Do you want to enhance the features of your online store with dedicated WooCommerce shortcodes? If you are interested in the topic, keep reading this article. Here, we will be sharing 23 WooCommerce shortcodes you should try!
Shortcodes can help you to add certain elements to your WordPress website or WooCommerce store easily. No extra coding is needed for the job; even a beginner can handle the tasks.
While running a WooCommerce store, user experience is one of the critical factors you should look into. You can quickly boost the user experience and get more conversion rates by tweaking your pages and adding custom elements.
Are you ready to take things further with WooCommerce shortcodes?
This article will show you 23 WooCommerce shortcodes that can be an excellent addition to your online store.
But first, let’s see what shortcodes are and how to use them.
What Are Shortcodes?
Shortcodes are small snippets that can be used to add certain things to your WordPress or WooCommerce installation without any coding. With those, you can easily embed dynamic content in your articles.
By default, tools like WooCommerce, Easy Digital Downloads, and other contact form plugins come with in-built shortcodes. This helps the user to add the custom elements supported by the plugin to the website’s page/post or custom post type without any hassle.
You can also create custom shortcodes with a little bit of code. This will help you display custom elements easily.
How to Add Shortcodes in WordPress?
Adding a shortcode to your WordPress website or WooCommerce store is simple. Here’s how you can do it:
Classic Editor
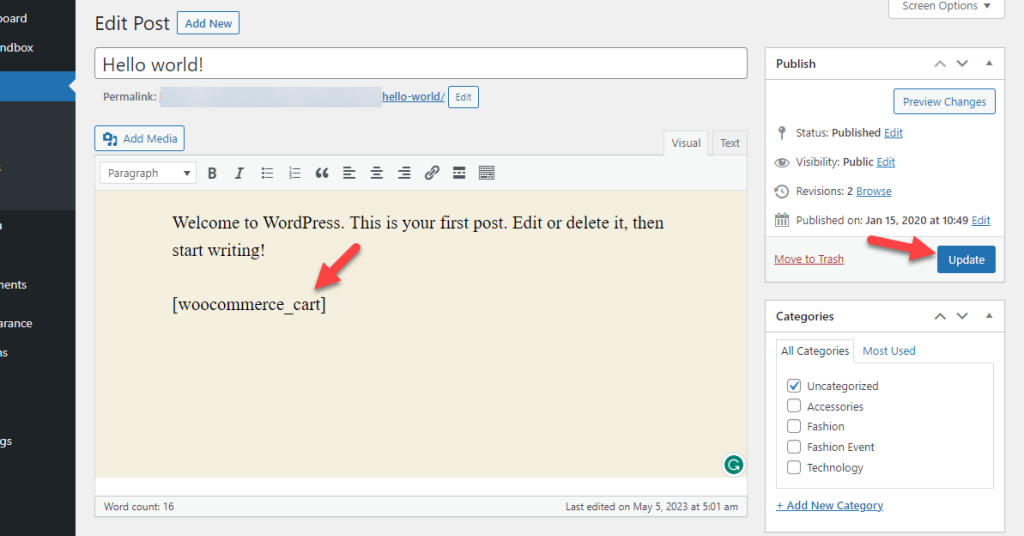
Adding shortcodes to Classic Editor is pretty simple. The first thing you need to do is open the post or page where you need to add the shortcode.
Then, on a new paragraph, paste the shortcode.

After updating the page/post, you can check it from the front end. There, you will see the results.
