Dynamic content allows you to send personalized emails for marketing campaigns. It reaches your customers and partners with relevant content without spending hours on multiple templates.
In this article, we will show you how to do it on your e-commerce store using YayMail – WooCommerce Email Customizer.
- Why email dynamic content is important
- How to build WooCommerce dynamic email content with conditional emails
- How to dynamically add customer details in WooCommerce email using shortcodes
- How to provide dynamic information to customers using variables
- (Updated) How to customize ready-made additional content using Predesigned Blocks
- Dynamic email marketing best practices
- FAQ about WooCommerce email dynamic content
- Your turn to personalize dynamic content
Why email dynamic content is important
Emails are not going to die as rumors had it. On the contrary, it even thrives due to social network privacy concerns. By far, it is the most effective means of communication when it comes to sending order confirmation emails or other post-purchase processes for customer service, cross-selling, and upselling.
Transactional and marketing email brings all the necessary information in a single send. Think of SMS, MMS, or direct social messages, how can you send customers order details that contain table and custom fields?
While order details should be concise and self-explanatory, further action-driven tactics should be tagged along in the email template to trigger clicks, activities, and traffic to your e-shop. In the next steps, you will be able to find different ways to implement it in your WooCommerce store emails.
How to build WooCommerce dynamic email content with conditional emails
In order to display conditional email blocks based on your chosen criteria, it is required to have 2 plugins activated:
- YayMail – WooCommerce Email Customizer: Free download
- YayMail Conditional Logic: Get Conditional Logic Addon
Upon activation, your WooCommerce menu will have an email customizer integrated. Also, conditional display blocks are built-in and nested under the email element’s options.
In order to send particular information to those customers whom you want to see it, please follow these steps:
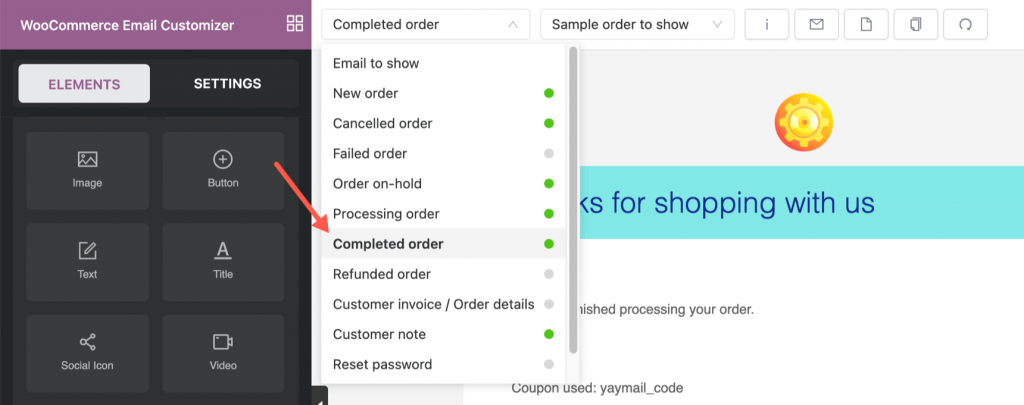
1. Choose an email template from the template list
Navigate to the top bar of YayMail builder, you will find a dropdown that outputs all available email templates. By default, you have 11 standard templates from your fresh WooCommerce setup. If you activate other extensions such as wholesale suite, multi-vendor marketplace plugins, etc. you will see more than 20 email templates here.
In this use case, I’m picking Completed order to add dynamic content.

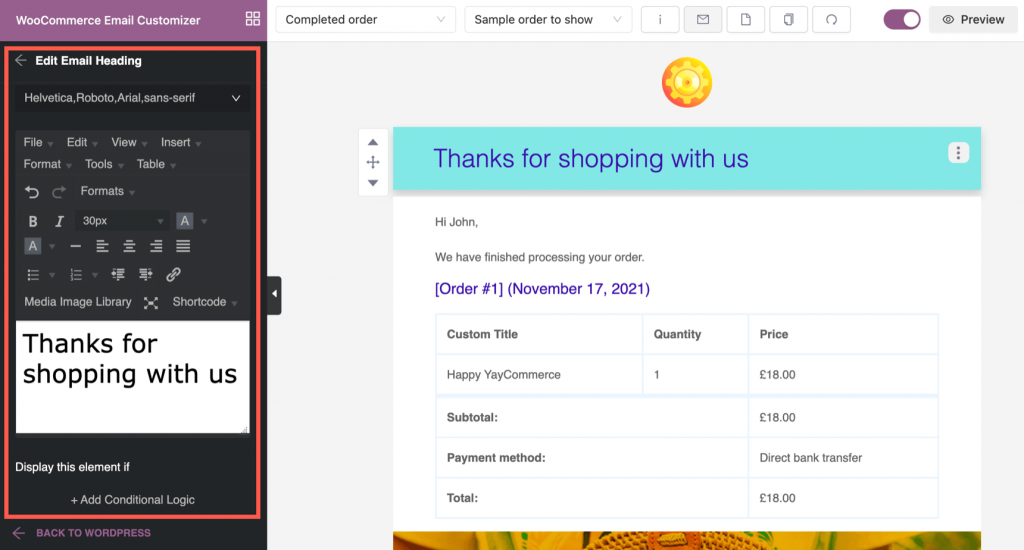
2. Add an email element to the email body
Each content element comes with different options nested in the left control panel. For those content elements like Text box, Heading, or Title, you can customize options of spacing, color, font family, font size, or even inline images.

In the options panel, scroll down to the bottom and you will see its visibility settings.
There, you can choose to show/hide the email block. That is where you can play around with dynamic content ideas.
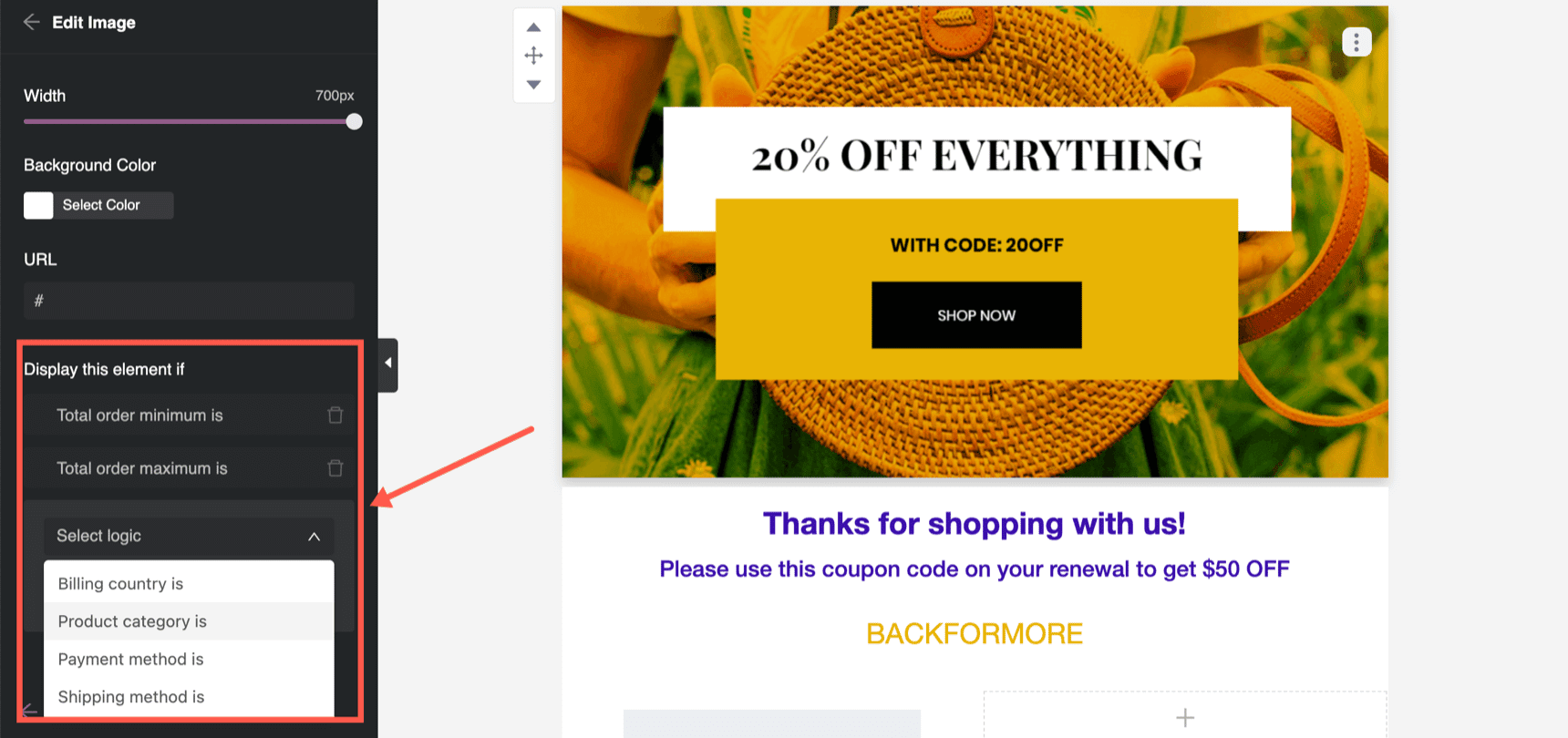
3. Set up email conditional display
Now we come to the most interesting part of this tutorial. In the visibility section, you have a variety of conditions to trigger the display.
Select these conditions where applicable:
- Order total amount is larger than X
- Order total amount is smaller than Y
- Billing country is selected countries
- Product category is selected categories
- The payment method is this
- Shipping method is that, etc.

With this conditional logic section, we know your head is probably blown off with perfect ideas. This dynamic content email is one of the most effective ways to cross-sell and up-sell your store.
Here we are brainstorming what this plugin’s dynamic content display can do for you just in case you need a hint:
- Set a discount valid through this year for those who paid with a credit card
- Set a discount for those who have spent more than $100 in the last order
- Recommend matching items with each t-shirt purchased
- Announce the delay of recent orders processed to specific countries due to COVID-19
- Send on-sale product recommendations
- Give 10% discount on laptops and mobile devices but only if the customer is an electronics buyer
- Notify your subscribers about store events
How to dynamically add customer details in WooCommerce email using shortcodes
WooCommerce shortcodes are common placeholders for all email types and can handle general information, such as store name, URL, customer email, order details, etc.
It is simple to add WooCommerce shortcodes to emails and create dynamic content. Here’s how:
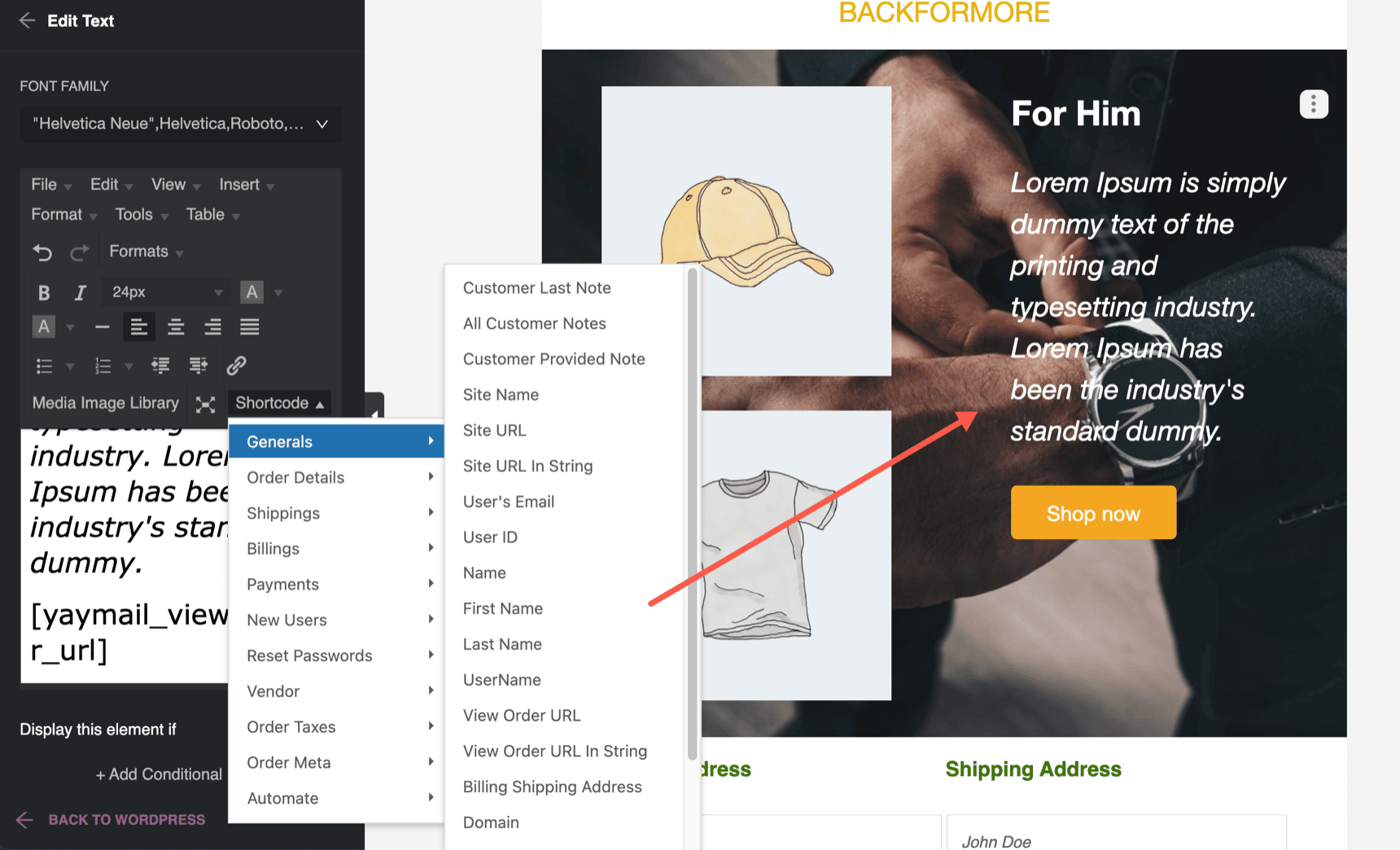
- Choose a text block and navigate to its text editor on the left panel
- Click on the Shortcode dropdown to view all categories and shortcodes, which are shown in user-friendly shortcode descriptions
- Simply select a shortcode to make it show in the text editor

Pro tip#1:
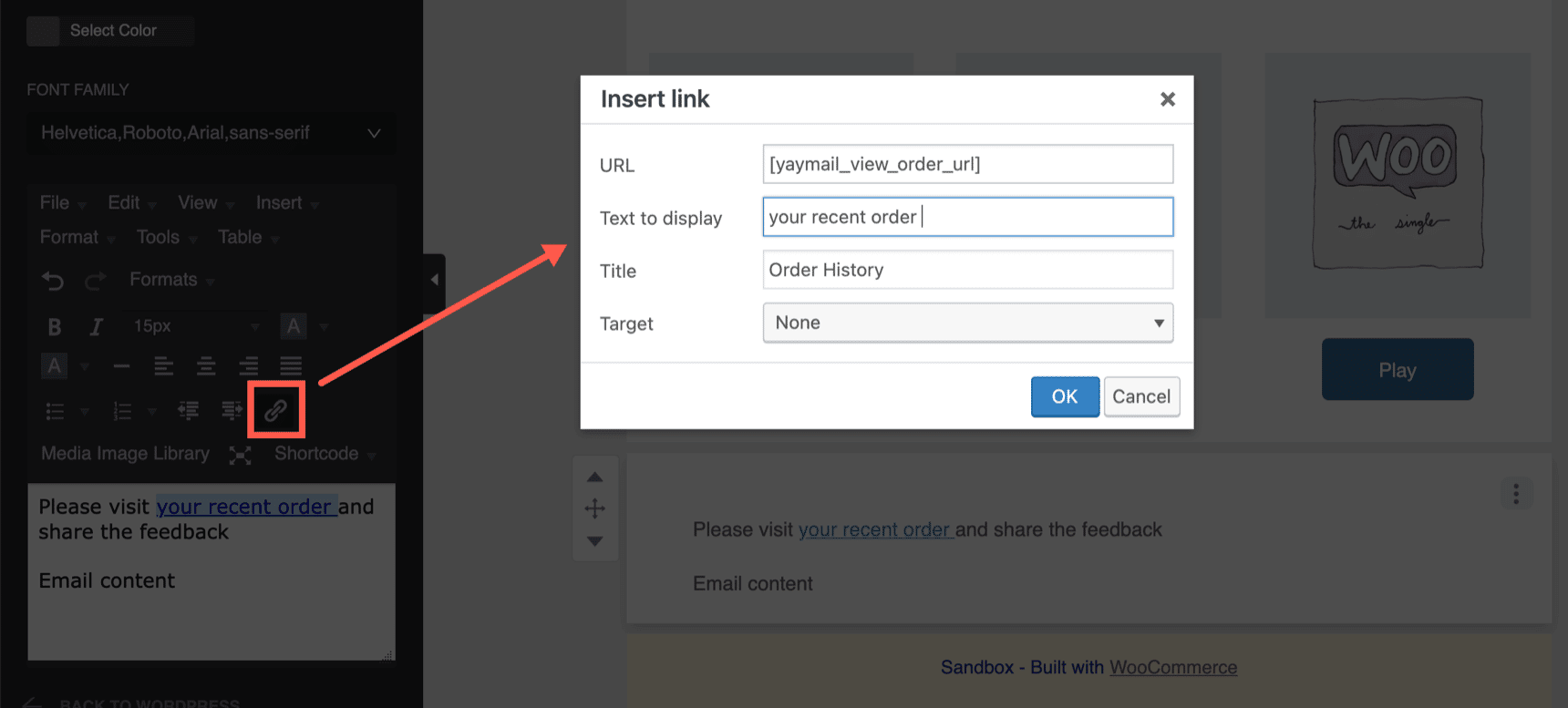
To populate an inline text link, you can use the “Link” icon and insert it into the text editor. This link insertion provides customizable options:
- URL: this can be your URL string or a URL shortcode
- Display text: the anchor text for this link (the personalized part)
- Title: the label showing on hover (think about it as a general description)
- Target: open in the same tab or new tab

Pro tip#2:
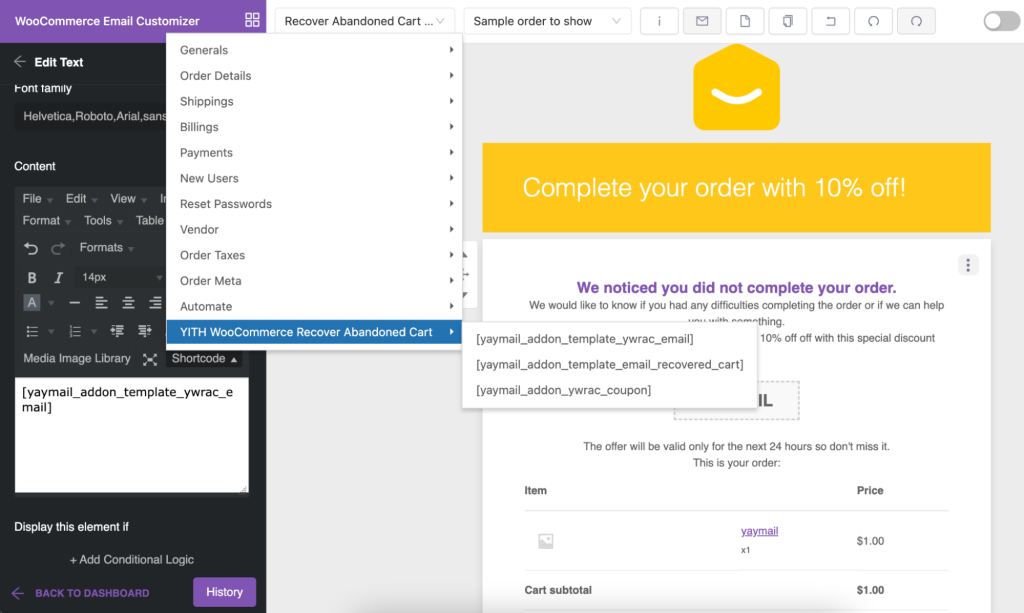
Maximize the potential of YayMail’s email shortcodes with YayMail addons. Each addon is equipped with the perfect shortcodes to inject dynamic content into your emails.
For instance, YayMail Addon for YITH WooCommerce Recover Abandoned Cart helps you create the ultimate recover abandoned cart email in a jiffy – just pick out the right shortcode and you’re ready to go!

How to provide dynamic information to customers using variables
In order to send follow-up emails in WooCommerce, you will need a specialized extension. Such enhanced workflow extensions are AutomateWoo, Follow-ups, and TeraWallet for WooCommerce, to name a few.
Depending on your extension of choice, you will have your own set of variables. Among the viable post-purchase solutions for WooCommerce out there, AutomateWoo is the one with versatile resources and use cases for your marketing ideas.
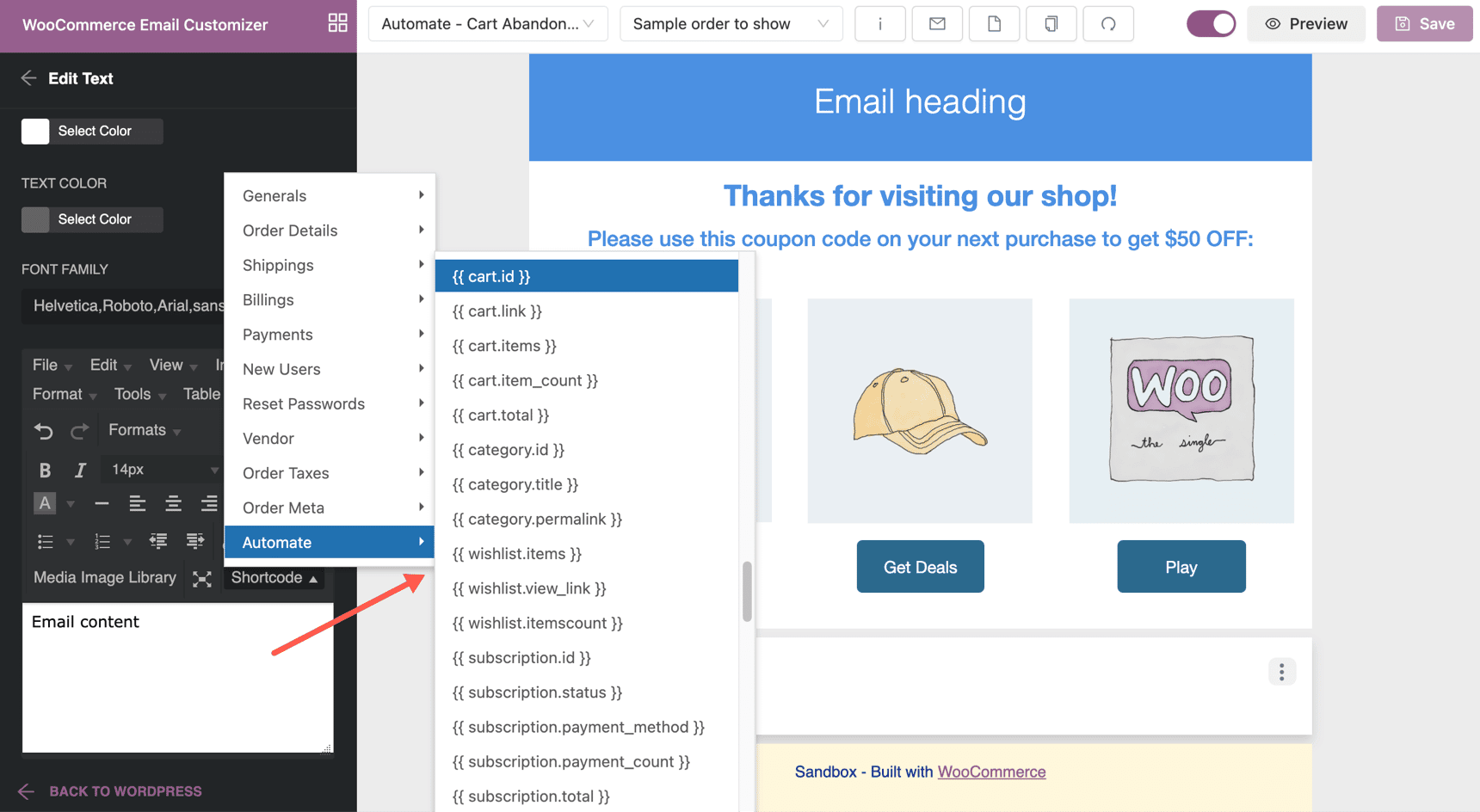
These are the meta fields (or merge tags) that can be inserted in various text blocks of your email. It will be replaced with dynamic data based on the recipient’s recorded information. For example, a cart abandoned reminder email would have additional variables for Cart link, Cart items, Cart total, etc. to make sure the customer gets the full message.

For other email types, it’s easy to find specific variables to create dynamic information for:
- Order history
- Customer details
- Cart
- Wishlist
- Subscriptions
- Membership
- Booking
- Payment details
- Related product and pricing
- Related posts
As you can see, with AutomateWoo custom workflow and YayMail email designer, you can deploy the variable at its best. A customized email template now becomes a messenger of e-commerce accuracy combined with a great sense of design and color. Most importantly, it helps keep your brand identity consistent across your storefront, notifications, and all media channels.
(Updated) How to customize ready-made additional content using Predesigned Blocks
Now you can unlock effortless dynamic content addition in your WooCommerce email templates with the incredible new features of YayMail.
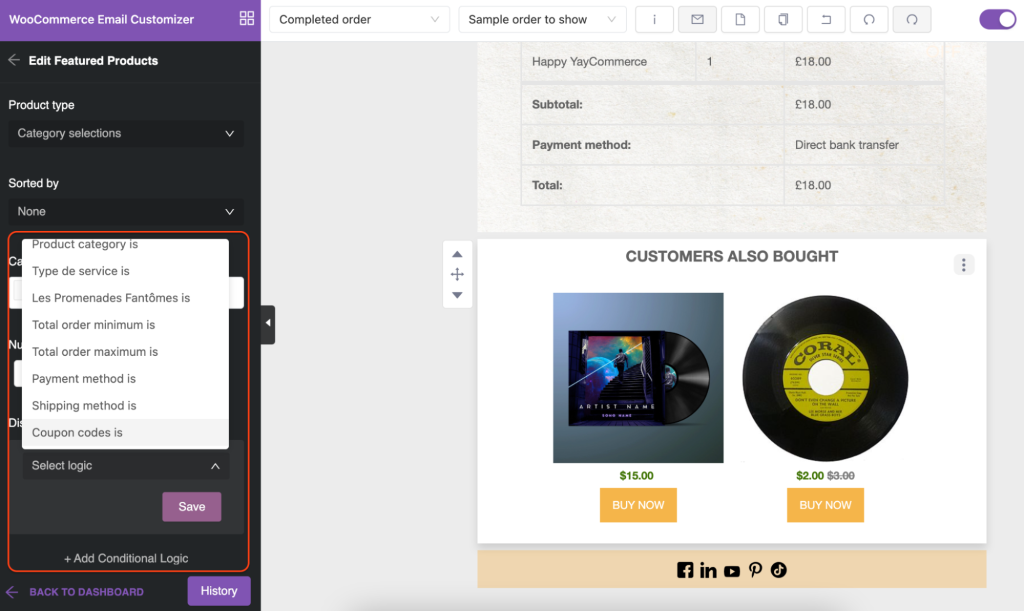
With Featured Products Predesigned block, you can effortlessly tailor your pre-made Featured Product section to suit your email variable needs.
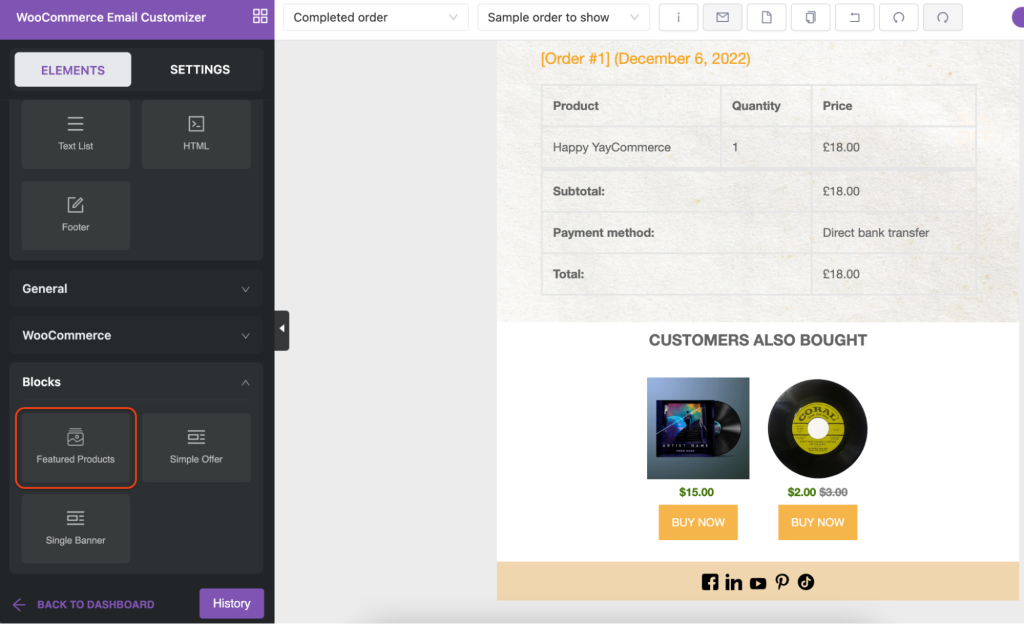
1. Head on over to the YayMail Pro editor, come to the Elements tab, and select Featured Products.

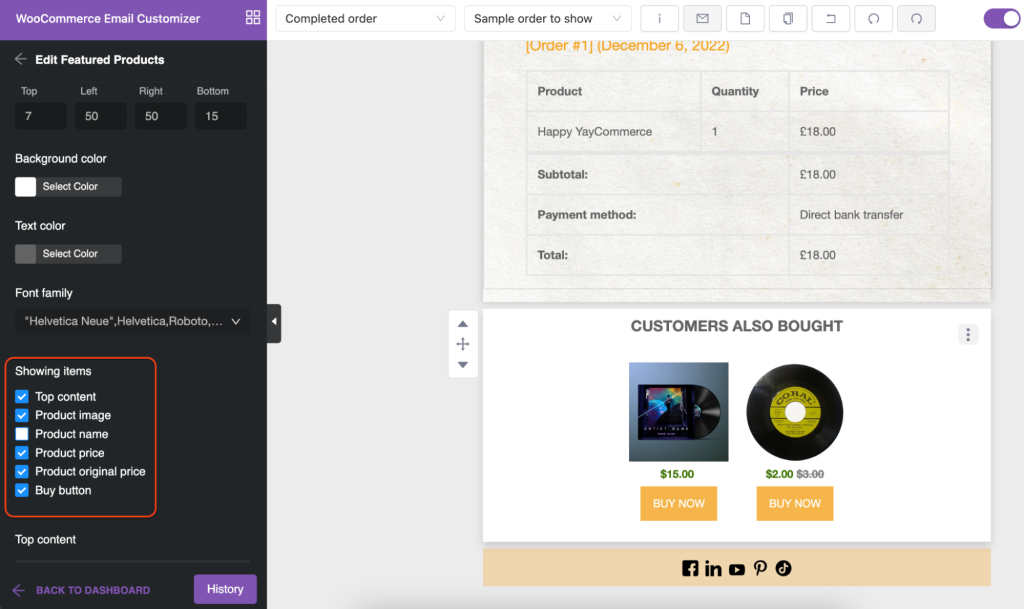
2. Customize your featured products section by checking off the desired items you’d like to display. Showcase top content, product images, names, prices, or original prices, and remember to add the all-important buy button.

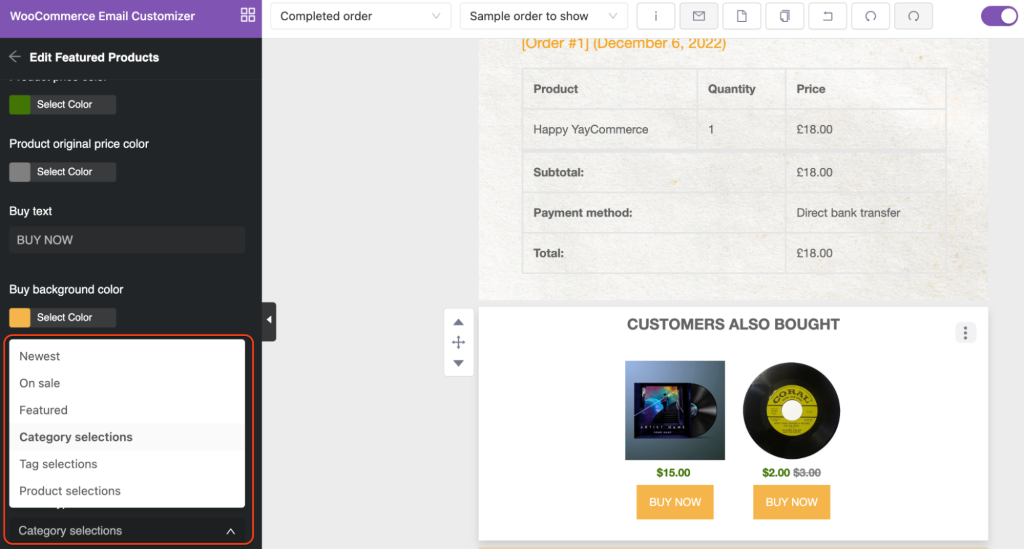
3. Choose the products you want to showcase in the block. Get creative and consider recently released products, related items, products from a certain group/tag, and even those items currently on sale – the options are practically limitless!

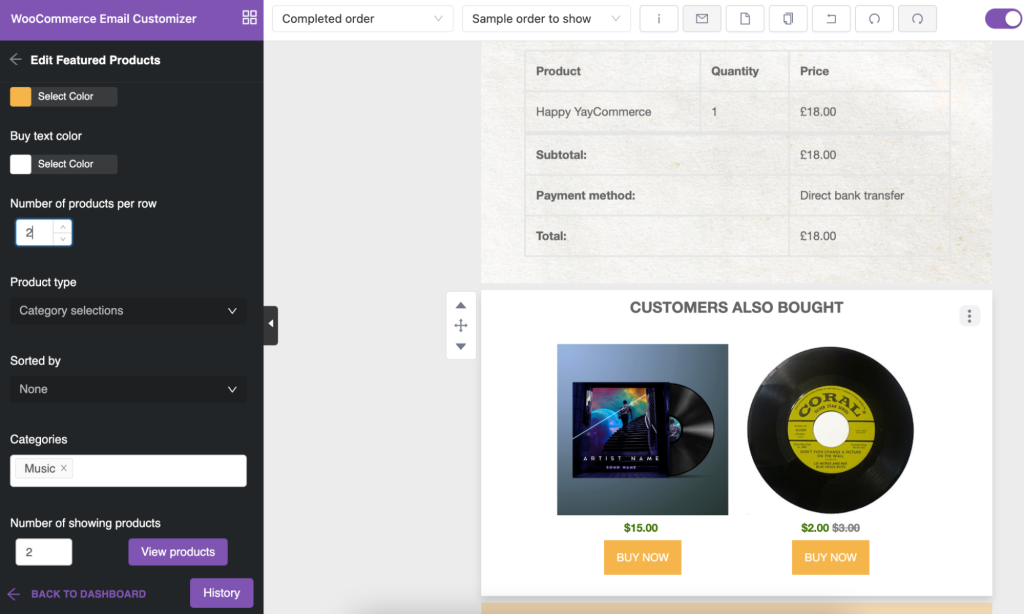
4. Give your featured products section spruce up! Play around with the text, give it a fresh color palette, switch up the sequence of the products, and determine how many columns and how many products you want to display in your email.

Pro tip:
Make YayMail Pro with YayMail Addon for Conditional logic your ultimate solution for displaying any block with the conditions that matter most to you. Show it off if you want to base your criteria on the billing country, product category, minimum/maximum order, payment method, or shipping method.

Just make your WooCommerce email variables more dynamic than ever with these powerful features in YayMail.
Dynamic email marketing best practices
When it comes to dynamic email marketing, you can apply tailoring in the copy, the offer, the products, the reason for emailing, etc. With automated WooCommerce workflows and customized email templates, you can send messages tailored to the customer’s order history.

Remember that some WooCommerce email templates and variables will only work only if an additional plugin is installed and activated, so you may not have access to a specific variable or meta field.
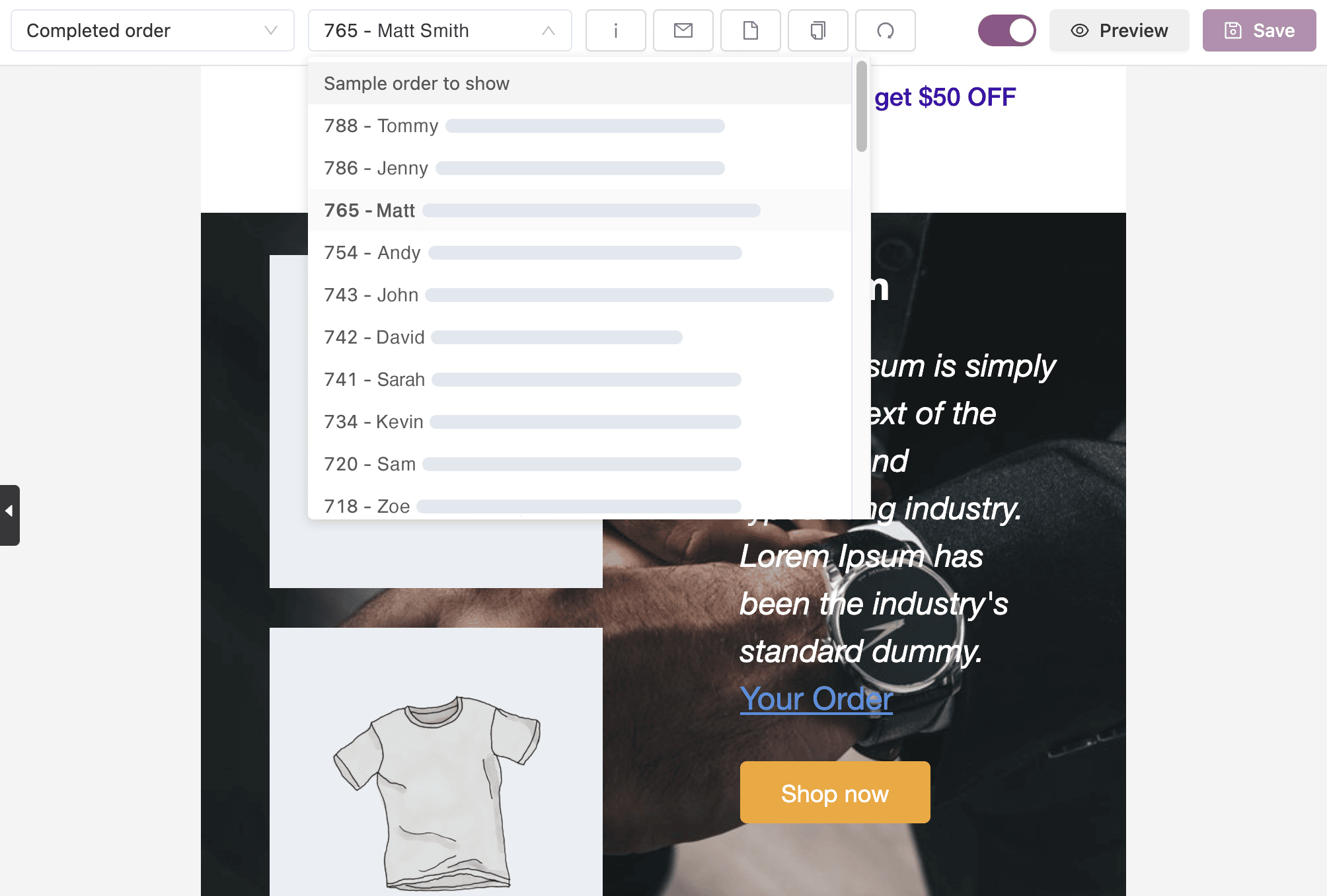
In the YayMail interface, the top dropdown outputs all recent orders placed on your store. When you try sending a test email template to your own email address, make sure you have chosen an appropriate order.

It means that if you choose an order which is not matched with the active conditional logic/rules or which has no corresponding email variables, the fields may appear inapplicable in real email. The best bet at this point is to place an actual order yourself and do the test with that real order.
FAQ about WooCommerce email dynamic content
You will be able to find different ways to implement dynamic content in your WooCommerce store emails. You can add conditional logic to the email content, add customer details using shortcodes or variables, or quickly customize the predesigned block. Check out the detailed steps of each method in this blog.
Activate YayMail – WooCommerce Email Customizer and Email Conditional Logic Addon. And follow these steps.
Step 1: Choose an email template from the template list.
Step 2: Add an email element to the email body.
Step 3: Set up email conditional displays to show dynamic content.
It is simple to add WooCommerce shortcodes to emails and create dynamic content. Here’s how.
Step 1: Choose a text block and navigate to its text editor on the left panel.
Step 2: Click on the Shortcode dropdown to view all categories and shortcodes, which are shown in user-friendly shortcode descriptions.
Step 3: Simply select a shortcode to make it show in the text editor.
Definitely yes, it allows you to communicate with your recipients in a personalized and relevant way. By tailoring the content of your email to each individual recipient, you can:
– Capture their attention and increase engagement.
– Raise open rates, click-through rates, and conversions.
– Creates a more seamless and personalized user experience, which can help build stronger brand loyalty and customer satisfaction.
Your turn to personalize dynamic content
We have given you the tools, techniques, and best practices to send email dynamic content. If you haven’t tried it yet, now is the time to do something different to the discounters and bring back customers.
The explicit names of the purchased products, cart items, and personalized details the email was triggered for as a link back to your store will capture your customers’ attention and further actions.
As with many online businesses, one initial idea can bring out further ideas and products. What are your current ideas and strategies? Has email customization been helpful with that? Don’t hesitate to let us know.
Upgrade to Conditional Logic Addon for YayMail: