We all know that Woocommerce is one of the best eCommerce platforms in the market right now. With its subscription plugins, elegant themes, and overall customization features, no wonder it’s one of the top choices of aspiring online entrepreneurs.
To be honest, one of the best features of a WooCommerce store is its customization. It helps in improving the overall online store in terms of user experience. The customization allows you to make the website as easy as possible to navigate.
To make customization an easy task, store owners need to utilize Woocommerce hooks. It makes all the modification process easier. Without properly using them, you’re not reaching the full potential of your online store.
WooCommerce hooks being an integral part of a WooCommerce store, it’s important that you know more about them. This article is a WooCommerce hooks guide for you to learn from.
What are WooCommerce Hooks

Webhooks were introduced in the platform in its 2.2 version. These webhooks can trigger an event every time you add or delete orders or products. It’s also because of webhooks that those third-party applications can easily integrate with WooCommerce.
If you’re not familiar with a WooCommerce hook, it is very similar to a WordPress hook – it lets you change a specific part of your online store. That change can be adding something new or changing the functionality of something that already exists.
For developers, these hooks allow them to change things in the store without touching the main code. The main difference between WooCommerce hooks vs WordPress is that WooCommerce hooks have a deeper level of customization.
It allows developers and even you to customize even the tiniest of details of store pages and functionalities which is a great feature that other eCommerce platforms don’t have.
“WooCommerce hooks” is termed as such because it functions like a real-life hook. In reality, hooks are used to hold objects. In the eCommerce world, hooks hold additional programs.
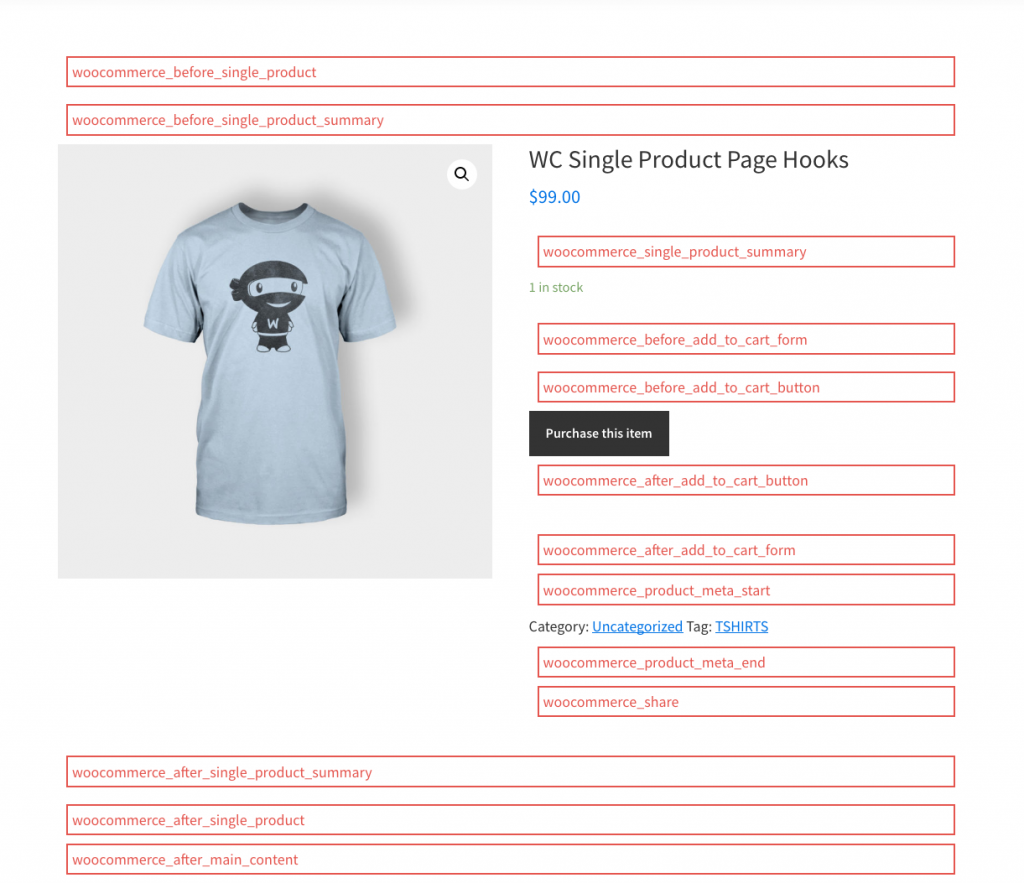
To see some hooks in action, let’s take a look at all the hooks present on a single product page of a WooCommerce store.

Image source
These hooks are used by owners and developers to improve the customer experience with the store. This is where they’ll add paragraphs, product descriptions, icons, images, logos, and texts.

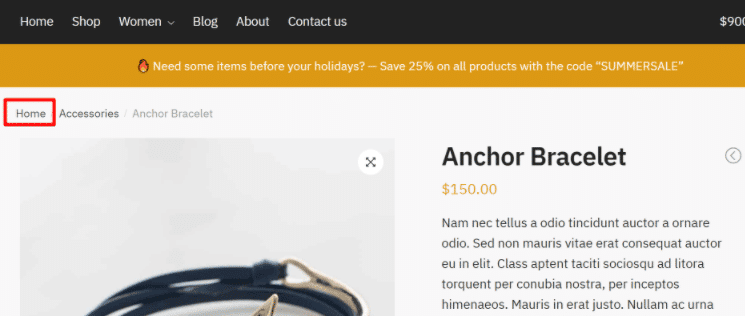
With WooCommerce hooks, you can change “Home” to any description you like. You can also change your website’s breadcrumbs using these hooks. It allows your website visitors to navigate your store with ease.
The reason why these hooks exist in the first place is to make the customization of a store easier. If you think that something needs changing on your current web template, you now have the option to make things better.
You could explain the product description, the number of products displayed per page, a message on the checkout page, and a greeting on the home page. You can improve things for a better customer experience.
With the number of things that these webhooks can do, you can now achieve your ideal online store just by incorporating these WooCommerce hooks.
You can place a greeting, a thank you message, include trust logos, and many more. You’ll know how to include these sections later.
Why Use WooCommerce Hooks?
Once you’ve seen the wonders of what these hooks can do, it’s almost impossible to ignore and not use them.
It just makes everything in your store customizable, it allows you to create the store you’ve wanted.
When it comes to using hooks, some might question – why not do the changes on the main code? Since you can also do the same thing that these hooks do?
Well, just like in WordPress, if you don’t use hooks, you would need to manually edit your child theme’s template files every time you want to make a change to your site’s code.
Other than that process being more tedious, it also means that you’re stuck with that theme.
If you decide to change themes down the road, the changes done will be all gone.
But if you use hooks, it’s easy to add changes because you won’t have to suffer the consequences above. Plus, you can also bring the changes you’ve done even if you change themes.
Another thing to take note of is if you make the changes on the core program, you run the risk of everything getting messed up when there’s a major update.
So to avoid all these headaches and possible risks, it’s a better decision to go for hooks.
The Two Types of Hooks You’ll Use
Although there are a lot of WooCommerce hooks, you can classify them into two types:
1. Action Hooks
2. Filter Hooks
Action Hooks

These are hooks that allow you to add something new. It makes you add those texts, icons, images, numbers, etc.
Action hooks allow you to add extra functionality at any point on the website. Adding extra widgets, menus, or even a message can work by using this hook.
Look at how 3Wishes added icons to let their customers know about the advantages of shopping with them. They’ve included icons for fast and free shipping, their return policy, free worldwide shipping, and an assurance of a safe checkout.

Filter Hooks

Filter hooks allow you to change an existing function. You’re basically changing a certain behavior on how one thing should react to another.
With these hooks, you’re not adding anything new, you’re just changing or filtering the data out of different possibilities.
You can use a filter to change the text of the “add to cart” button across your entire store.
You can also change the number of products per search for your customers to see more on a single page.
The Different WooCommerce Hooks
As mentioned earlier, there are a lot of hooks that you can use with WooCommerce. Some say that the total WooCommerce hooks that can be used reach a thousand.
The reason for that is to really give you the chance to modify everything you want in your store. If you’re interested, you can check the full list of hooks here.
Here are some of the common WooCommerce hooks divided into different sections of your site:
Cart page
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents
- woocommerce_cart_is_empty
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
Product page
- woocommerce_before_main_content
- woocommerce_after_main_content
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary
- woocommerce_before_single_product
- woocommerce_after_single_product
- woocommerce_single_product_summary
Checkout page
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
Syntax Of A WooCommerce Hook
Syntax refers to a rule that defines the structure of a certain programming language. This rule tells the programmer how the symbols, punctuations, and words should be structured.
The rules are made to be followed so that the program can understand what you want it to do.
If a user tries to execute a command without proper syntax, the program usually generates a message of “syntax error”.
Now that you know the importance of syntax, let’s go by the rules of a WooCommerce hook.
Action hook:
add_action(‘name_of_the_action_hook’,’your_action_hook_function’);The name_of_the_action_hook refers to the name of the hook we will use to add content.
As for your_action_hook_function refers to the name of the function which contains the actions that need to be performed using this hook.
The function is defined as:
function your_action_hook_funcion(){
# your code here
}Filter hook:
add_filter(‘name_of_the_filter_hook’,’your_filter_hook_function’);The name_of_the_filter_hook refers to the name of the hook we will use to add content.
As for your_filter_hook_function refers to the name of the function using which the content will be filtered.
Filter hooks must return some data in a parameter of the function:
function your_filter_hook_function($data){
# your code that modifies $data
return $data;
}Examples of WooCommerce Hooks In Action
Now we’ve talked about what WooCommerce hooks are, why you should use them, and what their syntax is, it’s time to see these hooks applied in websites.
1. Adding trust logos for a more confident customer

Look at how iNecta Food scatters all those trust badges on its website. A business does that for one reason – to boost the confidence of consumers.
We all know what those trust logos can do for our customers. It minimizes their uncertainty on whether they’re buying from a legitimate business.
Remember, a confident shopper tends to buy more products than a doubtful one.
The most common trust logos for eCommerce websites are Kasperky, Norton, McAfee, Paypal, and Google.
So to utilize trust logos, you can use the woocommerce_review_order_after_submit hook.
The overall script could look like this:
// Display trust badges on checkout page
add_action( 'woocommerce_review_order_after_submit', 'approved_trust_badges' );
function approved_trust_badges() {
echo '<div class="trust-badges">
Add trust badges here
</div>
<div class="trust-badge-message">I added the trust badges above with a WooCommerce hook</div>';
}
It’s also important to note that trust badges go beyond those common logos and icons.
Trust badges can also come in the form of third-party endorsements. Notice how Aura used these big brands on their sign-up form.

You can also add these endorsements to your store as well. This also makes your website look more legitimate and trustworthy.
2. Show acceptable payment processors on the cart page
Another factor that can boost the confidence of your customers would be to display different payment processors. Seeing Visa, MasterCard, and Paypal as payment processors for your store makes them feel less anxious about paying through your website.
To add these payment processor logos, you can use the woocommerce_after_cart_totals hook.
The script could be:
// Display payment methods on shopping cart page
add_action( 'woocommerce_after_cart_totals', 'available_payment_methods' );
function available_payment_methods() {
echo '<div class="payment-methods-cart-page">
Add credit card logos here
</div>
<div class="payment-methods-message">We accept the following payment methods</div>';
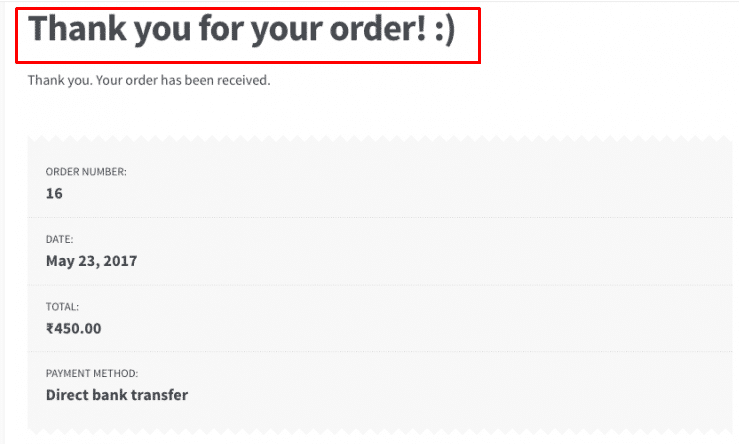
}3. Customized phrase at checkout page
A simple “Thank you!” or “Dear valued customer, thank you for shopping!” can go a long way.
It makes your customers think that you’re not just in it to make a sale but showing these short messages is a way to show gratitude to them.
Not only does this simple thank you message makes for a better customer experience, but it also helps with increased customer loyalty.
So a way to add these short messages for example “Hello there! Happy shopping!” on the checkout page would be using the woocommerce_before_checkout_form hook.
The script could be like this:
add_action( 'woocommerce_before_checkout_form', 'wpdesk_checkout_hello', 5 );
/**
* Add "hello" text before WooCommerce checkout form
**/
function wpdesk_checkout_hello() {
echo '<h2>Hello there! Happy shopping! </h2>’;
}Why People Choose WooCommerce
Most people choose WooCommerce because it’s open-source software and is also free. Just because it’s free, they think that its functionalities are basic but they are greatly mistaken. WooCommerce is on par or even superior to other paid platforms.
It’s user-friendly and is easy to use just like WordPress. So people who know how to use WordPress can transition with ease to WooCommerce. And as you’ve just read above, the platform is highly customizable. It allows you to add and remove sections of a website as you please.
Using WooCommerce gives you the option to use a myriad of free and paid extensions. These extensions allow you to use applications and services relating to accounting, marketing, reporting, to even payment gateways.
But if you’re having a hard time using the platform or you encountered a problem when using it, WooCommerce’s customer support is top-notch. The platform has been around since 2011 and is well known to have reliable customer support ever since.
Conclusion
It’s no secret that WooCommerce hooks are of excellent help when you want to customize your site. Sometimes it’s the feature that makes people choose WooCommerce over Shopify. With the thousands of hooks available, you’ll be able to modify every single thing in your store.
You can change texts, icons, images, to even the function of a certain feature. You don’t need to be stuck in default templates anymore. Your vision of a perfect eCommerce store can now be achieved through these hooks.
Given these benefits of using WooCommerce hooks, it’s very important that you learn about this and read up on more resources pertaining to this topic.
If you’ve gotten used to using these hooks, achieving that perfect online store will be done in no time.