Gutenberg Editor
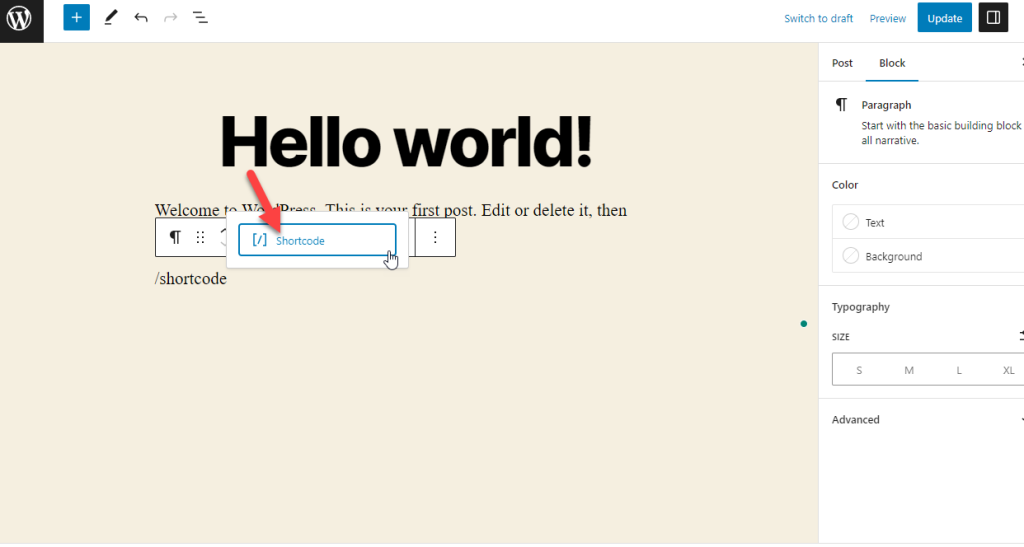
Using the Gutenberg editor, you can search for the shortcode block. Once you have entered the editor, search for /shortcode.

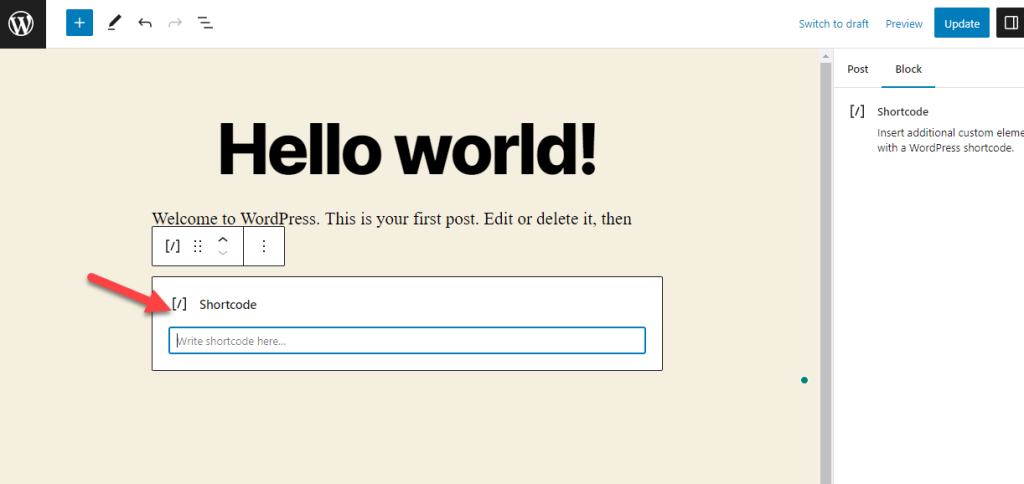
Once you have found the block, add it to the post.

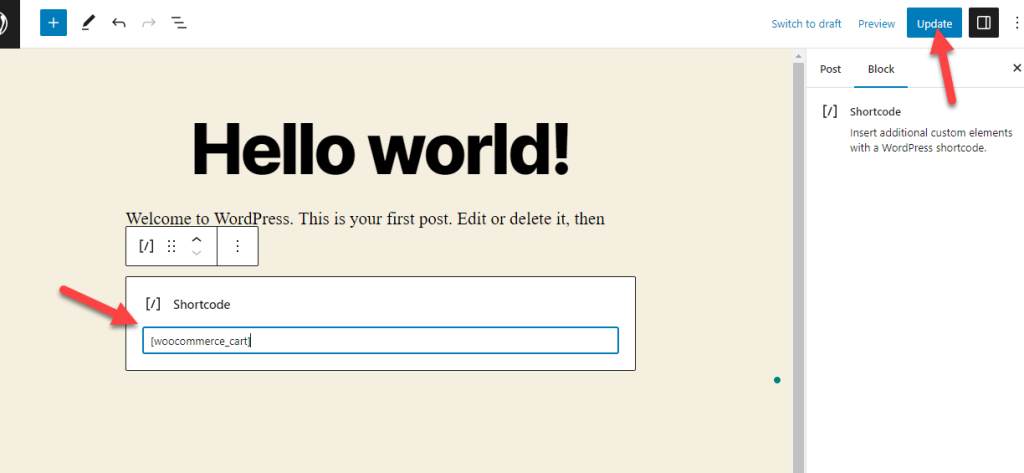
You can paste the shortcode and save (or update) the post.

