Do you want some tips to display WooCommerce variation price on variable products? If you are looking for an all-in-one guide, check out this post. Here, we will show you the top seven things to consider while handling variable products!
Creating a variable product is an excellent way to sell if you have different product versions. This way, your customer can get a product based on their preferences.
But do you know how to display WooCommerce variation price on variable products efficiently?
That’s what you are going to learn today. This article will show you the perfect seven tips to display WooCommerce variation prices on variable products.
But before moving forward, let’s see how to optimize the variable product prices without further ado.
Tips to Display WooCommerce Variation Price on Variable Products
When handling a variable product, keep these tips in mind:
- Choose a good WordPress theme
- Keep the plugins and core updated
- A/B test different layouts
- Ensure the design is responsive
- Use WooCommerce hooks (if necessary)
- Use a dedicated plugin
- Add enough attributes and variations
- Display custom variation info
Let’s look closely at how we can optimize the website further for maximum conversion rates.
1. Use a Decent WordPress Theme
The first thing you need to do is choose a reliable WordPress theme. If you search for WordPress themes in Google or any other search engine, you will land on multiple free, freemium, and premium options.
Some of them will be from the WordPress themes repository. Some of them will be from marketplaces like ThemeForest. While choosing a WordPress theme for your online store, ensure the theme offers WooCommerce compatibility.
Using a theme that is optimized for WooCommerce is going to help you customize your store better. Most WooCommerce themes can help you design the product and shop pages through the customizer.
So, when you need to ensure the variable product pricing is visible to everyone, consider using a WooCommerce-optimized theme.
2. Update the Core and Plugins
WordPress core, themes, and plugins will get regular updates. So, ensure you have updated them to the latest version. Using any managed WordPress hosting provider, use the auto-updates feature.
This way, the server will automatically update the plugins, themes, and core when the newest version is available. On the other hand, you can manually do this task or use a tool like ManageWP to handle the updates.
Most theme updates come with design improvements. So, updating the theme will help you with new designs.
3. A/B Test Layouts
Testing different layouts is another option to optimize the display of the WooCommerce variation price. Use a page builder plugin like Beaver Builder, Elementor, or SiteOrigin to create multiple layouts.
You can run some test campaigns to find the best converting layout. Sticking with the best converting layout would be a good thing you can do to make the most of the store. Some WordPress themes also come with built-in layout options.
So check which layout will give you better conversion rates.
4. Test the Design on Multiple Devices
Your customers might be using mobile, tablet, or desktop. So, ensure the website has a responsive design. There are multiple tools available to test this. One of the popular tools is the Google Search Console’s mobile-friendly test.
You can check the website’s mobile-friendliness by entering the domain name in the tool. Similarly, you can also check the websites manually to see any potential issues. If there are any issues with the design, you better fix them.
Customers who can’t switch between variable products will not purchase products or services from your online store. So, keep this in your mind.
5. Use WooCommerce Hooks
If you are unhappy with the theme or its design, you can use some codes to improve it. You can use WooCommerce hooks to make the WooCommerce variation price display better. Since this is not a beginner-friendly method, you should contact a WordPress developer to do this.
They can help you to create a code based on your requirements. On the other hand, if you will do all the work yourself by following any guide, good luck!
There are multiple WooCommerce hooks available you can use to make your website better.
NOTE: Adding/editing snippets in WooCommerce can cause conflicts. So before adding custom codes to your online store, test them on a staging area or create a complete website backup. If you have any issues, you can quickly restore the website to its previous state.
6. Use a Dedicated Pricing Plugin
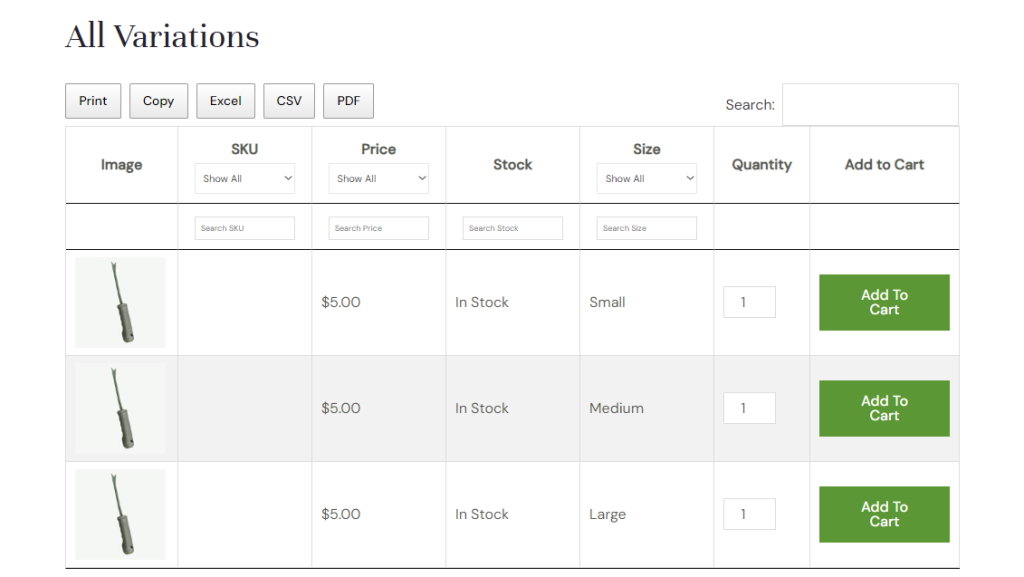
If you have many variations for a product, displaying them in dropdown won’t be a feasible option. Using a dedicated plugin like the WooCommerce variations table, you can list every variable product inside the product page.
Here is an example:

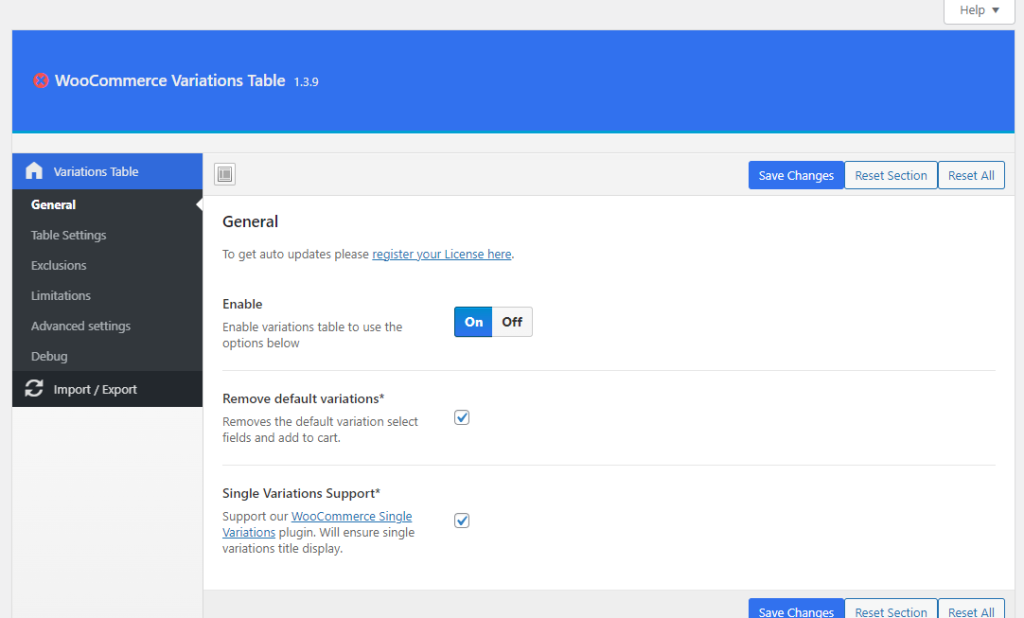
The plugin comes with minimal settings.

You can customize the plugin without any technical knowledge.
All you need to do is enable the plugin, and you are ready. There are multiple other configurations available that you can use to customize the table, exclude specific categories, and so on.
A plugin like this would be ideal while handling an online store with many variable products.
7. Add Enough Attributes
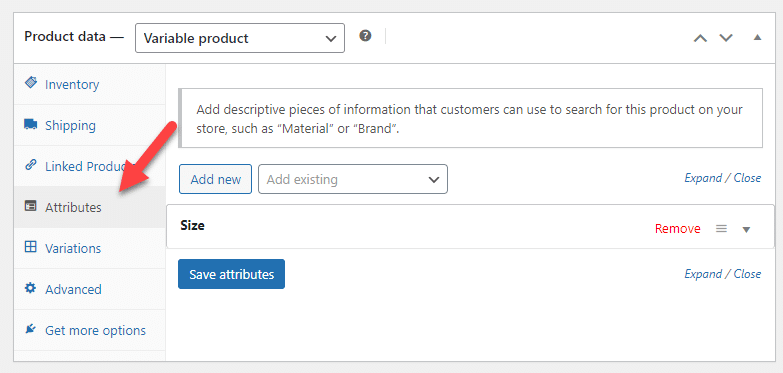
To categorize the variable products, attributes are the main thing. So, to display the WooCommerce variation price on variable products, ensure you have configured attributes correctly.
You can see the option to add/remove attributes by going to the product editor.

Add attributes as you see fit. You can also work with variations on the go.
8. Display Custom variation Information
Displaying custom variation information on the product page would be a good option. There is no way to do this using the default WooCommerce plugin. We need to use some code snippets to achieve this task.
You can display any information on the product page, such as price, weight, availability, SKU, minimum quantity, maximum quantity, and so on.
To do this, use this code:
add_action( 'woocommerce_after_add_to_cart_form', 'yay_echo_variation_info' );
function yay_echo_variation_info() {
global $product;
if ( ! $product->is_type( 'variable' ) ) return;
echo '<div class="var_info"></div>';
wc_enqueue_js( "
$(document).on('found_variation', 'form.cart', function( event, variation ) {
$('.var_info').html(variation.price_html); // Change price_html any other keys you like
});
" );
}
If you look closely at the code, you can see we have mentioned variation.price_html inside it. But you can always tweak it. Here is a set of keys you can use instead of price_html.
'attributes'
'availability_html'
'backorders_allowed'
'dimensions'
'dimensions_html'
'display_price'
'display_regular_price'
'image'
'image_id'
'is_downloadable'
'is_in_stock'
'is_purchasable'
'is_sold_individually'
'is_virtual'
'max_qty'
'min_qty'
'price_html'
'sku'
'variation_description'
'variation_id'
'variation_is_active'
'variation_is_visible'
'weight'
'weight_html'
Once you have modified the snippet, paste it to the functions.php file or a site-specific plugin. Then, update the theme file.
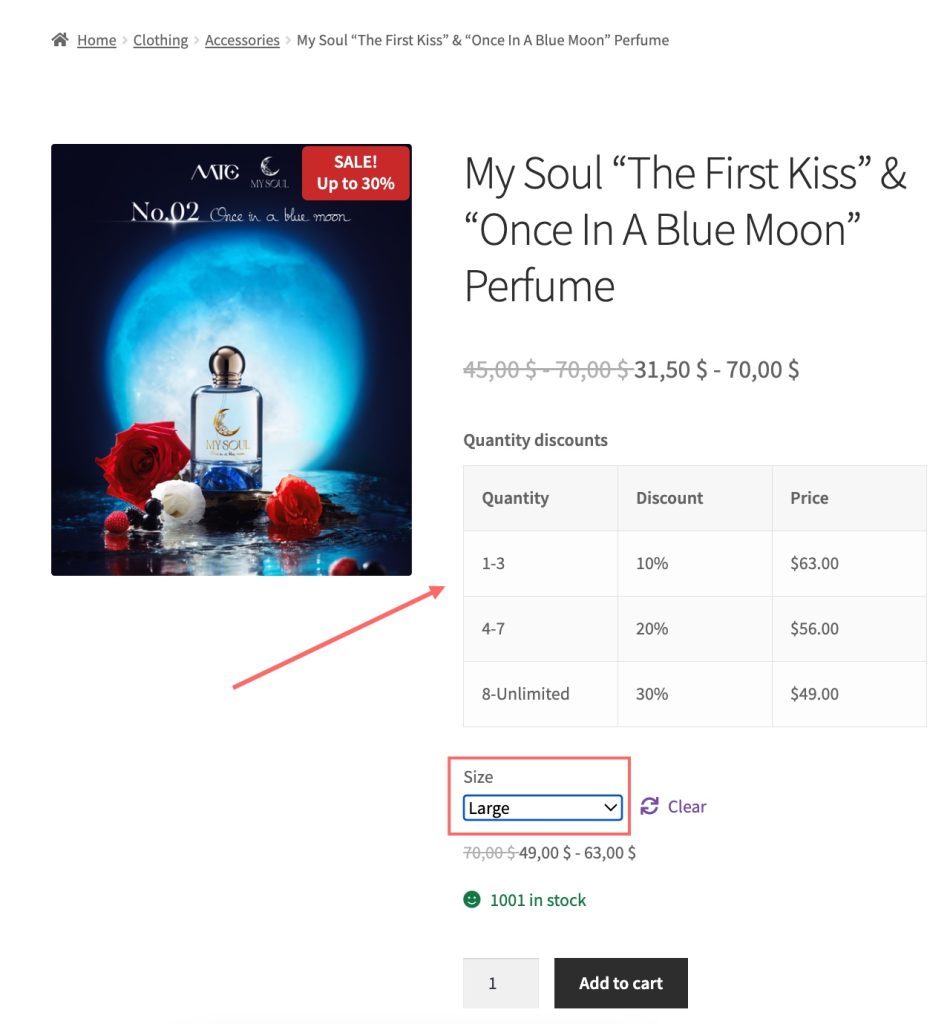
9. Displaying Tiered Quantity Discounts
Using Bulk Discount Rule
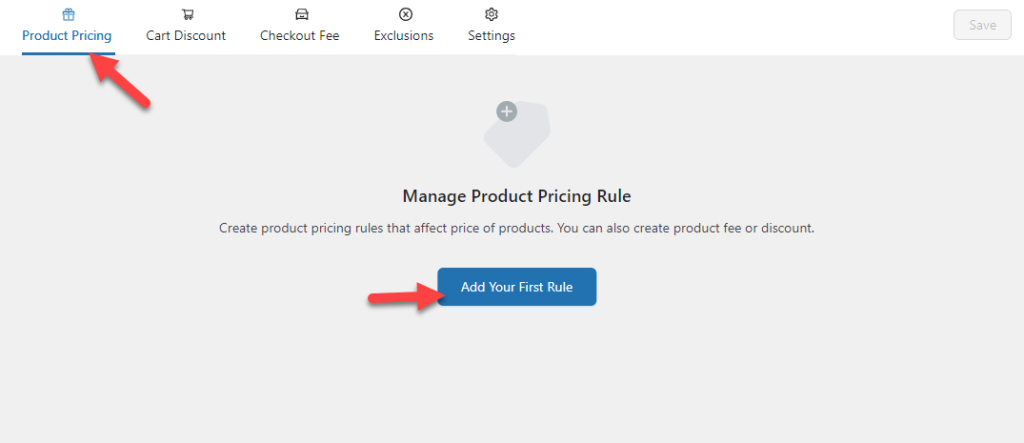
This is one of the best options to boost sales in your online store. We will be using the YayPricing premium plugin to configure the condition. Here are the steps you need to follow:
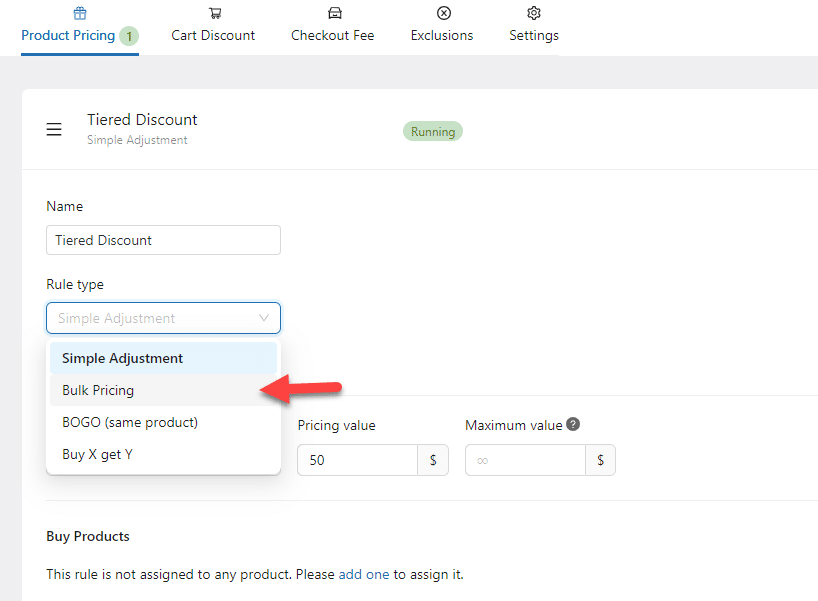
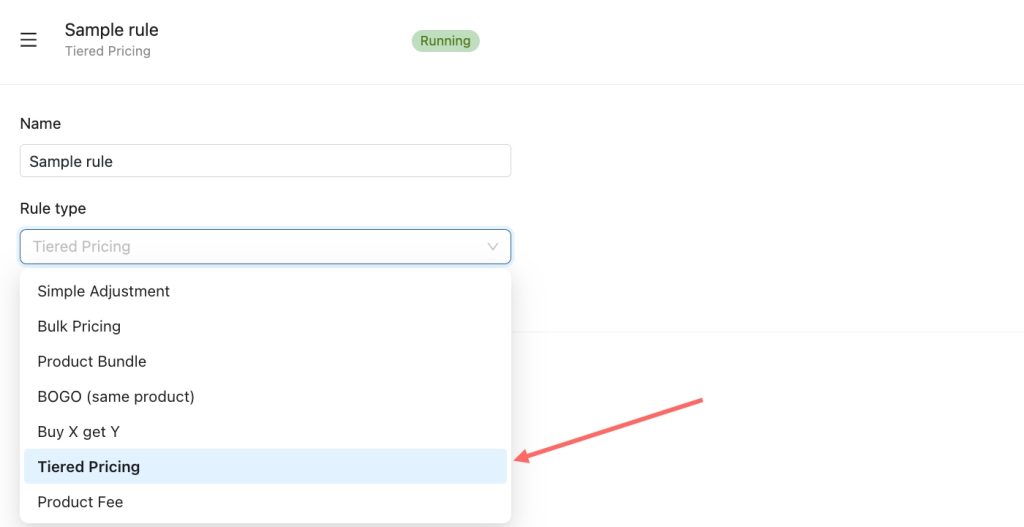
First, create a new YayPricing campaign and name it.

Once you have done that part, choose the bulk pricing rule from the dropdown.

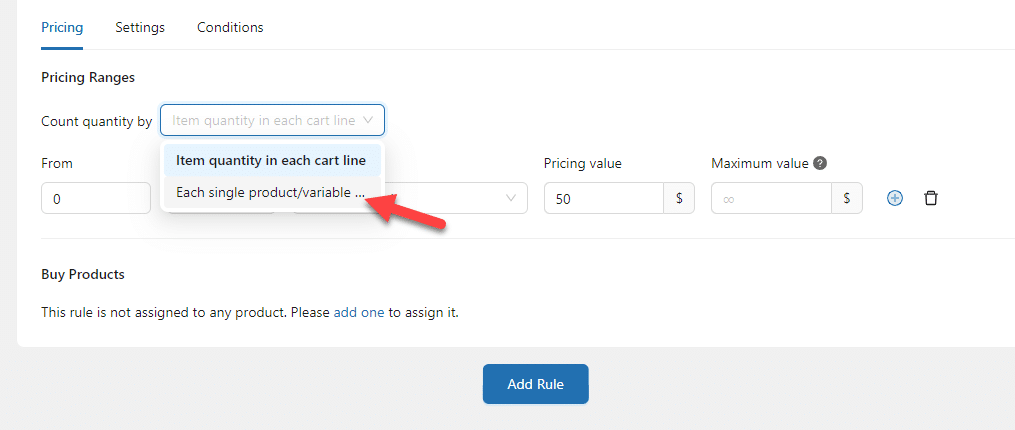
Now, move to the pricing section. On the count quantity by field, choose the variable product option.

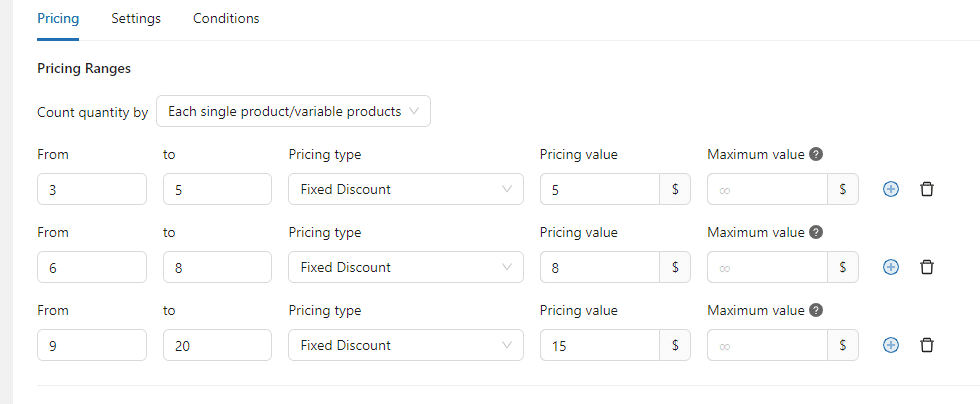
Now, configure the options according to your needs. In our case, we have created three rules:

In this case, when someone adds 3-5 products to their cart, they will get a $5 discount on the total order value. When they have 6-8 items, the discount would be $8. Finally, when they add 9-20 products to their cart, they can get a $15 discount.
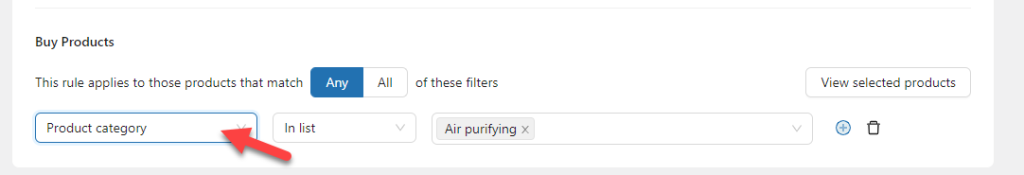
Ose where you need to apply these rules. Selecting specific products or product categories would be the best choice.

You can also go to the Settings and Conditions to improve the campaign. After making these modifications, save the campaign.

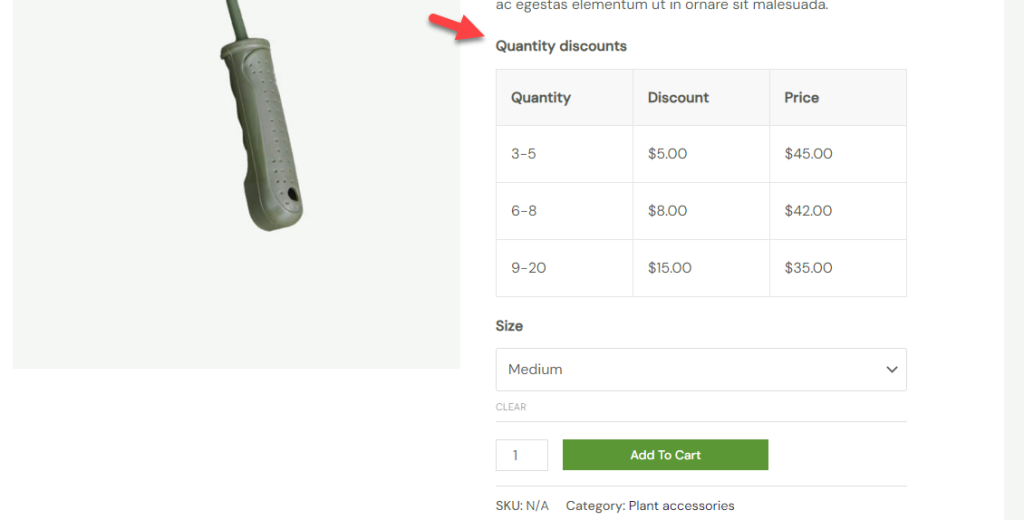
Now, go to the shop and check any variable product you have. Once you have selected a variation, you will see a small table on the page.

Customers who need to purchase stuff from your online store can buy in bulk and get better discounts. You will also make more money by using this strategy.
That’s it! This way, you can enable tiered quantity discounts on your online store.
Using Tiered Pricing Rule
YayPricing also provides “Tiered Pricing” to encourage your customer to buy more.

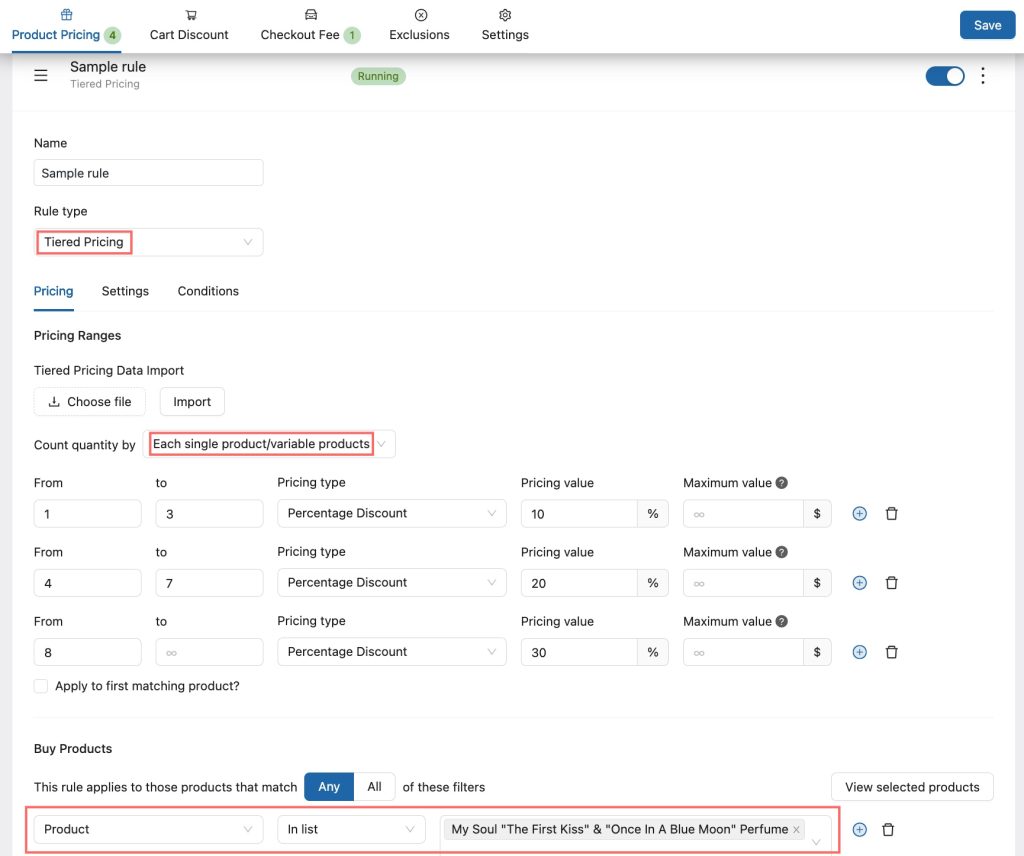
Scroll down with the pricing setting to configure the rule, such as count quantity by variable products, pricing range, and choose the specific product.

You can set advanced options YayPricing offers, including tooltips, conditions, schedules, etc.
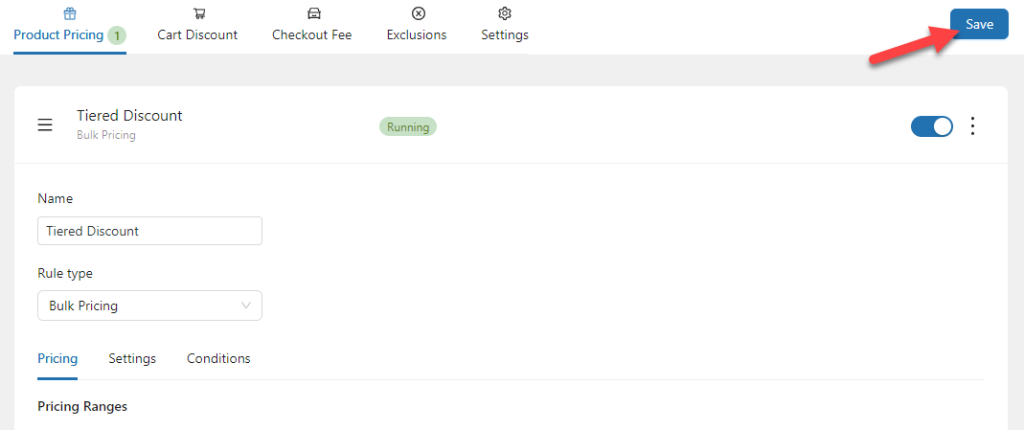
Once you’re all done, don’t forget to click “Save” button and see how it works on your WooCommerce store.

With this rule, your product will be discounted on tier. YayPricing also provides a pricing table for customers to easily understand the rule and trigger their purchase behavior.
Happy discounting!
Conclusion
Handling an online store is a challenging job. Since this is a customer-centric business, a small mistake can cost a lot. If you focus on improving your online store and getting more conversions, you should invest time in learning to optimize the website.
In this article, we have shown you seven methods you can use to optimize the WooCommerce variation price on variable products. By applying these tips to the store, you can improve the conversion rates.
How else are you going to customize your online shipping experience?
Let us know in the comments.

Step 8. Display Custom variation Information solved my problem thanks ☺️
I’m glad you found the article helpful, Vahid.