When your customers have pre-sale questions, will they call, email, or text? Nope. They had better go for a chat or instant messaging. Among all those platforms, WhatsApp is becoming the most optimized for WordPress in terms of customer communication.
I’ve found a decent plugin to help online store owners enable WhatsApp-WordPress connection on their WooCommerce site. It is a freemium plugin and you can download it for free from WordPress.org.

In this article, I’m showing you how to integrate WordPress WhatsApp plugin to WooCommerce, create a floating widget, click to chat button, and more.
Table of contents
Let’s hop on the very first thing to do.
Create a WhatsApp Agent
In the context of WordPress, a WhatsApp agent is a contact using WhatsApp. It could be a phone number registered as a WhatsApp Messenger account or a WhatsApp Business account.
With the free version of this plugin, you can create multiple agents. Let’s say, you include yourself but you can’t be active 24/7, right? So you can add many other support associates to make sure there is always someone available to get back to the customers.
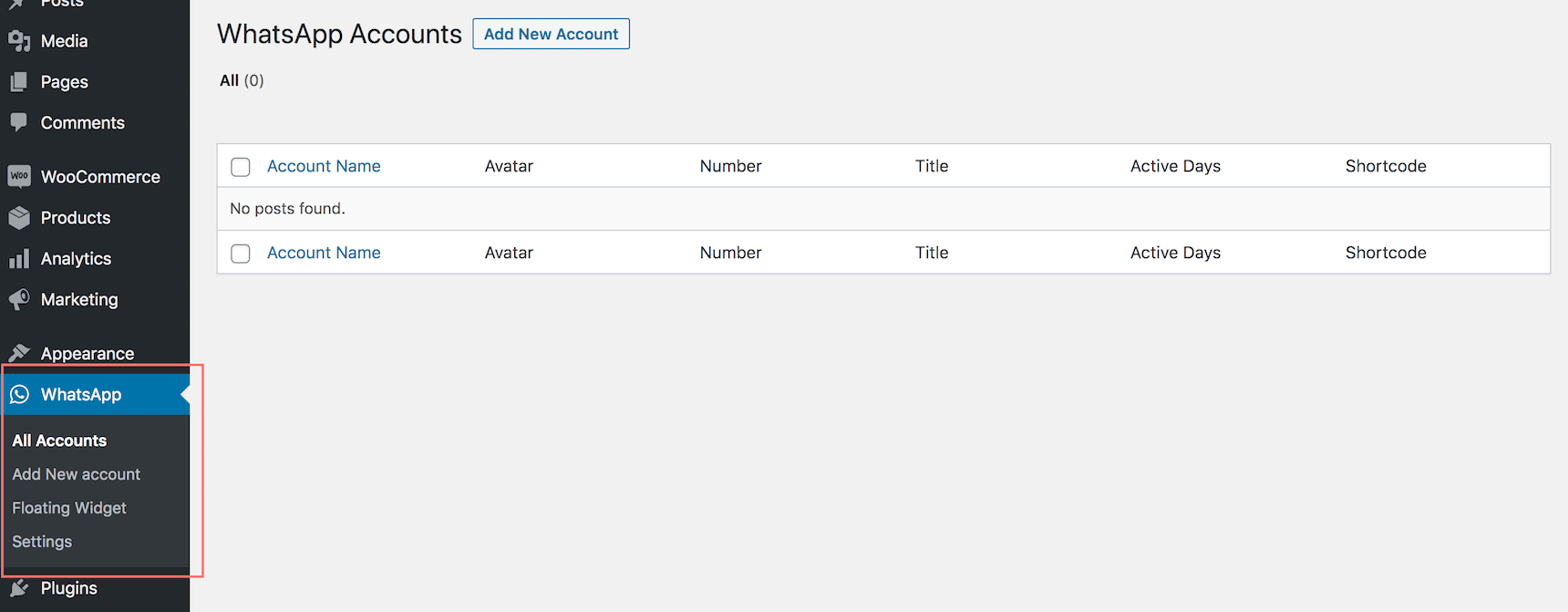
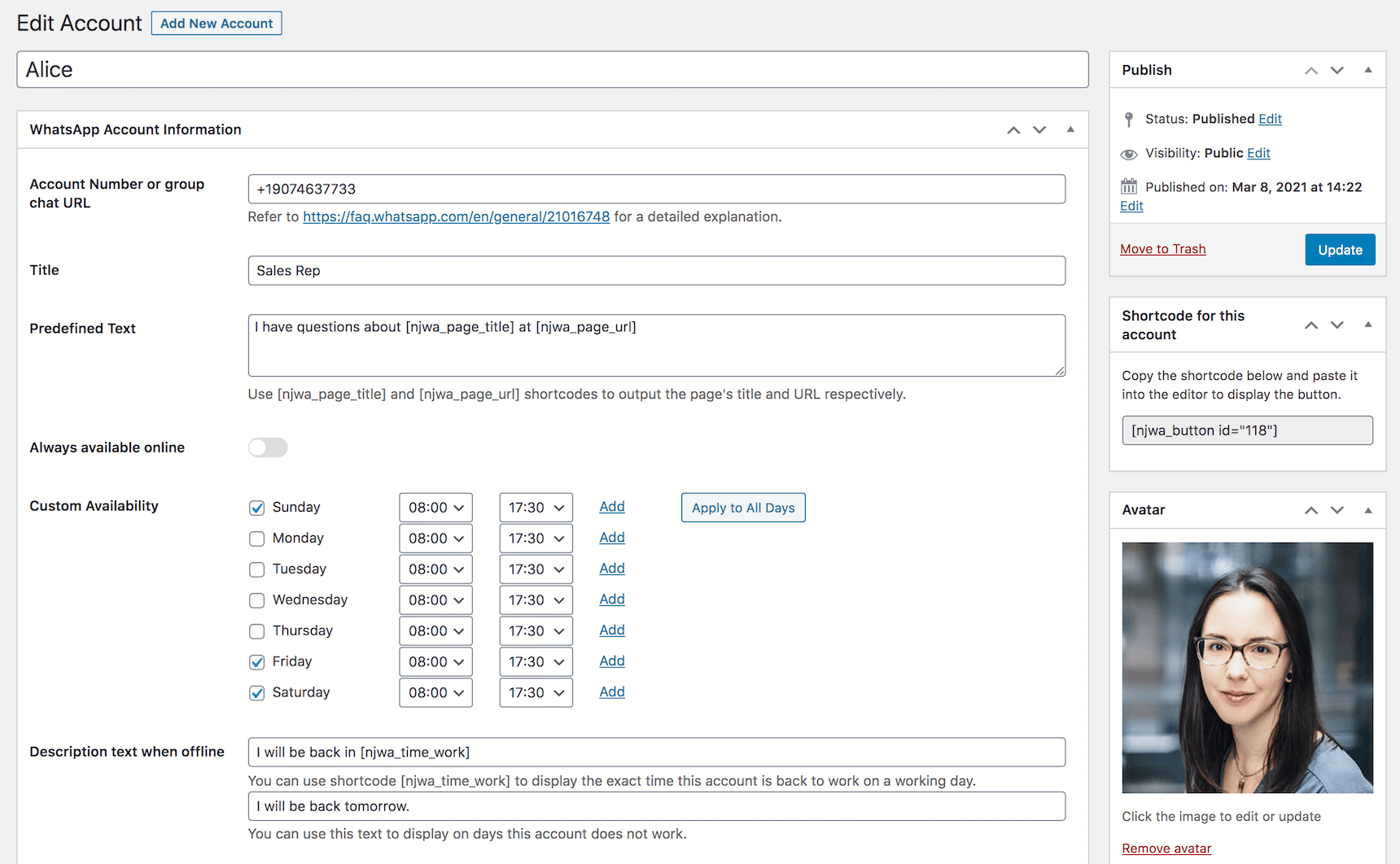
So go ahead and click Add New Account to create a support agent including many options: avatar, number, active days/working hours and so on.

Apart from basic details like member name, title & avatar, you have some advanced options including:
- Predefined text
Each agent can have a custom predefined text based on their role in your shop. If she is a sales rep, you can use shortcodes to create dynamic pre-filled messages. Eg:
Hello, I’m interested in [njwa_page_title] at [njwa_page_url]. Do you have…
The variable shortcodes return with the customer’s current page title and URL ready to be sent:

That is what will show on your customer’s WhatsApp mobile app or desktop app so that they don’t have to type it down.
Such a quick and efficient tactic to make them take actions.
If you switch off Always available online, you’re in custom working hours mode. Here you can set the daily roster for each agent. It also allows you to set custom display text when that agent is not active so that your customers know whom and how long to expect.

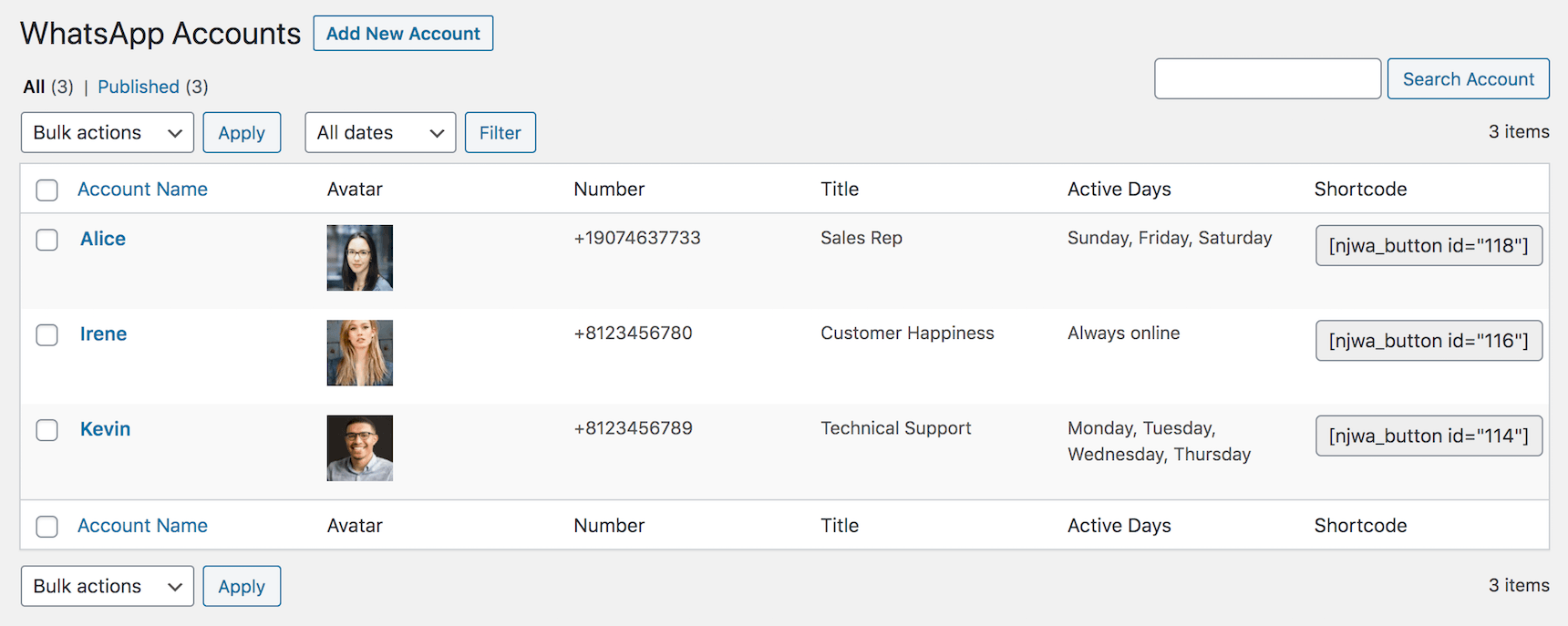
Here I’ve added 3 support agents. Don’t worry if you add too many since this makes no changes on the front-end yet. Rather, it is just a back-end record to manage available agents with their active hours.

Next step, I will show you how to use these agents in certain sections of your website.
WhatsApp Floating Widget
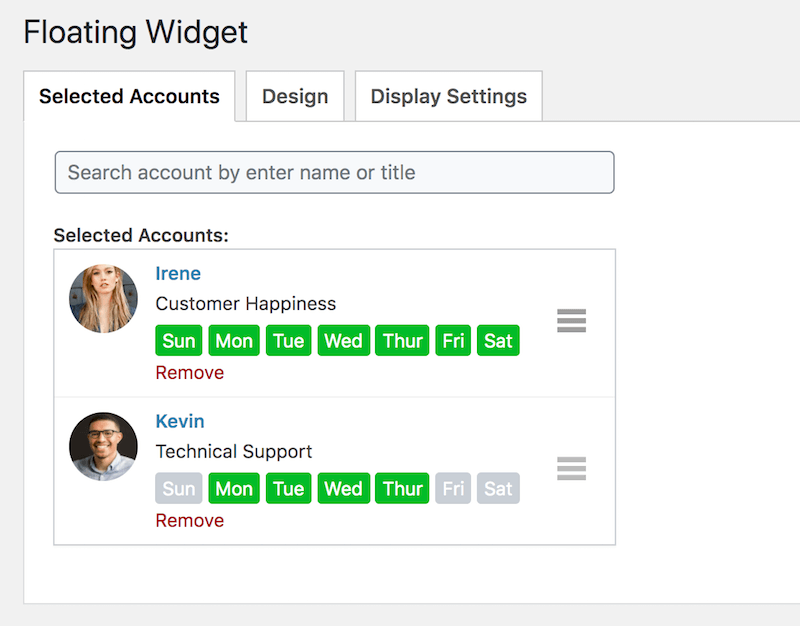
Now that you already have at least one agent in the WhatsApp account list, go to WhatsApp > Floating Widget to start using them.
It’s easy to pick the agent accounts you need and drag and drop them to the order you like. If you don’t like the widget text, label, description, etc. you simply fill in your own versions.

You can also play around with design and display settings to discover what fits best with your online store.
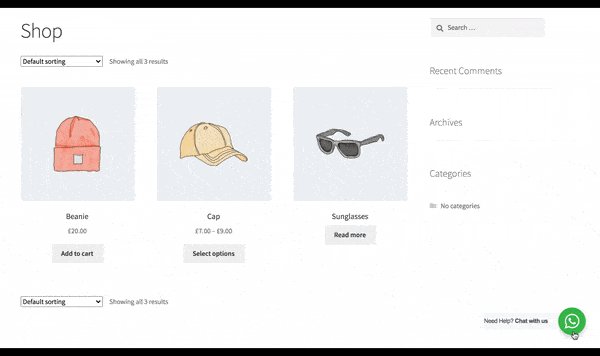
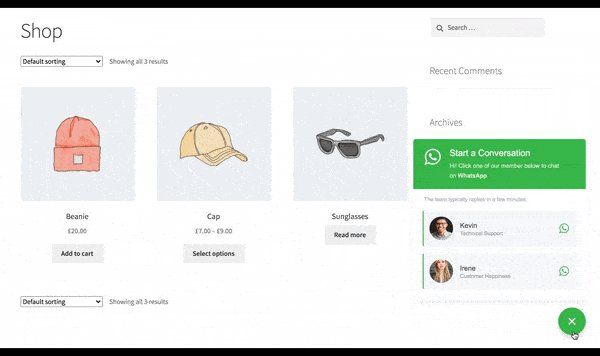
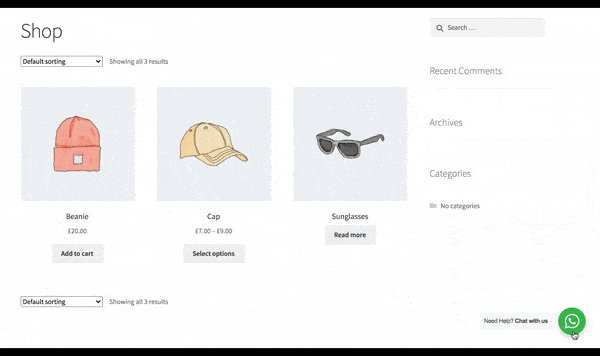
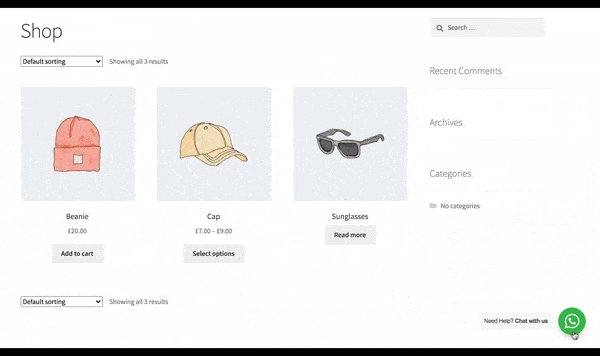
By default, this is how it looks and feels on the Shop page’s front end.

Great! This is on Home page, Shop page… How about WooCommerce single product pages?
WooCommerce WhatsApp Button
Great news is, yes, you can show WhatsApp click to chat button on WooCommerce product pages to enable order on WhatsApp for WooCommerce. That’s cool, eh?
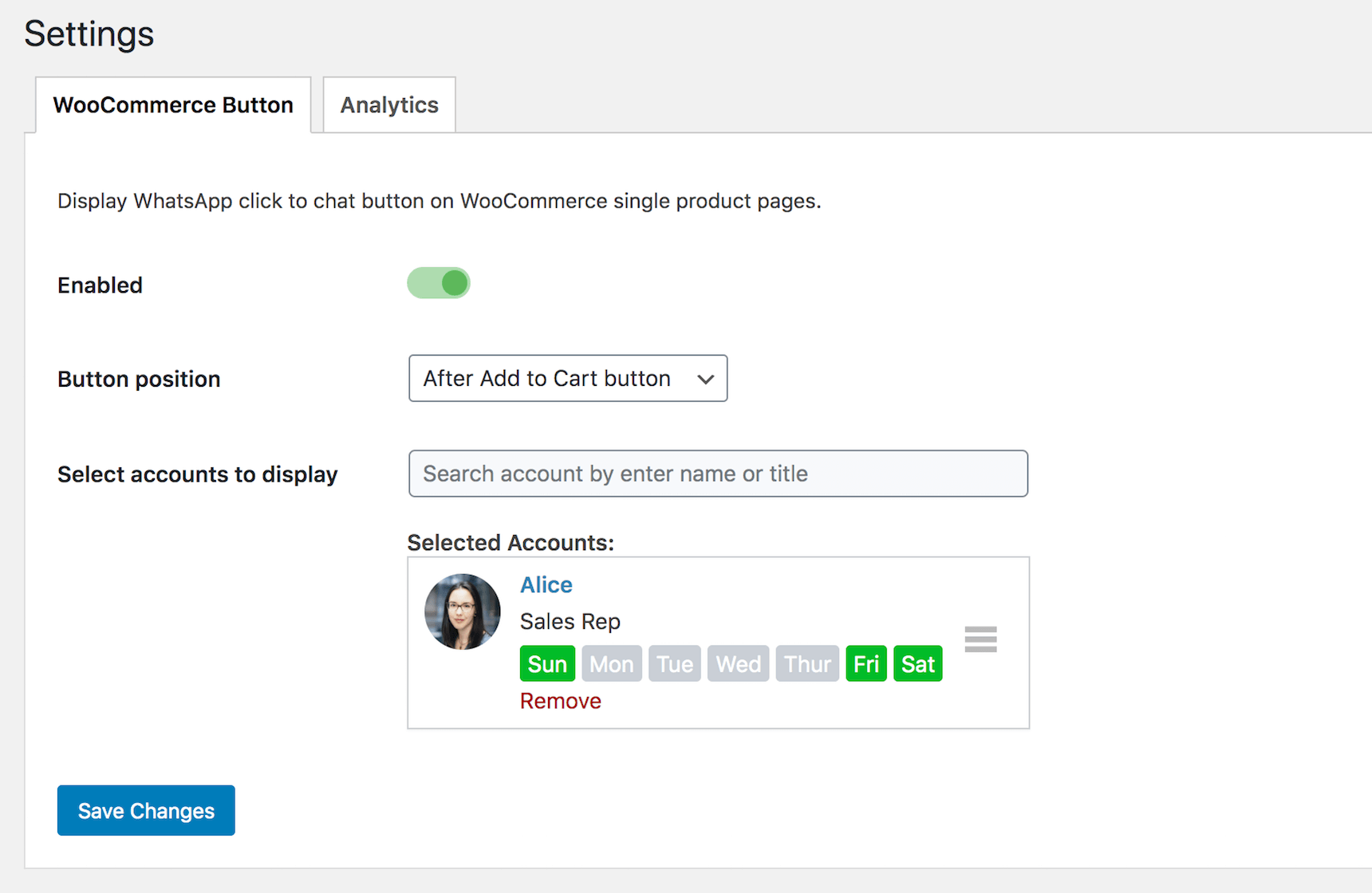
To enable this feature, access WhatsApp > Settings > WooCommerce Button to display it on all single product pages.
This button comes with 4 possible positions:
- After Short description
- After Long description

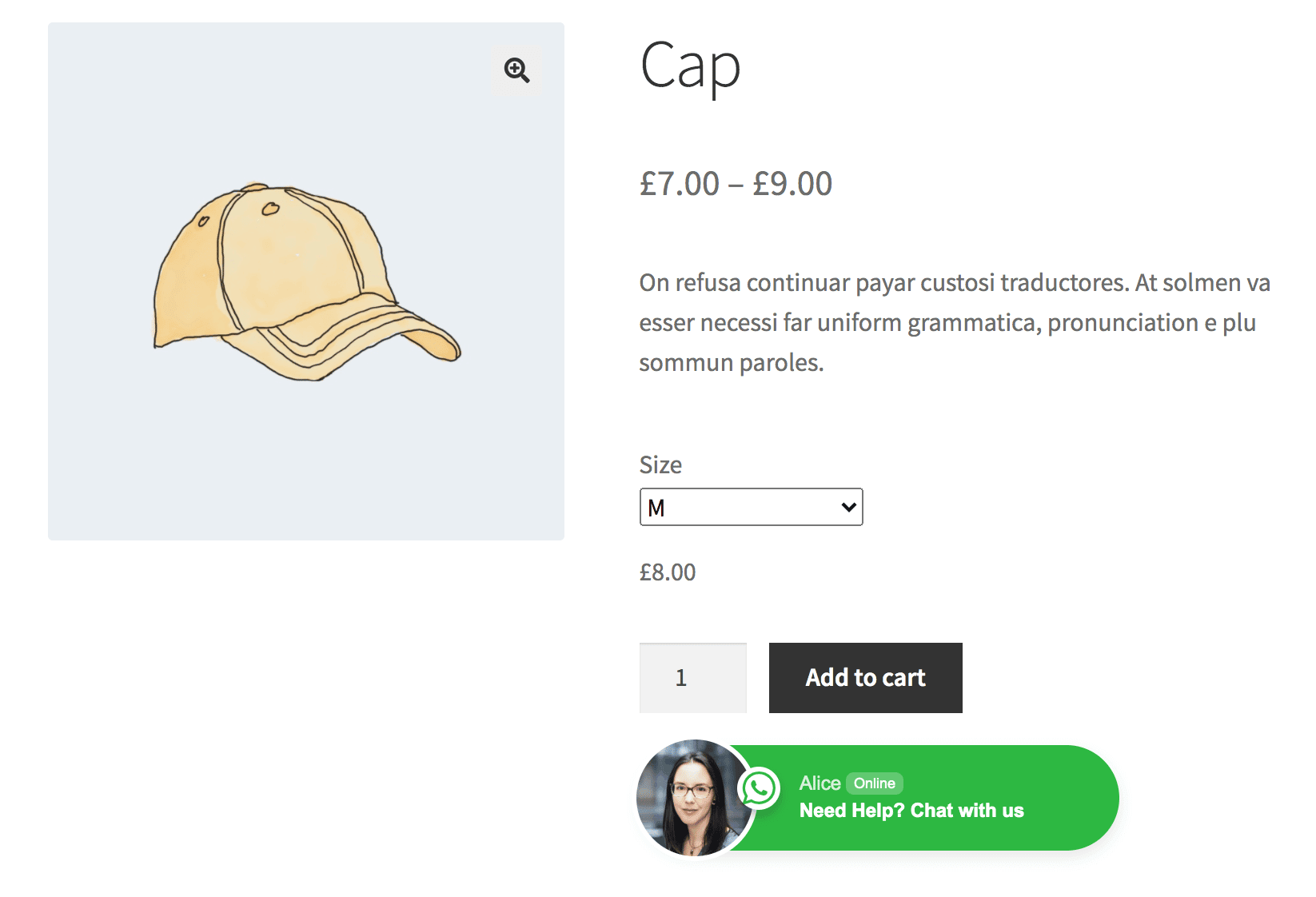
You can choose more than one agent for WooCommerce WhatsApp button. For me, I’ll keep just one, and this is my outcome.

No matter if your shoppers buy on WhatsApp, on your website, or they don’t buy anything that time, it is still great to get their WhatsApp contacts, right? Learn more on how to use WhatsApp to segment consumer requests on WooCommerce product pages.
Custom Click-to-Chat Button on Page/Post
If you’re a big fan of Gutenberg, this feature is for you!
Manually, you can always add a text link to let people reach you via WhatsApp. However, I would say a button looks much more appealing than a blue link.
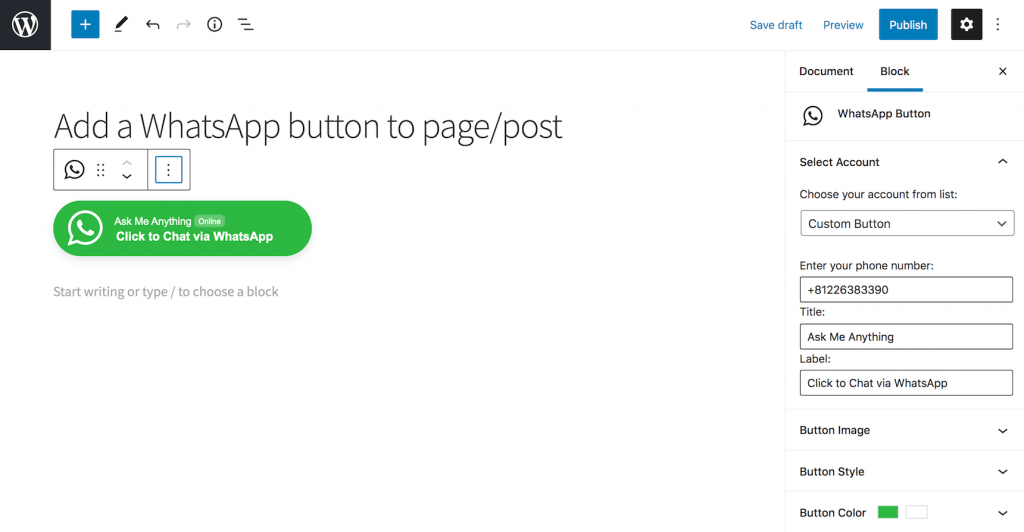
With Gutenberg WhatsApp button block, you have full customizability to design your button without having to code it yourself.

You will be able to replace the WhatsApp icon with your own image and adjust button style, color, text, and so on.
This is especially helpful when you’re running a lead generation campaign. A click-to-WhatsApp button on your landing page could be the most actionable aspect.
Wrapping Up
WhatsApp is aligned with our texting habits. Featuring a straight-forward instant messaging interface, it is to some extent more user-friendly compared to the roaring Facebook Messenger.
Therefore, using WhatsApp on WooCommerce and WordPress makes it much easier for your shoppers to get in touch with you via their preferred platform.
Do some research. If your targeted customers are living in a country with 70% of the population uses WhatsApp weekly like Germany, go for WhatsApp today!
BONUS
Top 10 countries with highest WhatsApp penetration level in 2021:
| Country | Rate |
|---|---|
| South Africa | 96% |
| Argentina | 93% |
| Malaysia | 92% |
| Brazil | 91% |
| Spain | 88% |
| Turkey | 88% |
| Netherlands | 87% |
| Switzerland | 86% |
| Austria | 85% |
| Italy | 85% |

Install a plugin like WP Chat App – WhatsApp or Click To Chat App to add a WhatsApp chat button to your product pages, checkout, or other desired locations on your website.