Did you know that you can design a professional email signature without coding the HTML yourself?
Coding a signature block from scratch can be frustrating, especially in WooCommerce email templates. Luckily, there’s a way to make it by drag-and-drop!
Now you’ve reached the right place to find out how easy it is to customize WooCommerce email signature.
What’s there in a WooCommerce digital signature?
To begin with, let’s break down what should be included in an email signature. Think about what you would put on your professional e-business card in this digital age:
- Identity: avatar, logo
- Name of company, brand, slogan
- Contact details: email address, location, phone number
- Social media networking: Facebook, Instagram, Youtube, Linkedin, etc.
- Additional info: QR code, Donate link, Support portal, and so on
- Extra marketing content: add coupon codes, video, review requests
In this user guide, I’m showing you how to design an email signature that spread the wings of your expertise and WooCommerce store. It can be easily done with YayMail – a drag and drop email builder.
So go ahead and download it for free if you haven’t already.
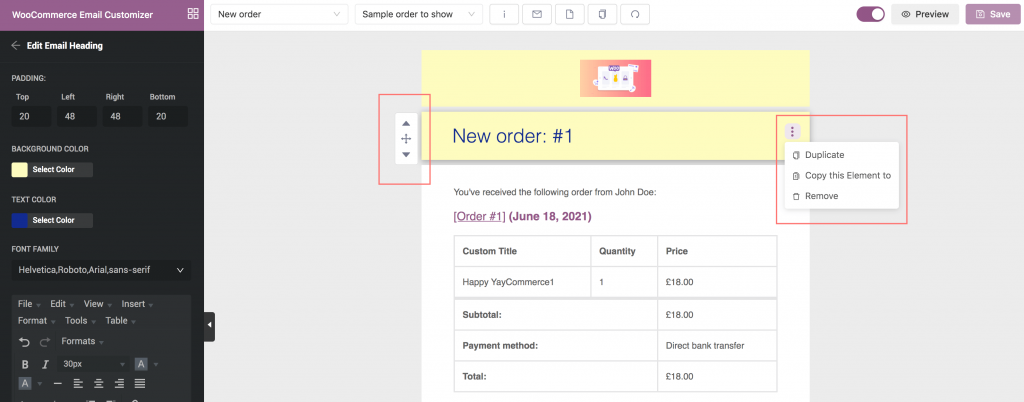
This email builder works similarly to Gutenberg editor, in which each element makes a block and you can reorder blocks by drag-and-dropping or using their handles.
- Left handle: drag and drop freely to the destination, move up or down a block level
- Right handle: duplicate the block, copy the customized element to another template, or remove the block

Design WooCommerce email signatures
After you install and activate it, follow these step-by-step instructions to embed an email signature to your transactional WooCommerce email templates.
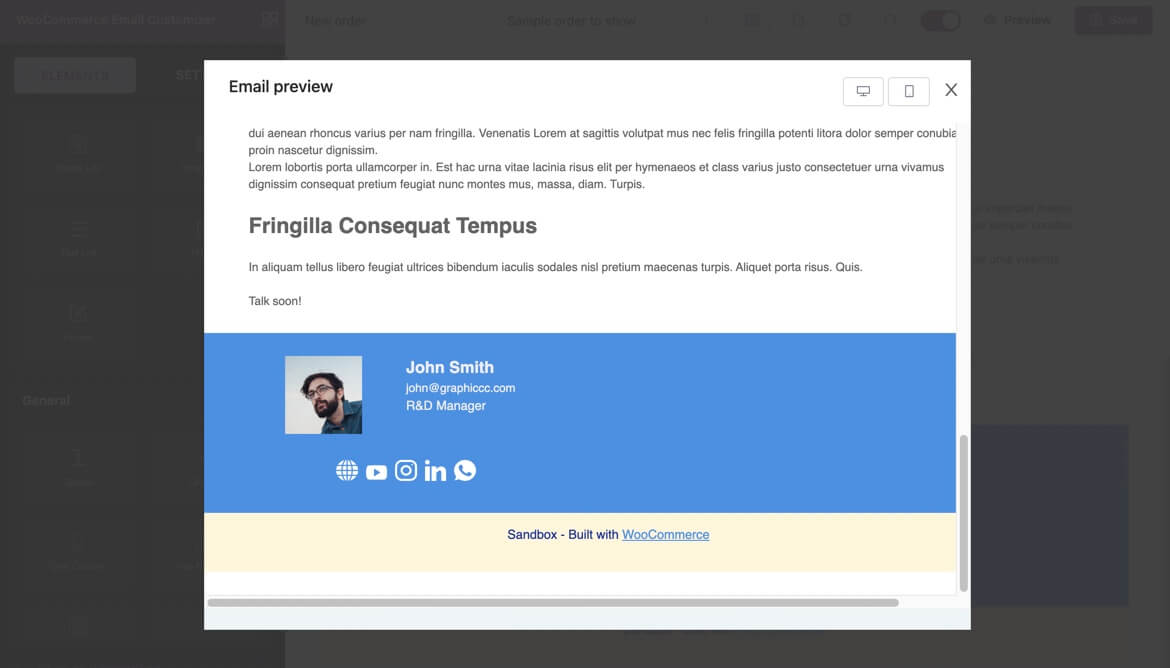
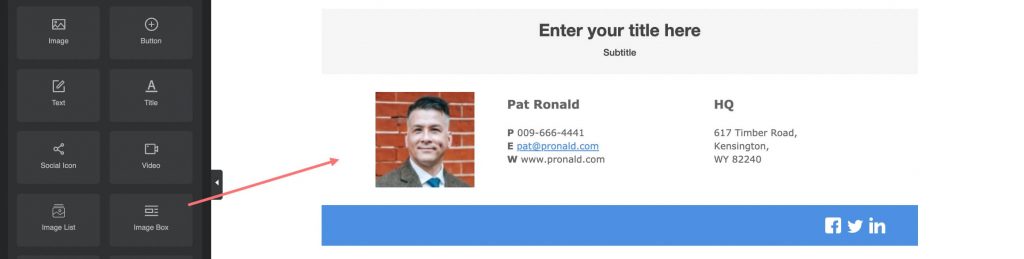
Email signature template 1
- Add a multiple column block
- Pick the image box element and drop it onto the first column
- Upload and insert avatar/logo image, then fill in the details
- Pick the social icons element and drop it onto the bottom of the first column
- Add your social media links and website link
Ta-da! Here’s the expected result. Trust me, you can do much better than I do 😉

Sky is the limit, let’s refer to two more templates before designing it by yourself.
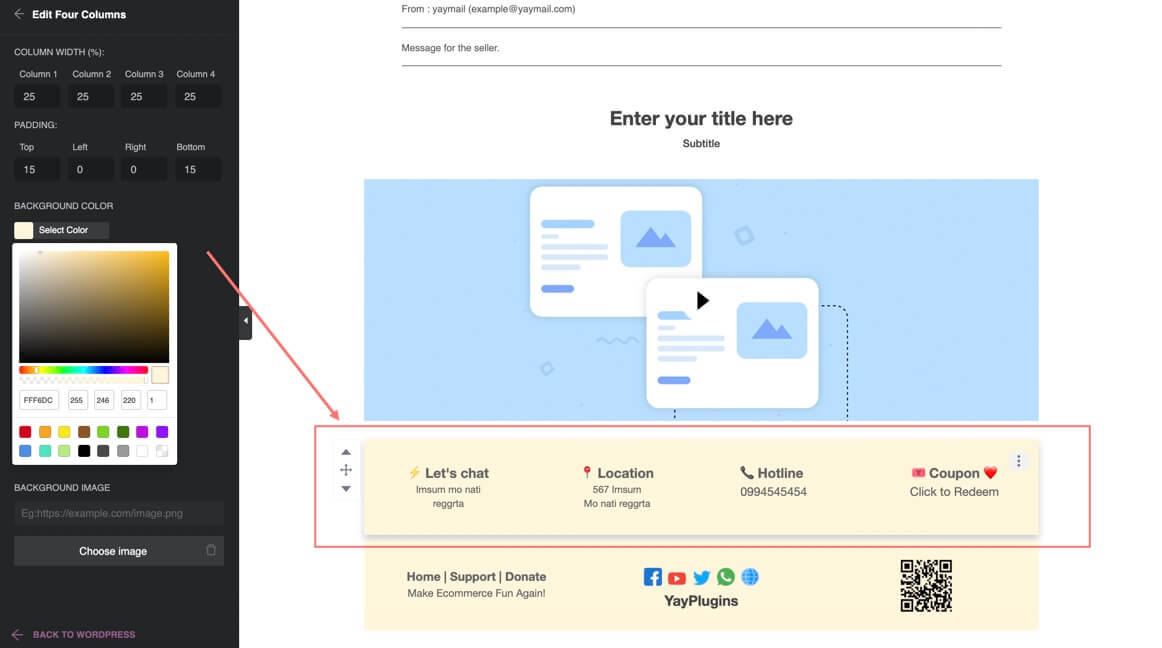
Email signature template 2
In this section, I’m adding a comprehensive email signature section with two blocks: a 4-column element and a 3-column one.
- Drag and drop multiple column blocks to the email editor
- In the upper row, add a text block to each column. There, you can add your own custom text, emoji, and also links
- In the lower row, add a variery of elements such as: a text block for useful resource links, a social media links block, and an image block for QR code

Read more: How to add custom fields to WooCommerce order emails
Email signature template 3
The next email template also requires minimum effort to design, which similarly uses 2 type or blocks and the necessary information.

Now it’s your turn to design your own WooCommerce signature
Competing in today’s competitive markets can be tough. It’s becoming harder and harder to get found. However, making your brand easy to recognize and follow can be achieved effortlessly.
If you want to engage customers with your brand, start enforcing it today by customizing your WooCommerce signature and customer email notifications.
Using a WooCommerce email customizer will help you do it by drag and drop and save more time. Plus, you don’t have to keep in-house developers when you only want to tweak it a bit!