Do you want to display WooCommerce product variations more efficiently? If you are looking for a simple guide, keep reading this post.
Offering product variations can significantly enhance the shopping experience for customers when running an online store with WooCommerce.
Whether it’s different sizes, colors, materials, or custom features, product variations give your customers more options while keeping your catalog neat and organized.
This guide will walk you through effectively displaying and managing WooCommerce product variations, which will help you provide a more personalized shopping experience and streamline your product offerings.
Let’s explore why using variable products is a game-changer for your WooCommerce store and how you can easily set them up.
What Are WooCommerce Product Variations
In WooCommerce, product variations refer to different product versions that customers can choose from based on specific attributes.
For example, if you sell clothing, the product variations could include different sizes, colors, or fabrics for the same product.
Each variation can have its unique price, stock status, SKU, and even images, making it simple to customize how the product is showcased to customers. WooCommerce allows you to create variable products, where each variation is a specific option under a parent product.
This allows you to organize products to give customers a more detailed shopping experience.
For example, a T-shirt may come in various colors and sizes, including “Small,” “Medium,” and “Large.”
Customers can choose their preferred options and complete their purchases effortlessly.
Why You Should Use WooCommerce Variable Products
Utilizing WooCommerce variable products is crucial for providing your customers various options without cluttering your catalog. Variable products enable you to merge several attributes, such as size, color, or material, into one single listing.
This streamlined approach helps maintain a clean and organized storefront while allowing customers to choose the exact variation that suits their needs.
Instead of having separate listings for each variation, you can track the stock of each variation individually, ensuring that customers can only purchase available options.
For example, suppose you’re selling shoes in different sizes and colors. In that case, you can easily track which sizes are out of stock and update them accordingly without updating multiple listings.
How to Display WooCommerce Product Variations
Displaying WooCommerce product variations correctly can significantly enhance your customers’ shopping experience.
There are two methods available that you can use to display the variable products.
- Default WooCommerce method
- With a dedicated plugin
We will show you both methods below.
1. Default Method (Basic)
You can display WooCommerce product variations on your store without additional plugins or code.
Here is how you can do it.
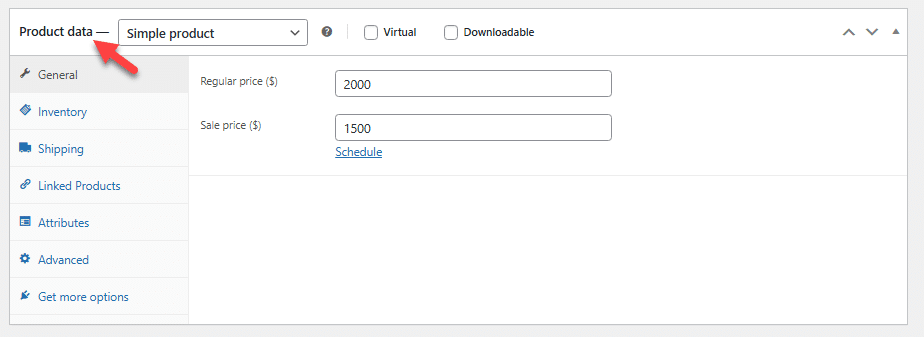
You should create a product. If you already have a product, go to the editor and then the product data section.

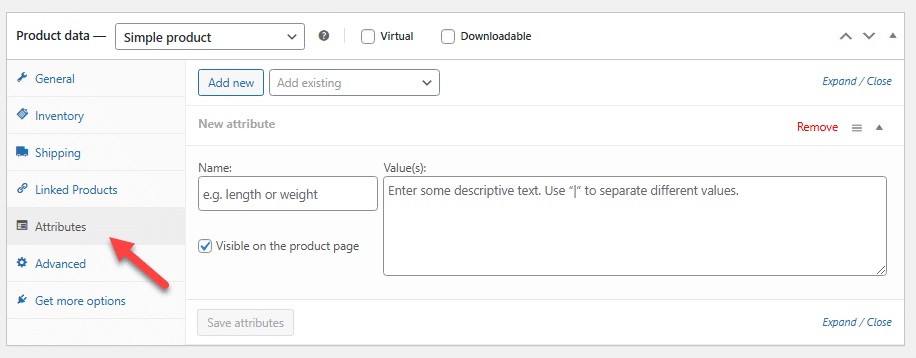
Next, you need to go to the Attributes section. This is where you can create product variations.

You must convert it to a variable product if it is a simple product. To do so, you simply need to choose the variable product from the dropdown.
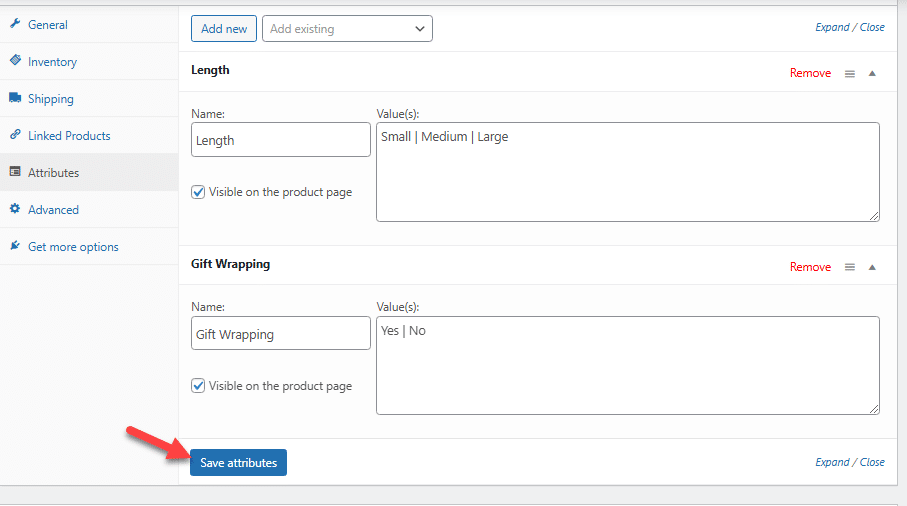
You can add the name and values in the box. Here is an example:

You should also select the visible on the product page option. Once you are done with it, save the settings.
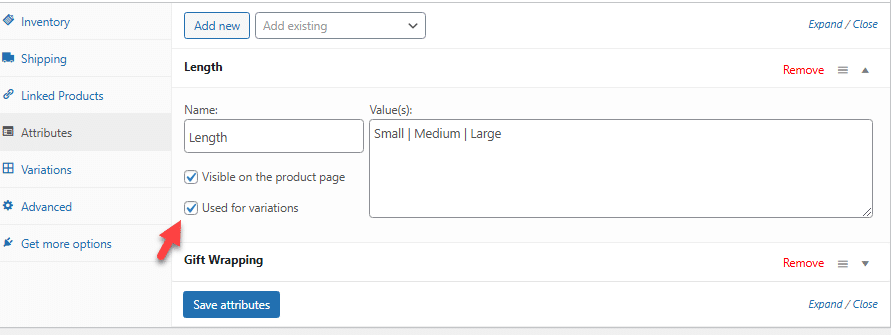
Since the product is variable, you will see the “used for variations” button. You need to select that and update the product.

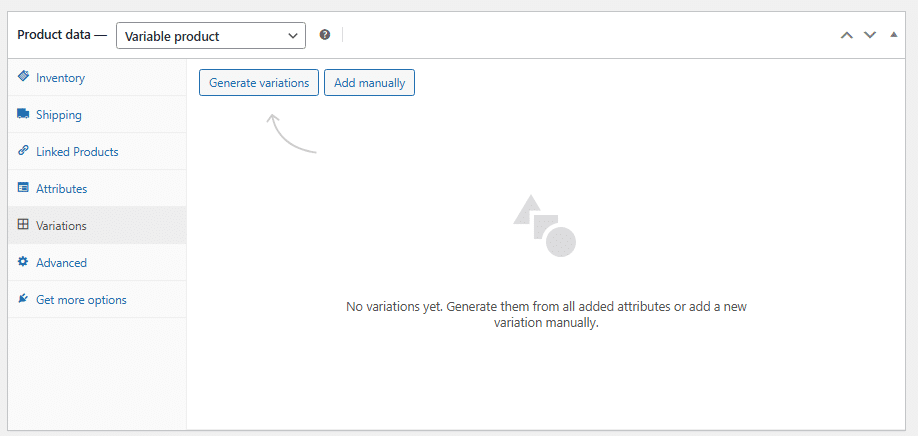
Now, you will see the variation options on the screen.

As you can see in the screenshot, you can generate the variations automatically or add them manually.
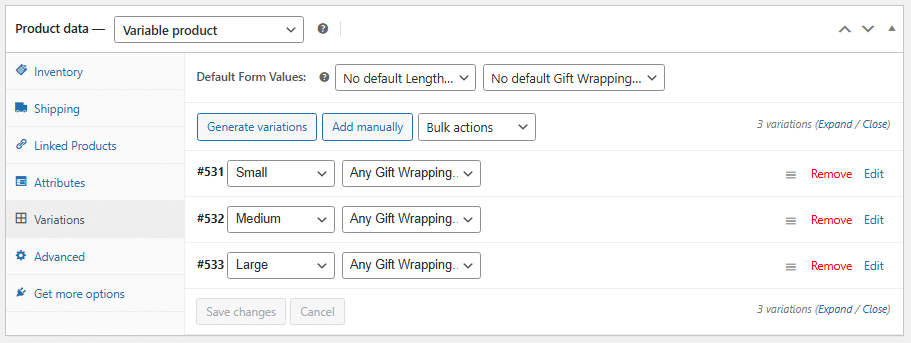
Here, we have added three options manually for each size.

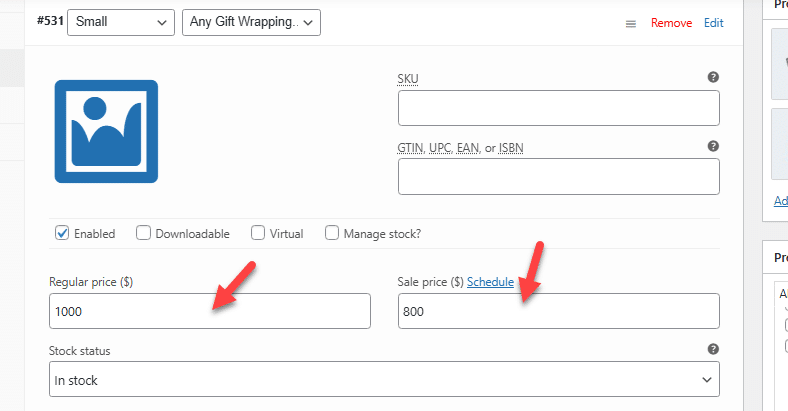
If you expand the options, you can see the place to enter the price, too.

You can also choose custom images for the variation products. Once you are done with the customizations, save them and update the product.
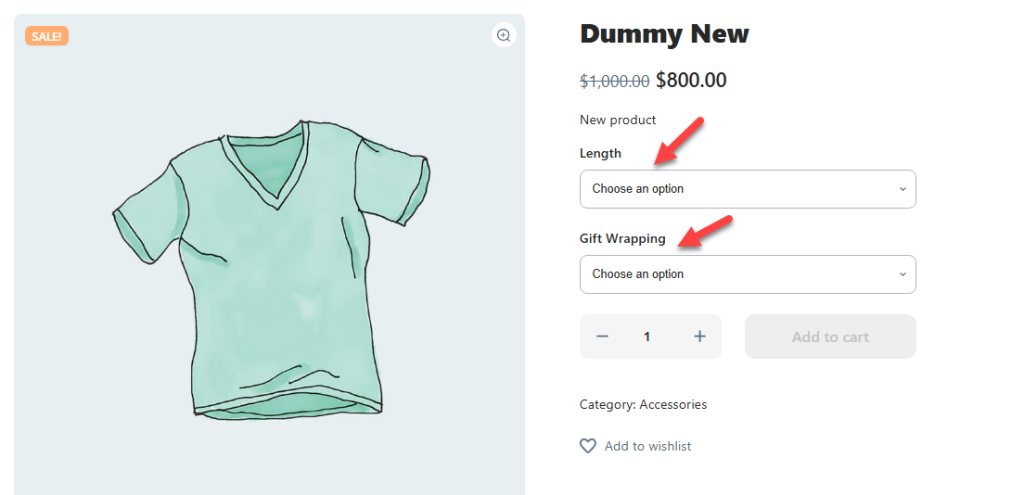
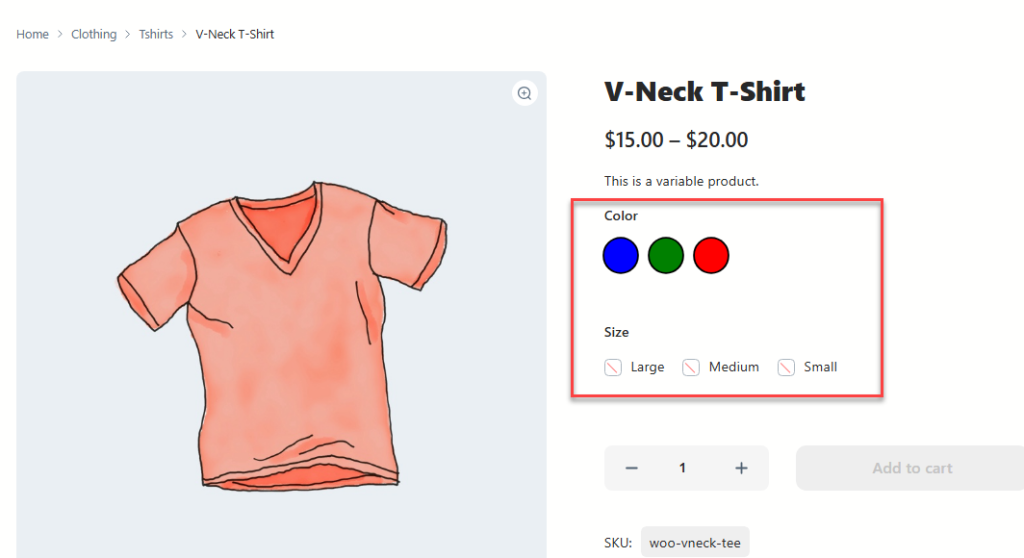
After that, check the product from the front end, and you will see the variations.

That’s it!
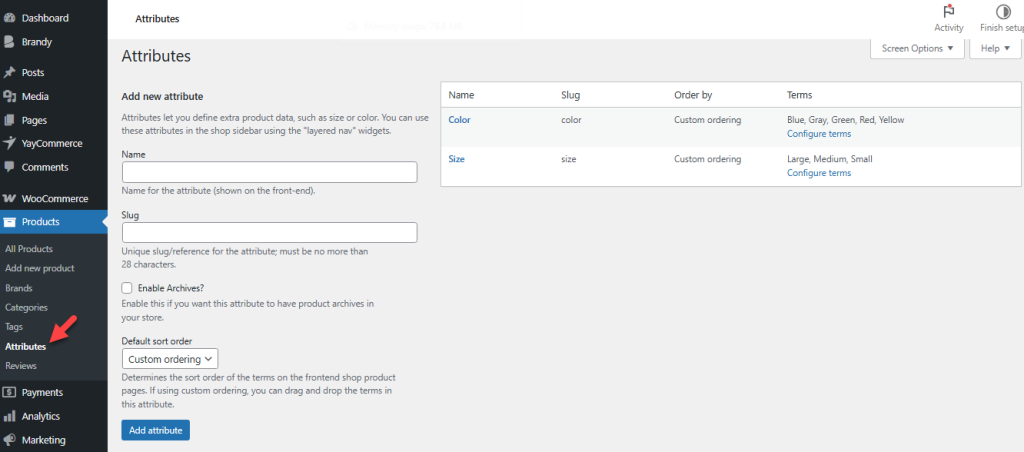
NOTE: If you need to create a site-wide attribute, use the attribute option under products. If you need to create custom attributes for individual products, use the method we described above.

This is how you can display WooCommerce product variations in your store without plugins.
2. Plugin Method (More Powerful)
If you are looking for a more convenient method, choose a plugin. Several plugins are available for this task, but we recommend YaySwatches.
This is a freemium plugin. The lite version can be downloaded from the WordPress plugin repository, while the premium version, which unlocks every feature is available here.
For this tutorial, we will use the premium version of YaySwatches.

Once you have finished activating the plugin and verified the license key, you can start configuring it. The plugin’s settings are on the left-hand side.

Now, you need to create some site-wide attributes. If you already have them, great. You can move forward with the configuration.
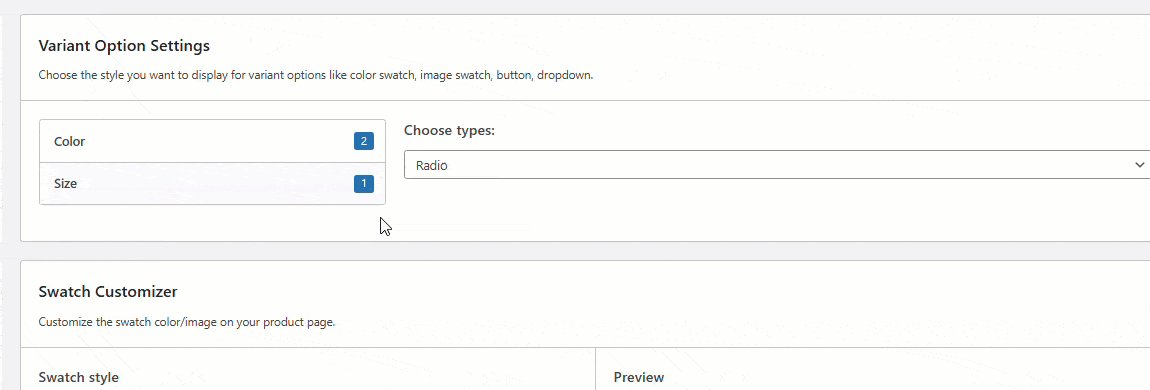
Once you have opened the plugin’s settings, you will see the attributes and the type configuration.

2.1 Plugin Configuration
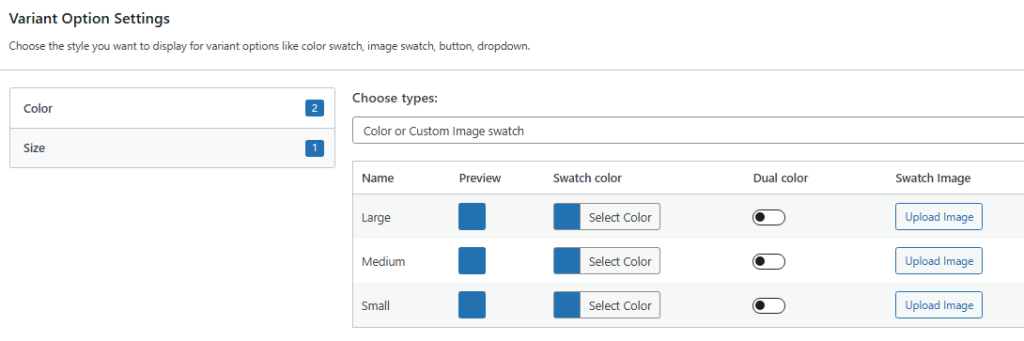
In our case, we have added two attributes to the store.
- Color
- Size
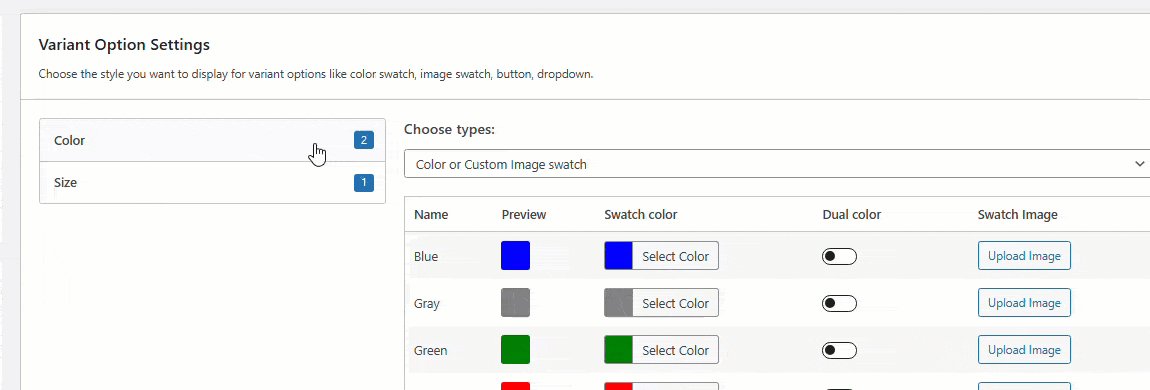
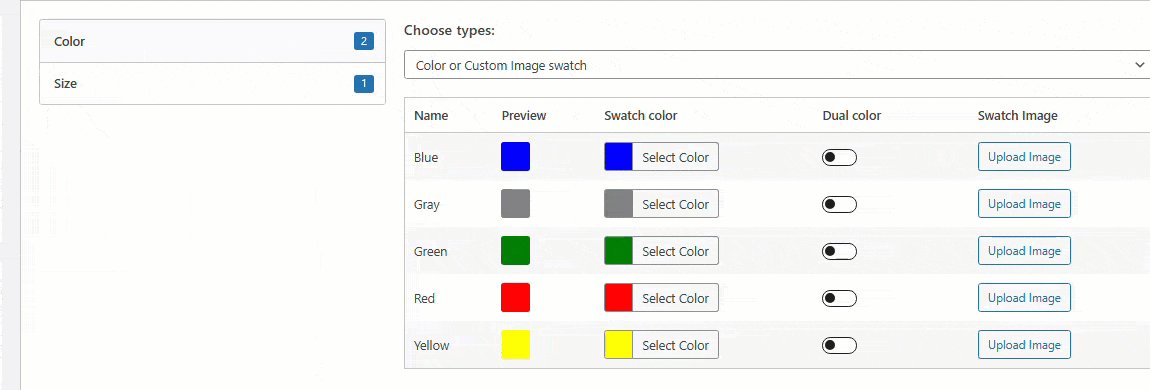
So if you switch it up, you can see the individual configurations.

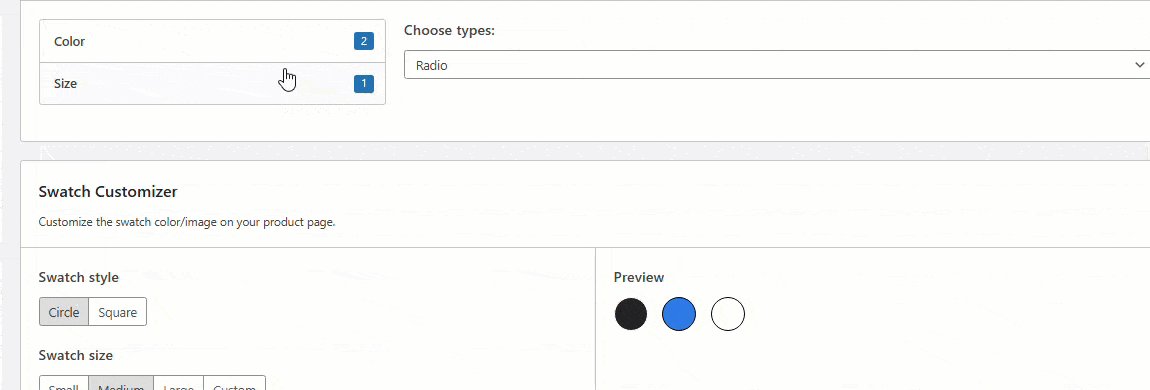
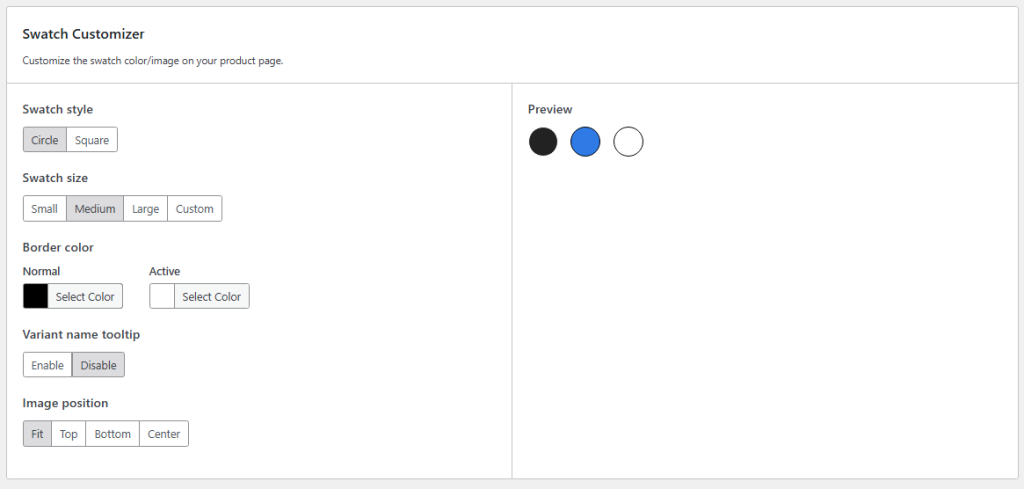
You can either choose a color for the variation or use an image. Now, if you scroll to the bottom, you can see the Swatch customizer.

Under the customizer, you can see options like:
- Swatch style
- Swatch size
- Border color
- Variant name tooltip
- Image position
And so on.
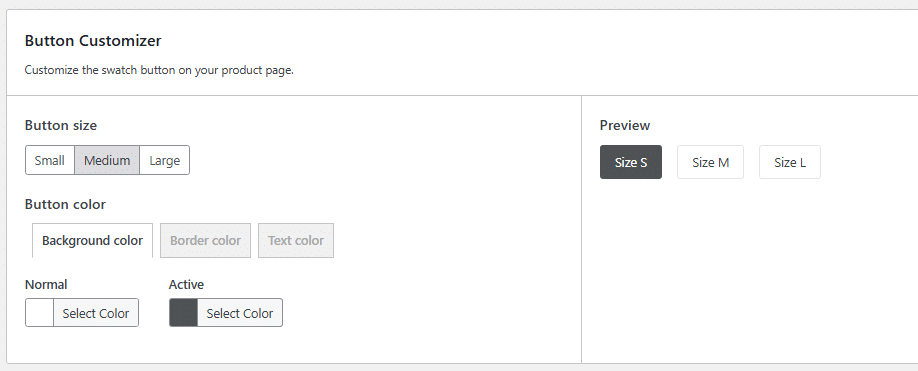
You can customize the options based on your preferences. Next, you can move to the button customizer.

As you can see, there are options like:
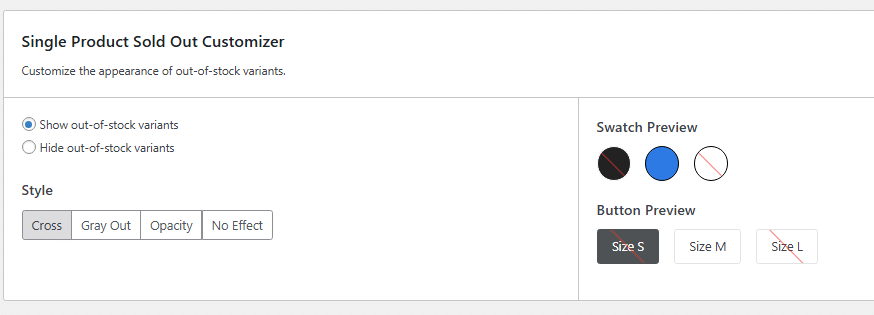
Next is the single product sold-out customizer.

You can show the out-of-stock products with custom styles or hide them completely.
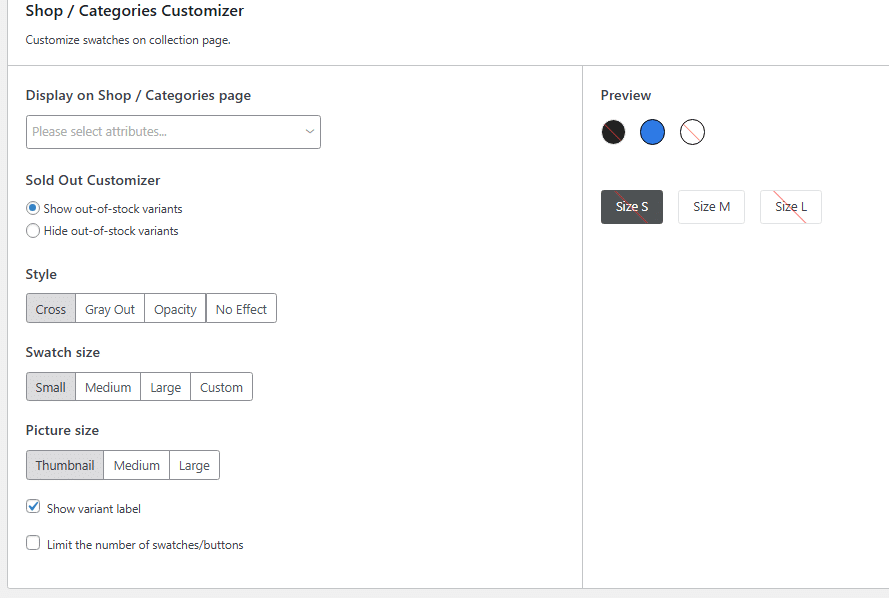
Next, you have the shop/categories customizer.

The available options are:
- Display on shop/category page
- Sold-out customizer
- Style
- Swatch size
- Picture size
- Show variant label
- Limit the number of swatches
The good thing about YaySwatches is that after tweaking any options, the plugin will show you a live preview of the changes. This way, you can ensure the style matches your theme or store.
Once you have configured the plugin as you like, save the settings. Check some products for which you have added variations from the front end.
You will see the modifications there.

As you can see, the plugin method is easier and beginner-friendly. Instead of having a regular product variations page, you can take things further with the help of the YaySwatches.
In case if you are not seeing any changes, it is because of your caching. Once you have clearned the website cache, you can see the live changes.
Best Practices to Display WooCommerce Variable Products
Effectively showcasing WooCommerce variable products guarantees customers a seamless and enjoyable shopping experience. Here are some best practices for presenting your products in the most user-friendly and appealing manner:
1. Use Clear Product Attributes
To avoid confusion, make sure your variable products’ attributes (such as size, color, material, etc.) are clear and well-defined. Label them in a way that’s easy for customers to understand. For example, if you sell clothing, use terms like “Small,” “Medium,” and “Large” for sizes instead of unclear abbreviations or codes.
2. Show Variation Images
Each product variation should have a corresponding image to give customers a clear view of what they’re choosing. For example, if a t-shirt is available in several colors, each color variation should be represented with an image of that color. This reduces ambiguity and helps customers visualize their purchase.
3. Allow Customers to Select Variations Easily
Ensure the product variation selector, such as dropdowns or swatches, is easy to use and intuitive. Avoid lengthy lists of options, and consider showing swatches for attributes like color or pattern. This lets customers quickly find and select their desired option without feeling overwhelmed.
4. Highlight Pricing for Each Variation
Display the price clearly for each variation. If a specific variation (e.g., a larger size or premium material) has a higher cost, ensure the price updates immediately when the customer selects that variation. This helps to prevent confusion or frustration during the checkout process.
5. Ensure Stock Availability is Visible
Show the availability of each variation. If a specific size or color is out of stock, inform customers upfront to prevent disappointment. You can use stock labels or disable the selection of unavailable variations entirely.
Frequently Asked Questions
Now, let’s see some frequently asked questions regarding the topic.
WooCommerce allows you to showcase product variations using drop-down menus on the product page. You can assign different attributes, such as size, color, and material, to each variation while adjusting prices, stock levels, and images.
By default, WooCommerce displays variable products as a single item on the shop page. You must ensure each variation has a price and stock status set to display individual variations. Additionally, your theme settings and catalog visibility options may influence variations.
Yes, you can modify how variations appear by customizing your theme settings. Common options include changing the variation selection styles (dropdowns or buttons), adjusting layout designs, and using custom code to display variations in different formats.
To enhance the shopping experience, ensure each variation includes clear images, detailed descriptions, and distinct pricing differences. An intuitive design, such as color swatches instead of dropdowns, can simplify customer selection.
Conclusion
Displaying product variations effectively is crucial to creating a seamless shopping experience on your WooCommerce store.
By clearly showcasing different options such as sizes, colors, or materials, you enhance the customer experience and increase the likelihood of conversions.
Whether you choose dropdown menus, swatches, or custom layouts, make sure your variations are easy to navigate and visually appealing. A well-organized display helps customers make informed purchasing decisions and boosts your store’s overall user satisfaction.
Keep your store optimized, and watch as your sales grow!
How are you planning to promote your WooCommerce product variations?
Let us know in the comments.