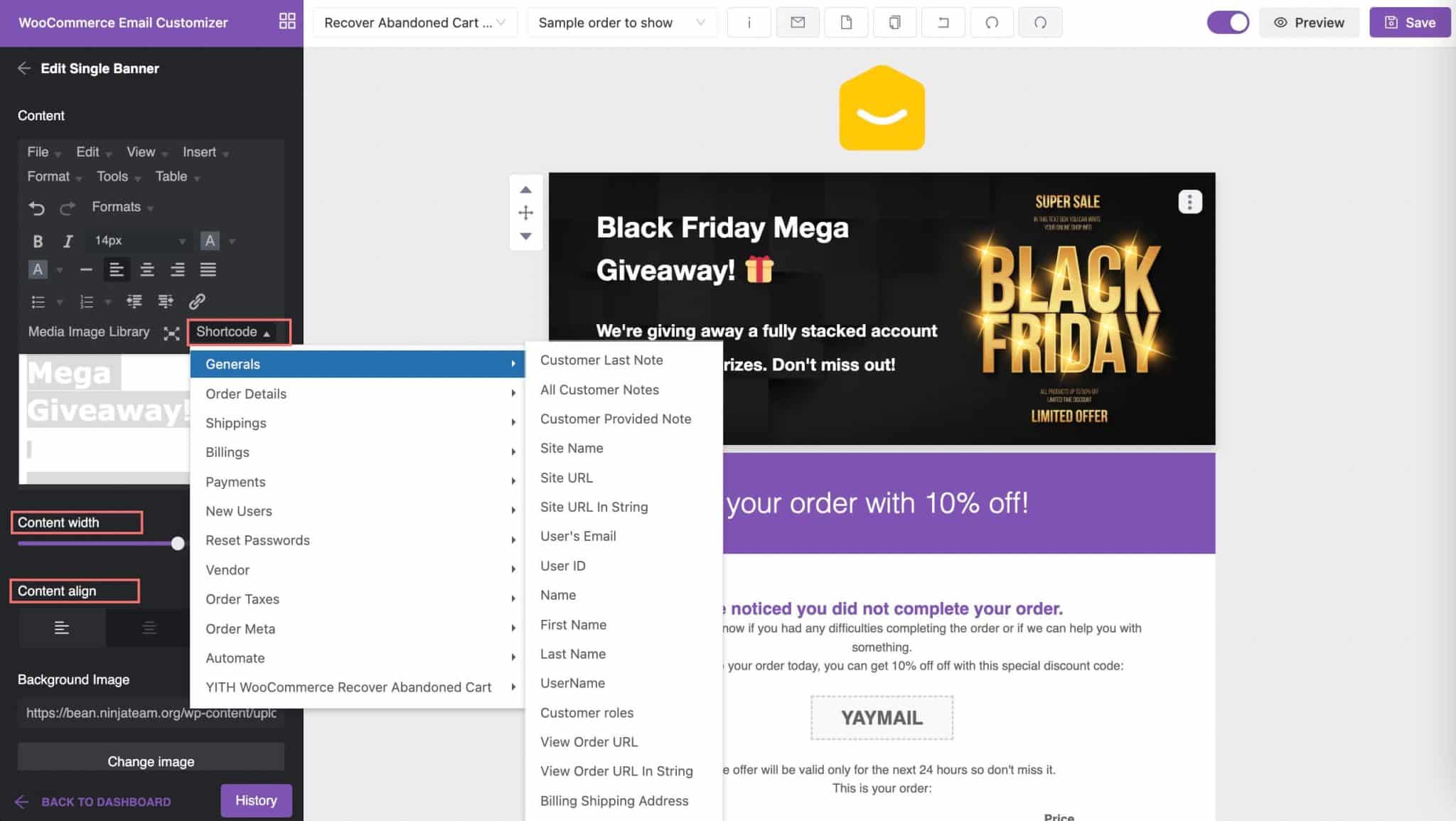
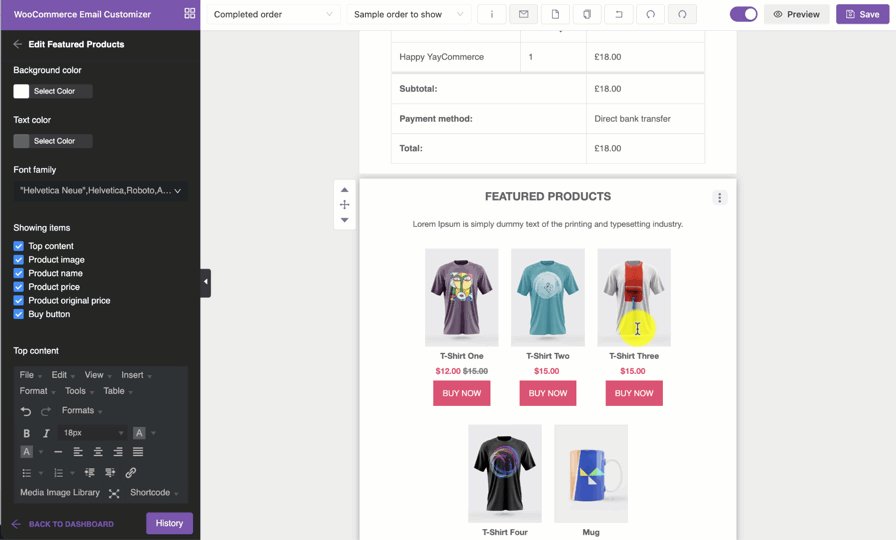
Step 4: Add more tweaks
The most crucial setting for this step is to add personalized content via the shortcodes in the text editor. So feel free to have a little fun with colors and other settings until you find something that matches your shop.

Remember that you should keep the heading content short and make a line break to prevent it from butting against the side of the container, especially when your customer is viewing the email on mobile devices.
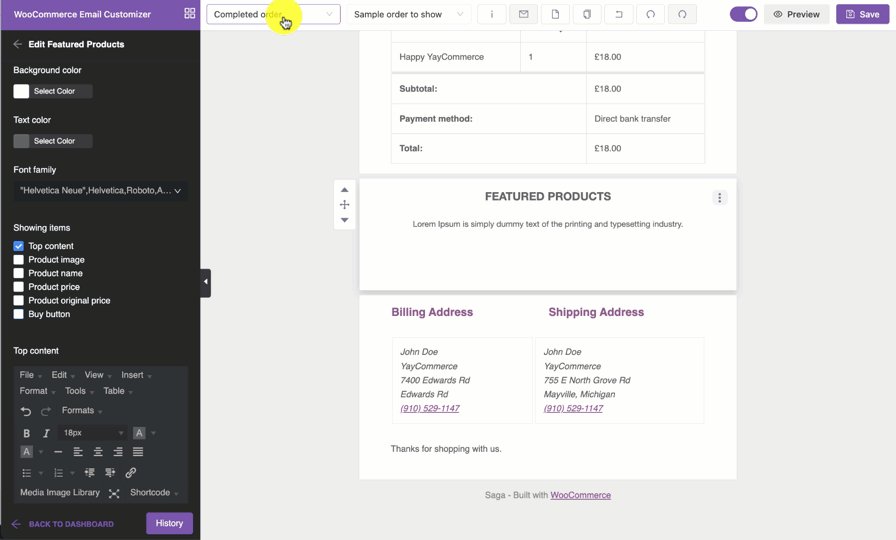
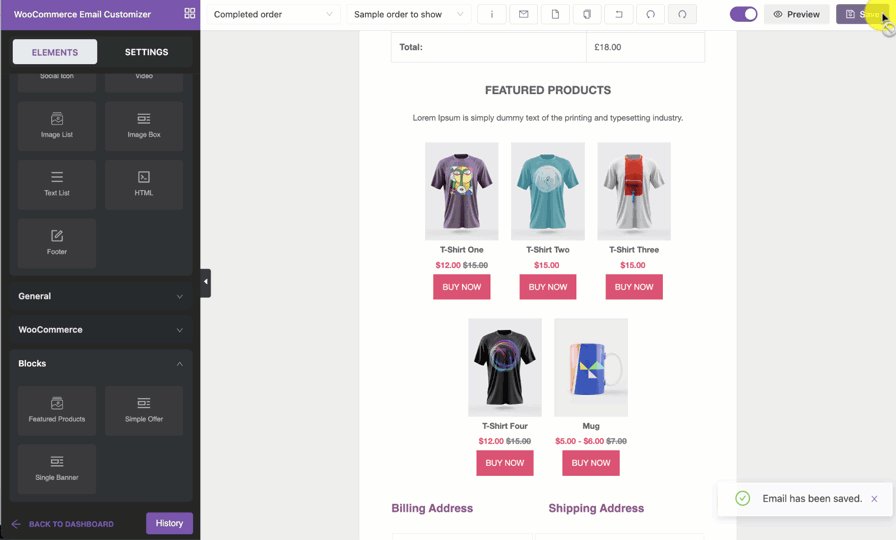
Step 4: Add more blocks
With a variety of blocks built in YayMail Pro, you have an easy way to throw in your sales pitch to potential customers.

This can be as simple as an Email Heading followed by an Image Box, or something much more complex like a multiple-column Related Products block.
Below you will find how to dynamically embed a wide range of products into the email templates with bespoke design.

Anyway, it’s best to keep the titles short, on point, and above each custom block in your Black Friday email.
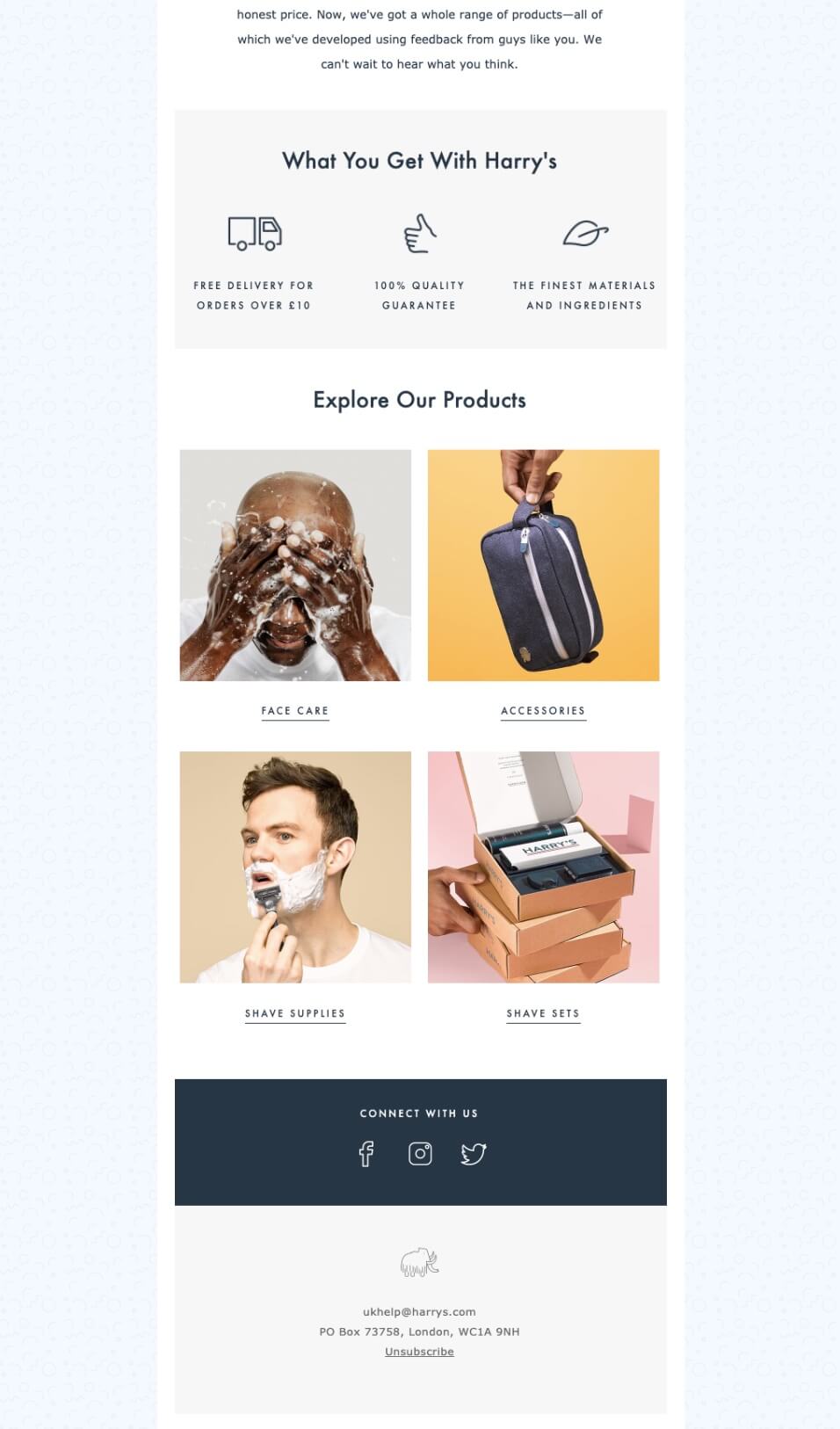
Wrapping up: Extra variations
Of course, it is your online shop banner, so have fun customizing it.
The wonderful thing about the YayMail blocks is that users can modify the output of a set of blocks like the above. Additionally, you can even adjust the visibility of specific email blocks by using YayMail Conditional Logic to send custom emails per product.
A minor tweak as changing the color can give it an entirely different look. Like, changing the background colors or images to something red or brandy would definitely bring a Christmas atmosphere to your WooCommerce email templates.
And you can craft something uniquely your own just by combining two or more blocks altogether. Just like this.

If you get stuck or want to achieve more advanced banners, check out these WooCommerce tutorials by YayCommerce team: