Wondering how to create WooCommerce coupon for first order only?
Well, after you launch your WooCommerce store, it’s important to increase engagement and convert visitors into customers.
With a dynamic pricing plugin, you can easily create a WooCommerce first order discount or WooCommerce order discount without having to code.
No more stressing over complicated code or endless tutorials – just a few clicks and voila! Your customers will be enjoying discounted prices in no time. So sit back, relax, and let me guide you through the process of creating WooCommerce dynamic pricing & discounts like a pro.
Set Up WooCommerce Order Discount
With YayPricing – WooCommerce Dynamic Pricing & Discounts, it’s easy to apply a cart discount to the whole order.
Here are more detailed steps to set up an order discount of 20% off the entire order when a customer buys at least 5 items.
Step 1: Create a new discount rule
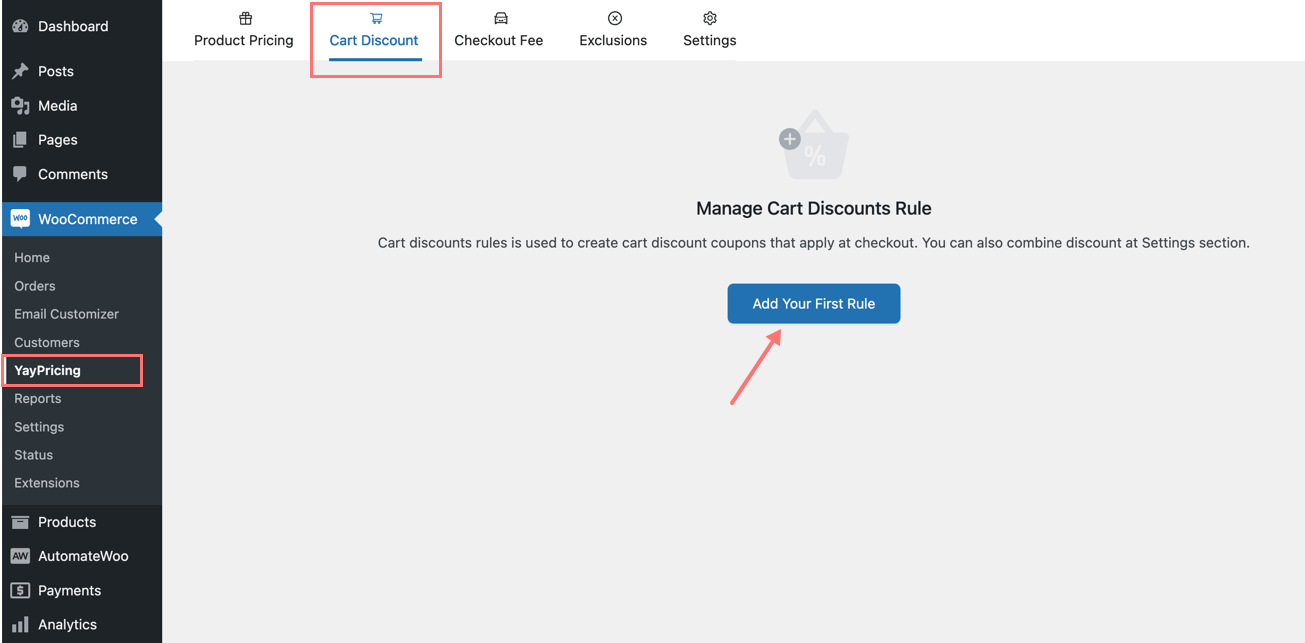
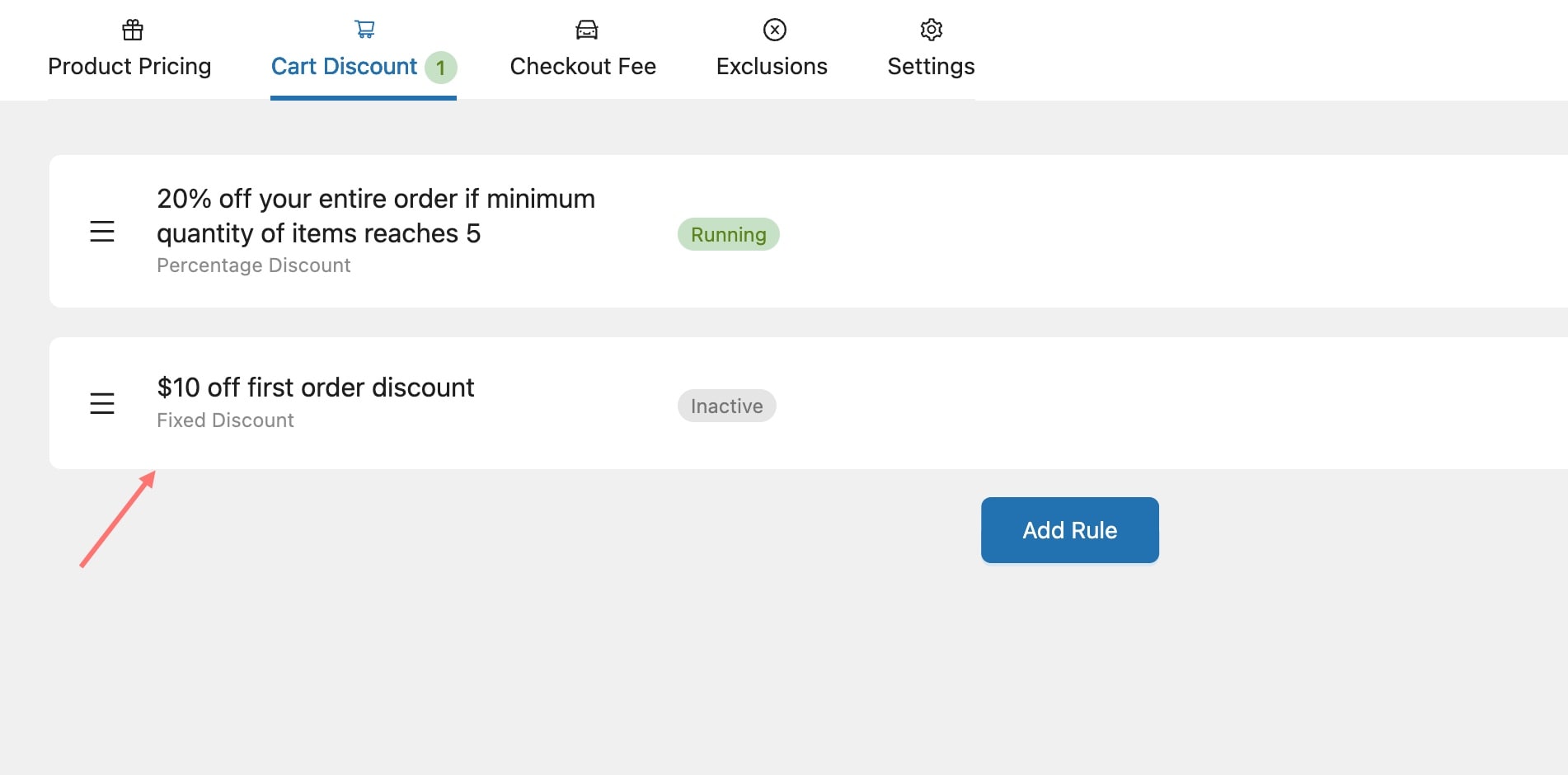
Log in to your WordPress admin and navigate to YayPricing → Cart Discounts tab.
Click on the “Add Rule” button to create a new discount rule for cart.

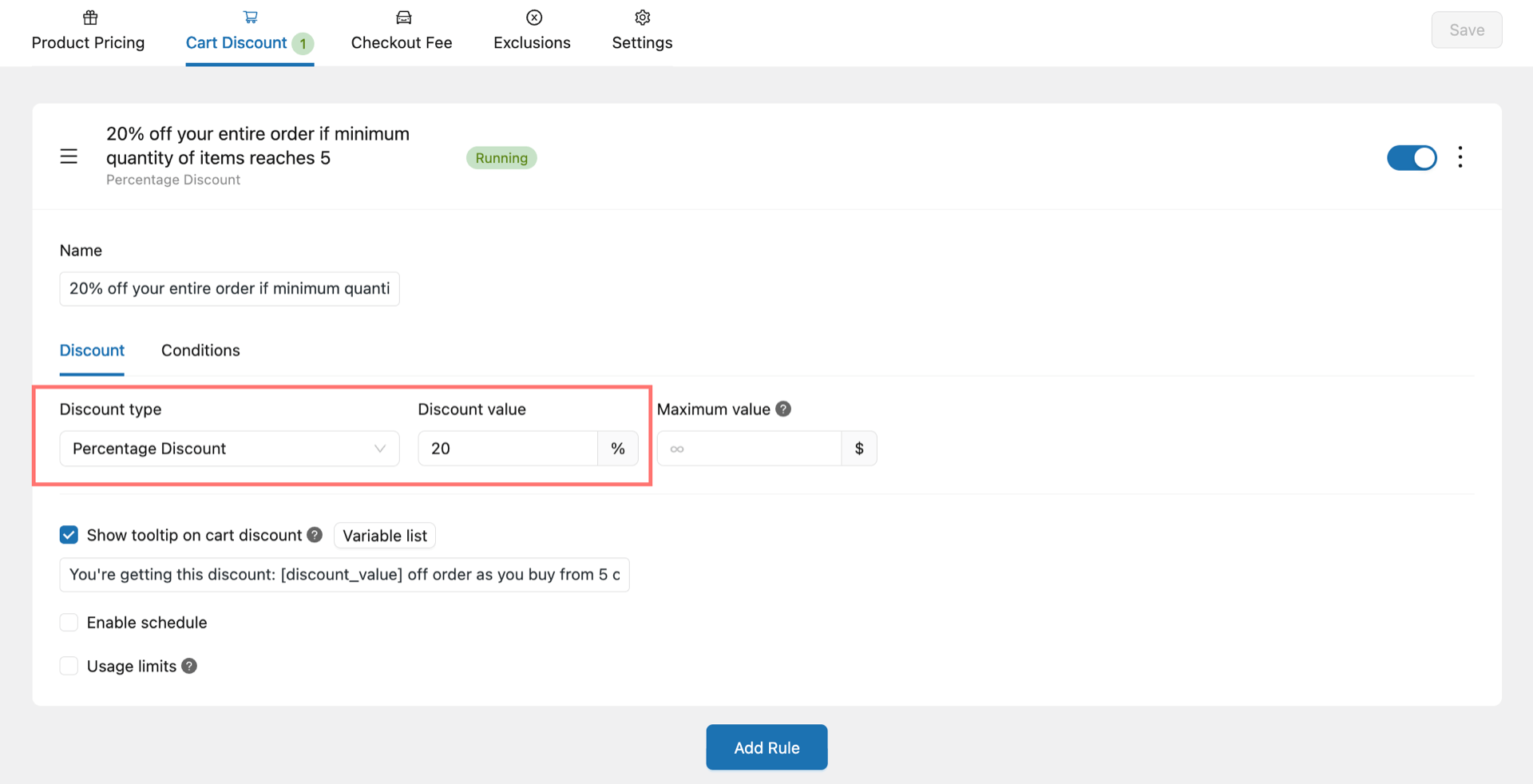
In the “Name” field, enter a name for this new discount campaign. For example, I’ll name it “20% off your entire order if minimum quantity of items reaches 5.”
Step 2: Define the discount type
The first tab of “Discount type” is like the “Customer gets” section, feel free to specify what you’re gonna offer. By selecting “Percentage discount” and setting “Discount value” as 20%, your customer will get 20% off the cart’s total value.

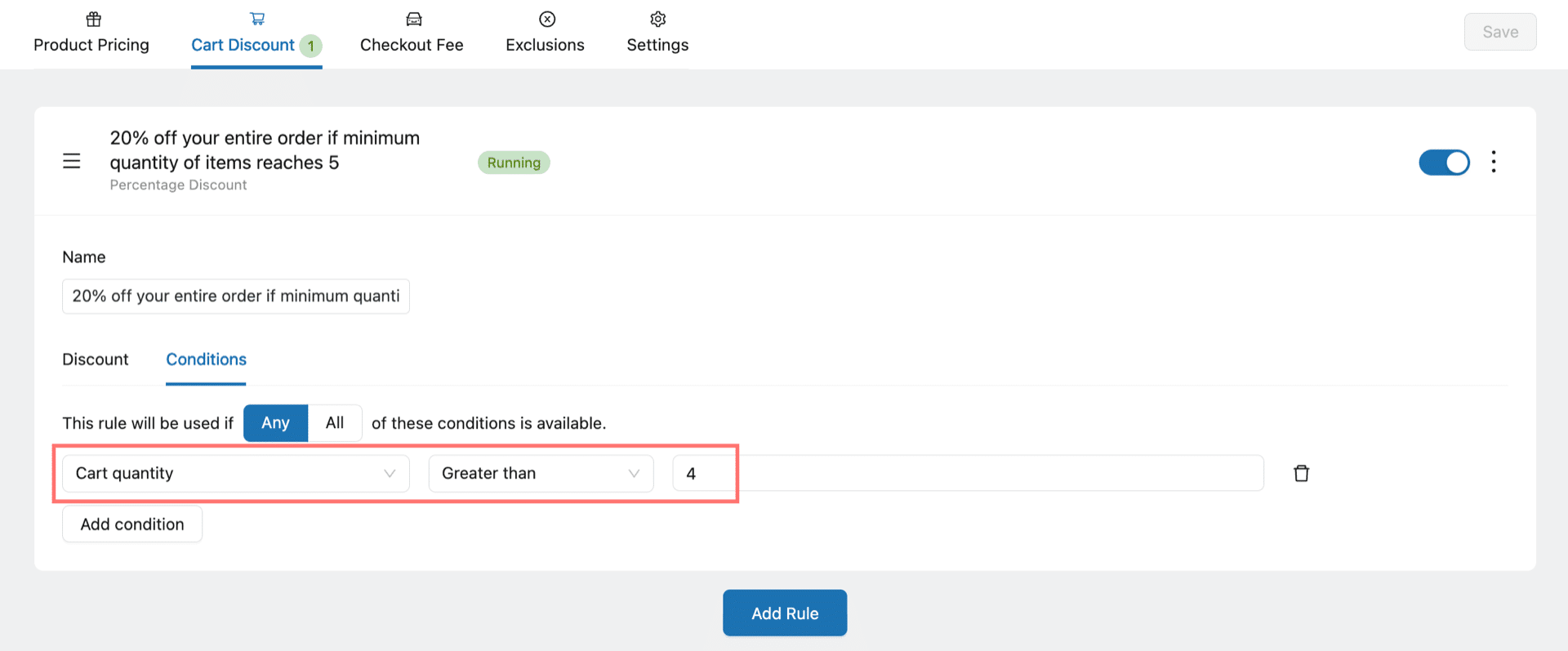
Step 3: Add discount conditions
In the next tab which is “Conditions”, you will specify “Customer buys”, i.e. what the customer should buy in order to qualify for the discount. To set 5 as the minimum quantity of items required for the discount, you can select “Cart quantity” and set it as “greater than 4.”

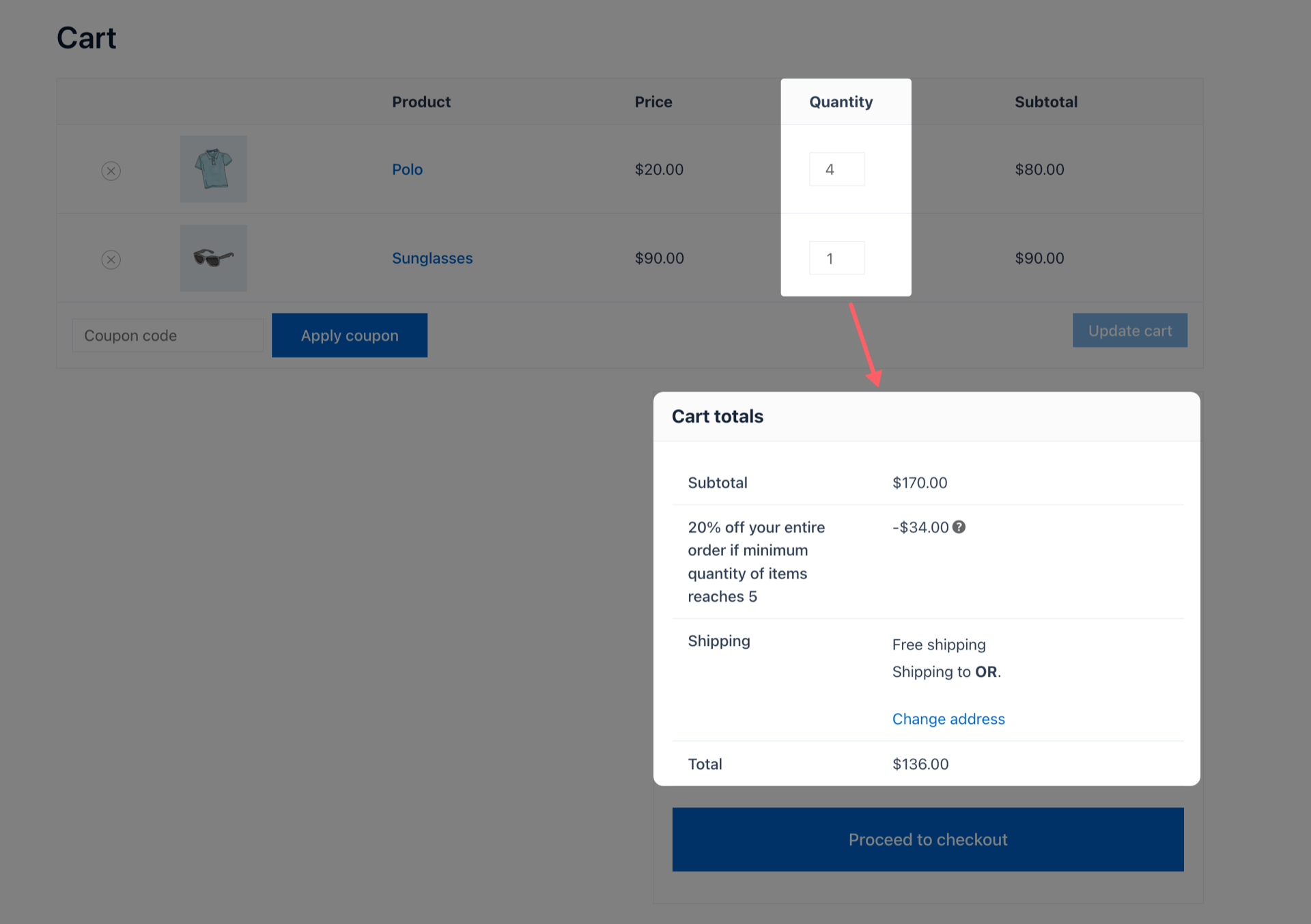
Step 4: Save and see how it works
And so this means whenever the customer has 5 items, regardless of products, they will enjoy the 20% discount, deducted from the cart total.

Congrats! You have completed the setup of adding an automatic discount to any cart that has from 5 items.
Next, let’s see which enhancements provided in YayPricing you can add to make the sales campaign more appealing to your customers.
More Perks from the YayPricing Plugin
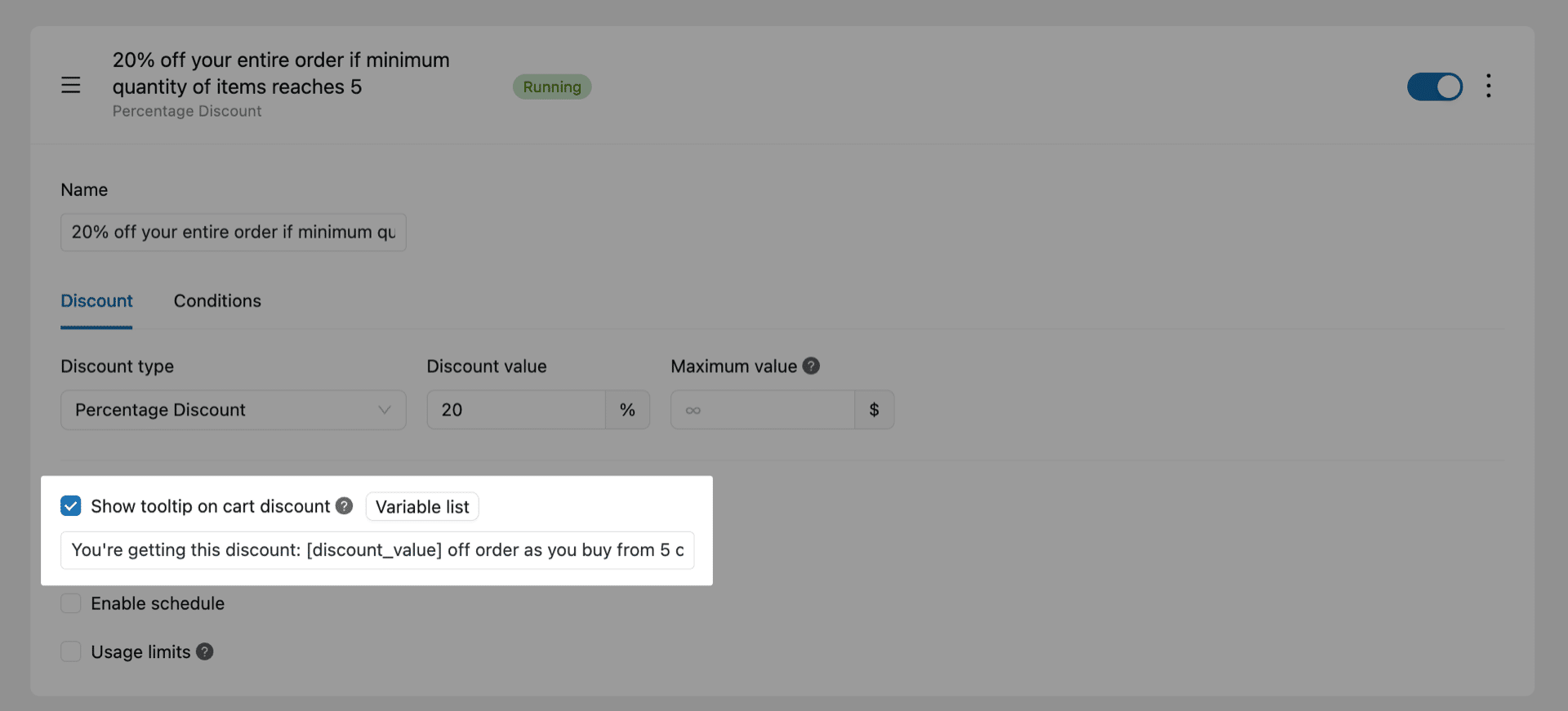
Show tooltip on cart discount
Under each pricing rule, you have some settings like cart tooltip, schedule, or max use limit.

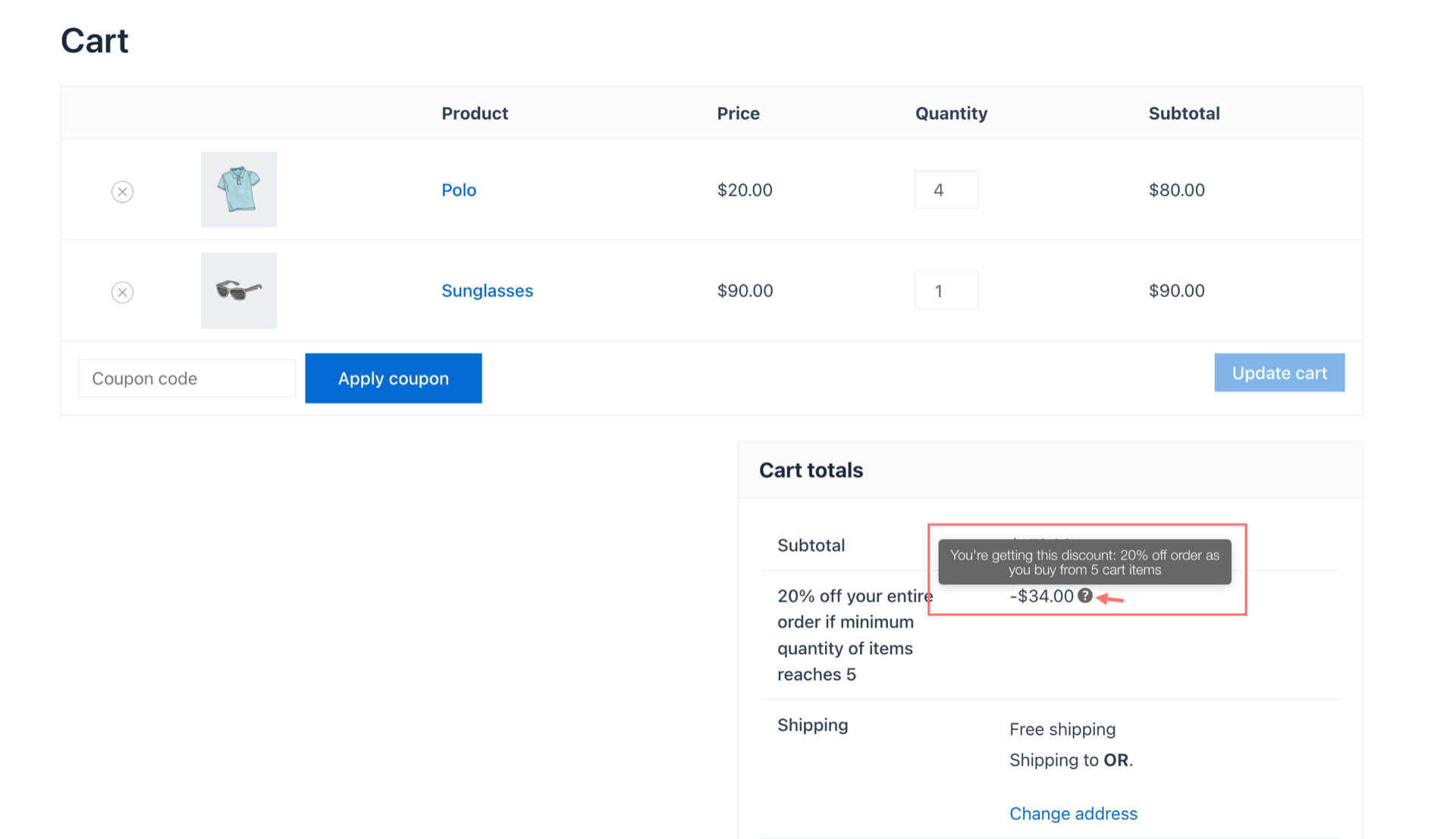
In case you name the campaign with some short phrase like “Black Friday”, you can utilize this tooltip to add a help text, allowing the customers to understand on which terms they are getting this discount.

Set up countdown timer in scheduled discount
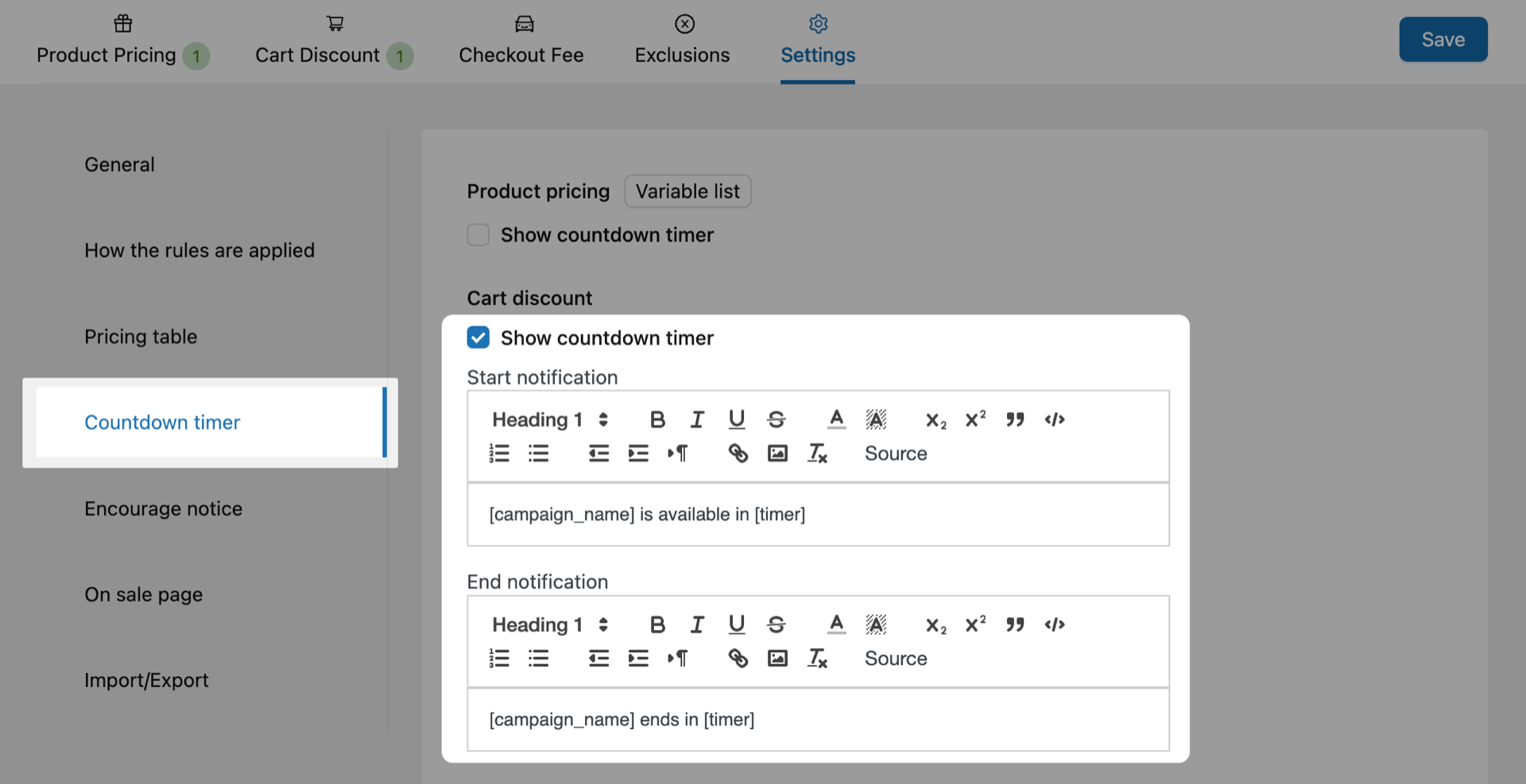
If you enable this discount in some date range in the future, you can customize the notice displayed on the front-end. To edit this countdown message, go to the Settings tab → Countdown timer.

You can fill it with your own custom message, along with two variables provided.
[campaign_name] : to display the name of the discount rule
[timer] : to dynamically display the time left until the time when the discount gets running.
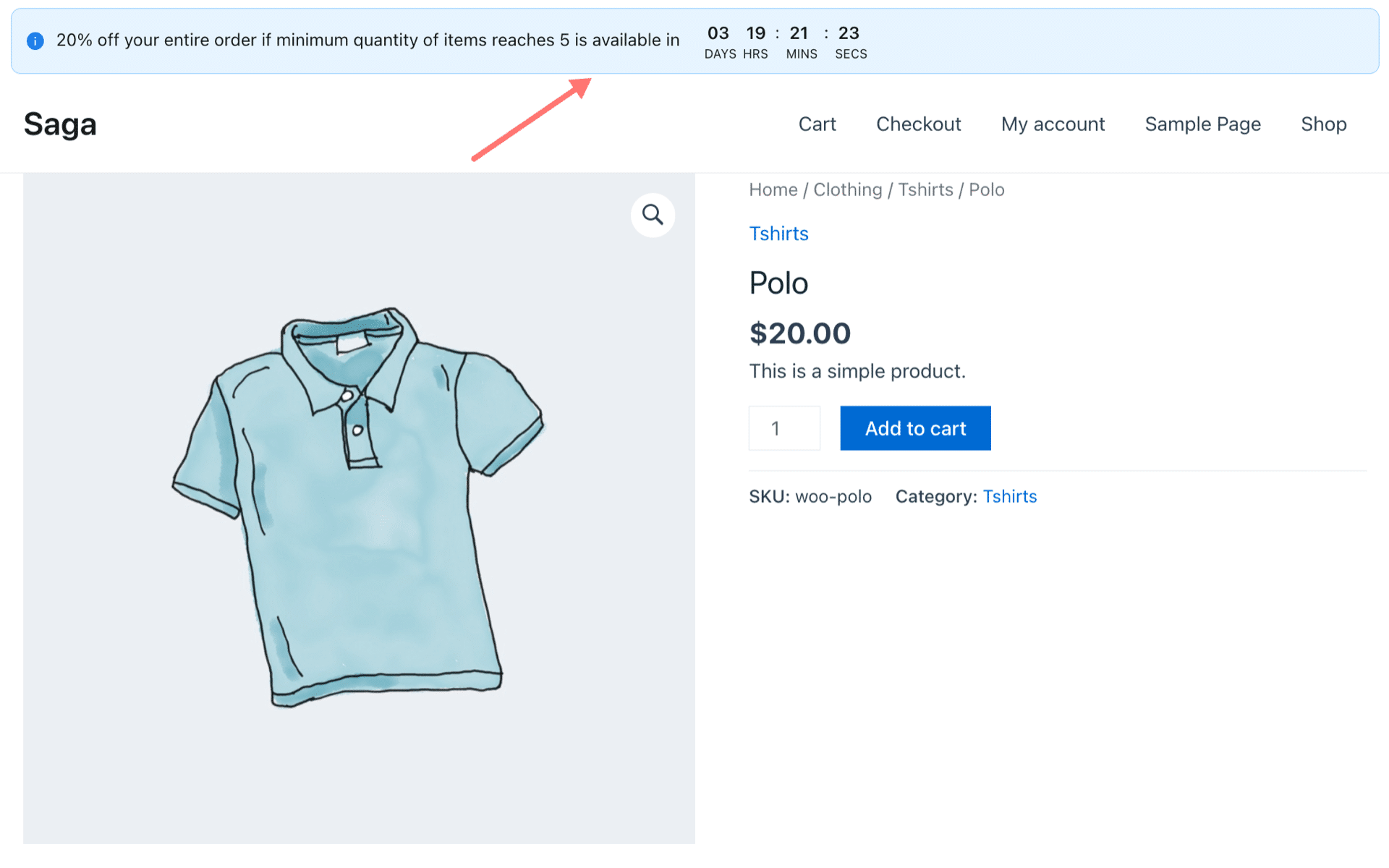
When you’re all set, let’s take a look at how the scheduled discount notice is displayed on product page.

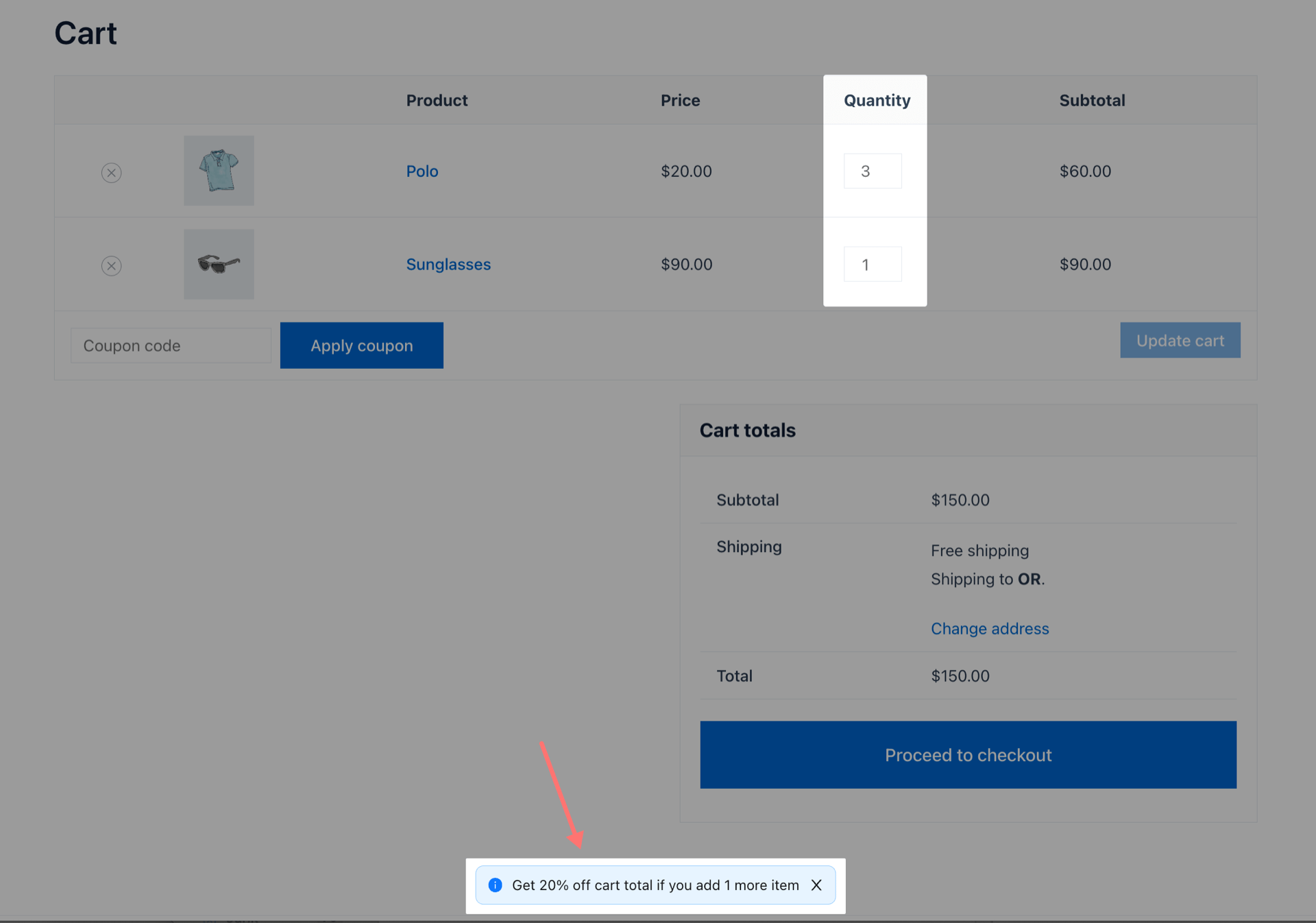
Same for cart section, the customer will also see the message if you enable it on the cart page.
Show upselling notice on WooCommerce store
Now let’s get to the fancy part. With YayPricing – WooCommerce Dynamic Pricing & Discounts Pro, you will be able to dynamically display a message to let the customer knows how much they should buy in order to enjoy the most reachable discount.

As you can see, based on the current cart quantity which is 4, the message is telling the customer to add 1 more item to cart so that their order will qualify for the discount.
With these steps, your customers will receive a discount of 20% off the entire order when they buy at least 5 items. This can help incentivize customers to purchase more items from your store and increase your sales.
Set Up WooCommerce First Order Discount
Similarly to WooCommerce order discount, setting up a First order discount in WooCommerce takes 4 simple steps.
You can refer to this video at 4:00 to start creating WooCommerce first order discount.
Step 1: Create a WooCommerce first order discount rule
Let’s get started by adding a new rule for WooCommerce first order discount. Name it with a descriptive title, which will be used to display in the order confirmation details on the checkout page.

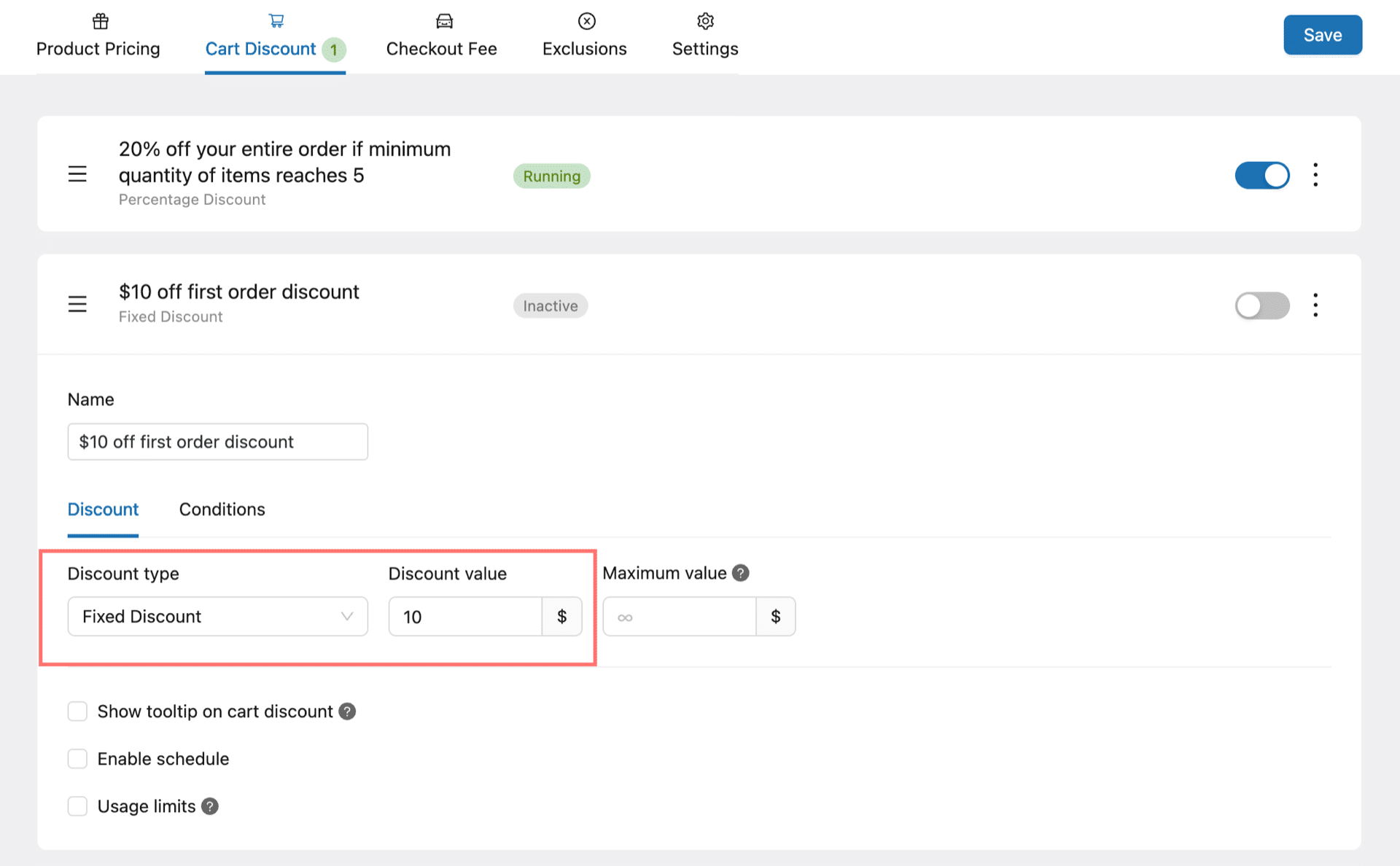
Step 2: Define discount type
Set the discount type as a fixed discount at $10. This setup means the customer will always get $10 off their order, no matter how much the cart value is.

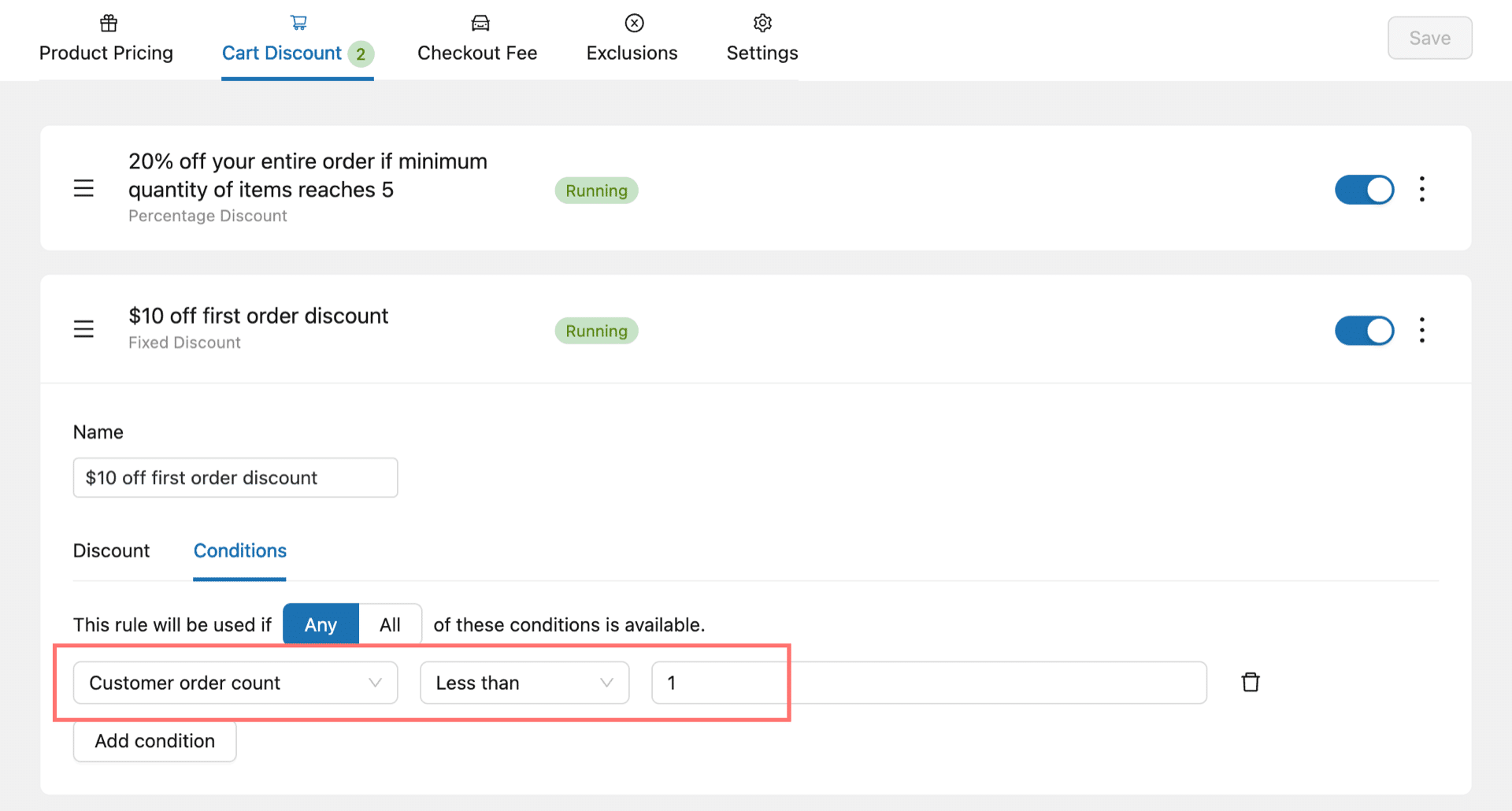
Step 3: Add customer order count condition
To specify that the discount is only valid for WooCommerce first time order, go to “Conditions” tab to add your condition. Here you can add the requirement.

Step 4: Save and see how it works
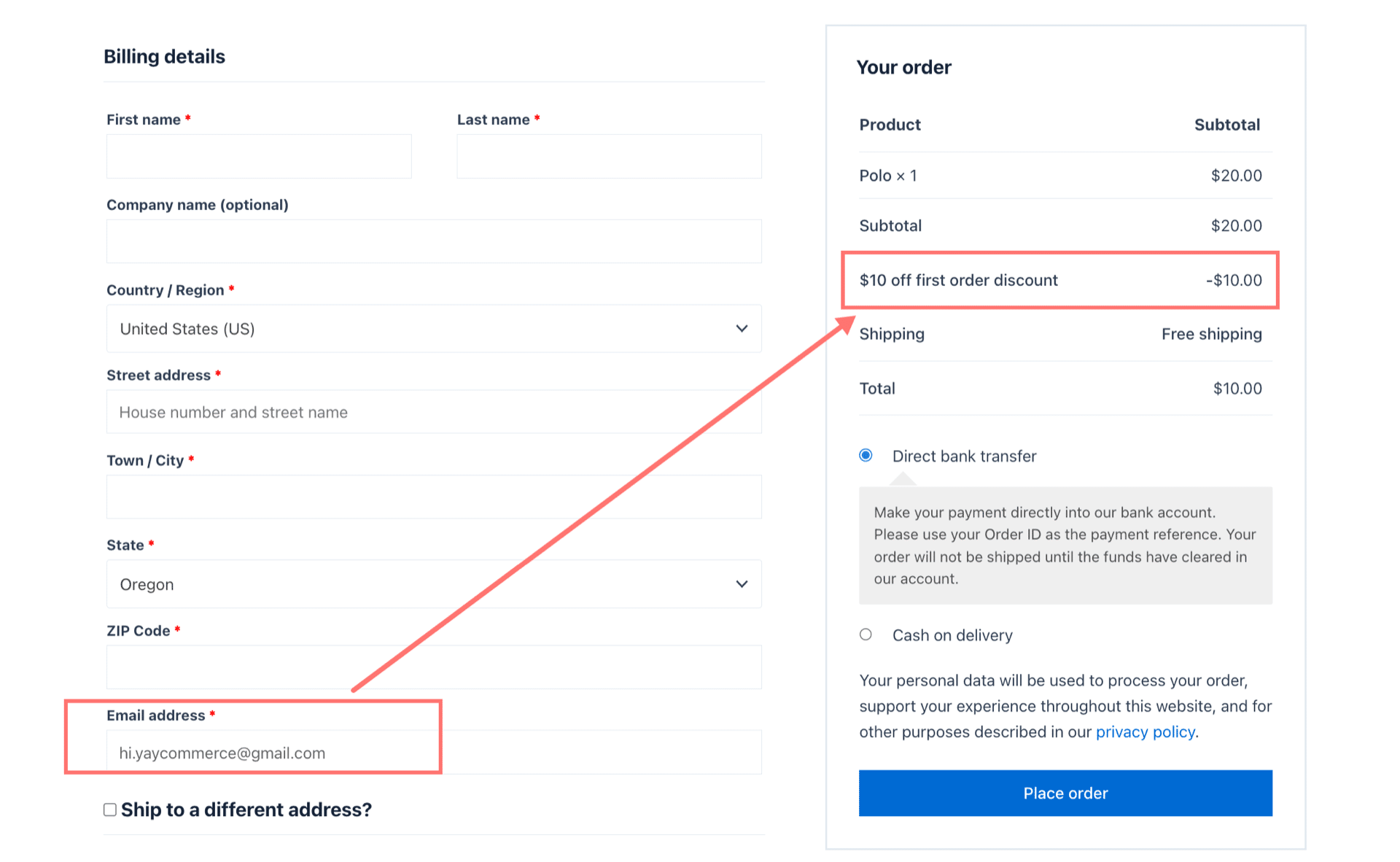
Now just click Save and go to your WooCommerce store to test the newly set $10 off first order discount.
Please note: This first-time discount won’t work for guest checkout. The user should be logged in while placing the order so that their role will be considered as “customer.”
Once the first-time customer reaches the checkout page, they will automatically enjoy a $10 discount.

Wrapping Up
Introducing a first order discount in your WooCommerce store could be a great way to attract customers. Likewise, you can also trigger the next order discount, third order discount, and so on to gain more repeat sales!
With YayPricing, you could also generate more traffic and sales by running seasonal specials, clearance sales, and flash sales using conditional discounts in WooCommerce.
For more tips and tricks to enhance your WooCommerce online store, be sure to subscribe to YayCommerce channel and explore our WooCommerce tutorials.