Similarly, you can add shortcodes to your CPTs, widget areas, and so on.
So far, you have learned what shortcodes are, why they are a good idea, and how to use them. The following section will cover 23 of the best WooCommerce shortcodes you should know.
23 WooCommerce Shortcodes You Should Try
This section will cover the WooCommerce shortcodes you should know. In a nutshell, they are shortcodes for:
- Products
- Checkout page
- Cart page
- My account page
- Shop page
- Login page
- Thank you page
- Category
- Displaying products by category
- Add to cart
- Featured products
- Order tracking
- Mini cart
- Reviews
- Product search
- Registration page
- Product Description
- Wishlist
- Single product
- Product filter
- Currency switcher
- Product on sale
- WooCommerce emails
Each one comes with individual purposes. Let’s look at them and see what we can expect.
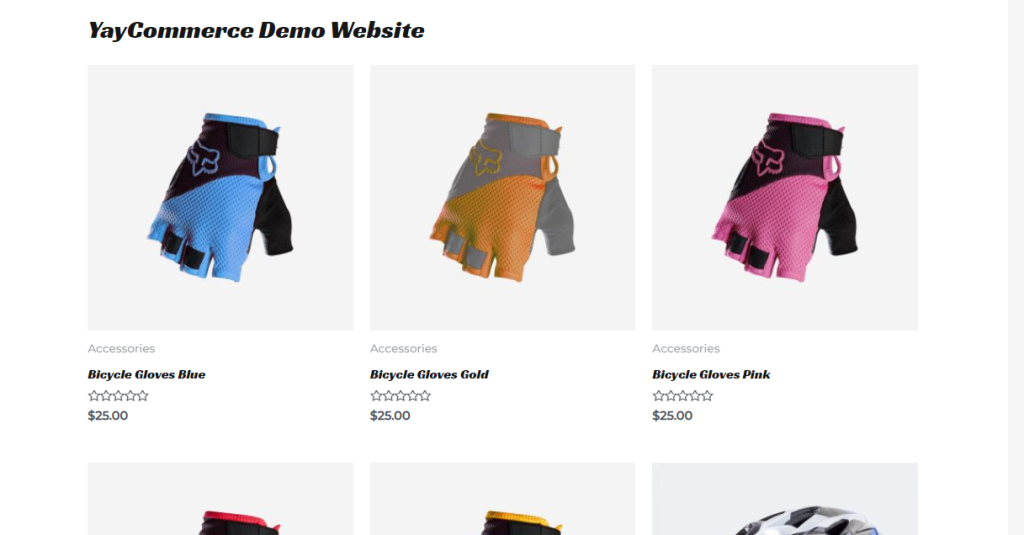
1) Display WooCommerce Products
If you need to list all of your WooCommerce products on a single page, use this shortcode:
[products]

You can also enhance the shortcode by mentioning the custom IDs of products you must display. For example, if you need to show products that have ID 10,11,12,13,14, tweak the shortcode like this:
[products ids="10,11,12,13,14"]
Similarly, you can modify the shortcode according to your preferences.
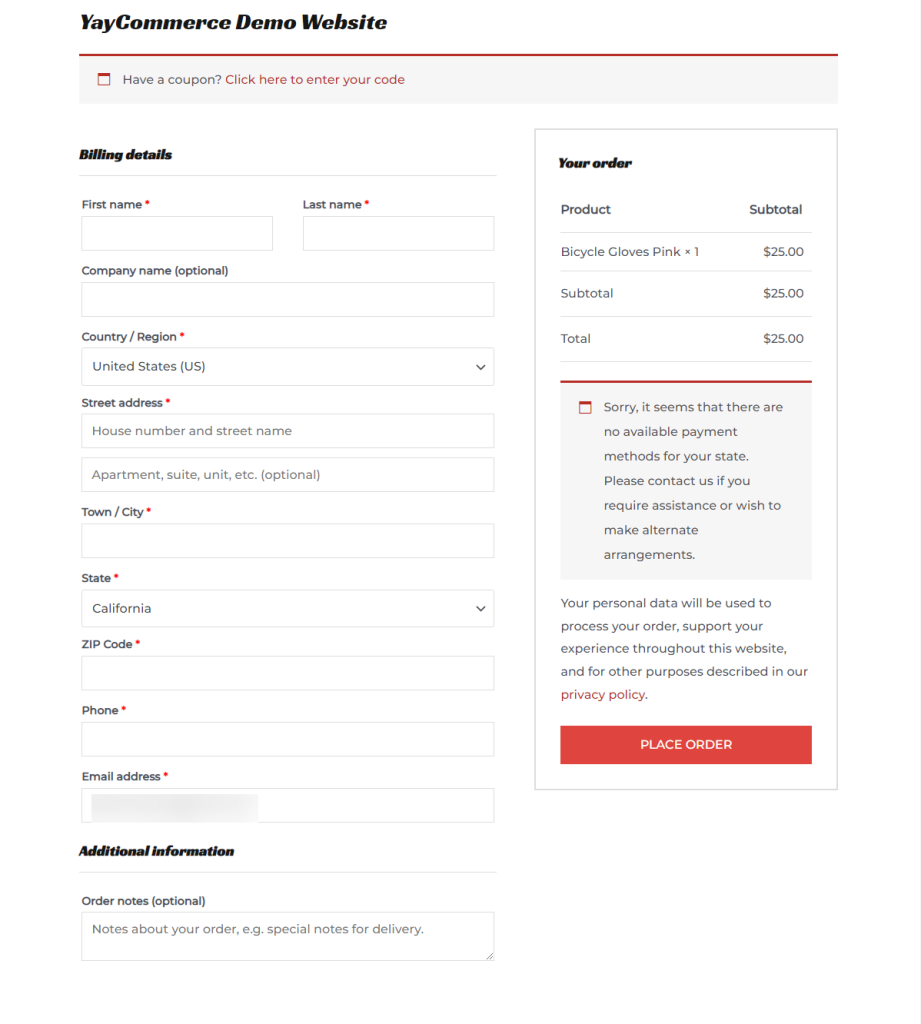
2) Display the Checkout Page
With this shortcode, you can display the checkout page wherever you need:
[woocommerce_checkout]

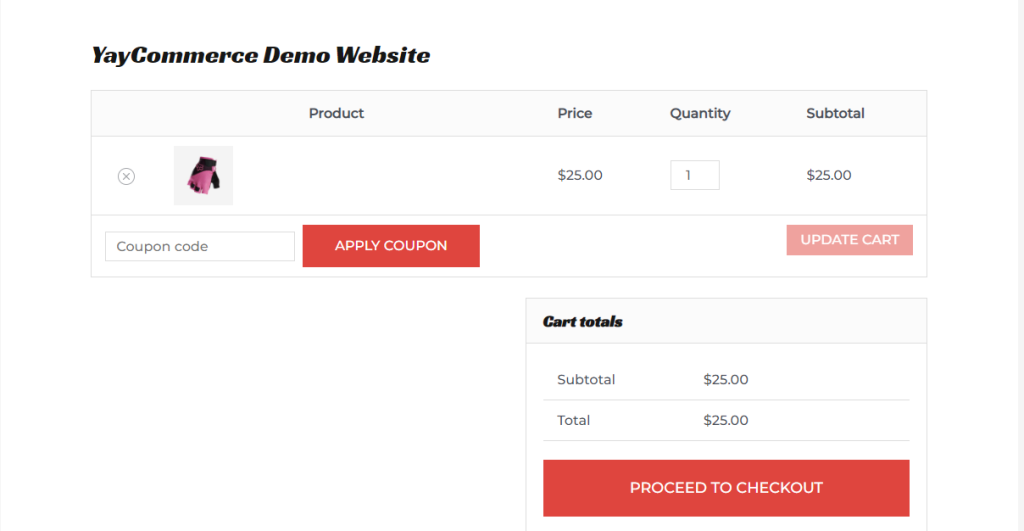
3) Display the Cart Page
Use the mentioned shortcode to display your cart page:
[woocommerce_cart]

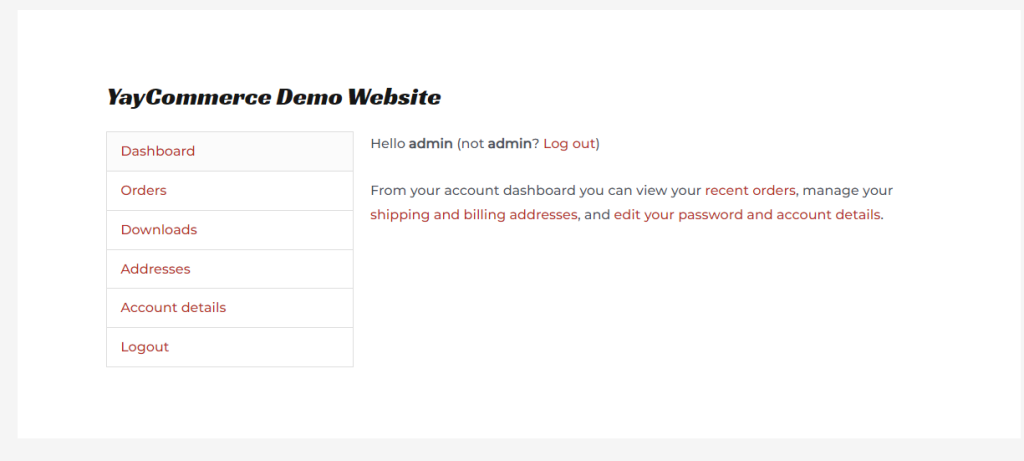
4) My Account Page
By pasting this code, you can display the accounts page:
[woocommerce_my_account]

There, users can see their previous purchases, edit their account details, see the license codes, and so on.
5) Shop Page
To display your shop, you can use this shortcode:
[products]
We have already learned about it earlier. But wait… There is more… Here are a couple of attributes you can use to enhance your shop page:
- limit
- columns
- orderby
- date
- id
- rand
- rating
- title
- category
- tag
And so on.
You can use these attributes inside the products shortcode to make it more powerful.
6) Login Page
To display a custom WooCommerce login page, use the PHP snippet we mentioned below and insert it into your theme’s functions.php file:
add_shortcode( 'wc_login_form_yay', 'yay_separate_login_form' );
function yay_separate_login_form() {
if ( is_user_logged_in() ) return '<p>You are already logged in</p>';
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
woocommerce_login_form( array( 'redirect' => wc_get_page_permalink( 'myaccount' ) ) );
return ob_get_clean();
}
Now, you can use this shortcode to display the login page:
[wc_login_form_yay]
If any user is already logged in to the site, you must redirect them to my account page. Here’s a snippet that can be used for the task:
add_action( 'template_redirect', 'yay_redirect_login_registration_if_logged_in' );
function yay_redirect_login_registration_if_logged_in() {
if ( is_page() && is_user_logged_in() && ( has_shortcode( get_the_content(), 'wc_login_form_yay' ) || has_shortcode( get_the_content(), 'wc_reg_form_yay' ) ) ) {
wp_safe_redirect( wc_get_page_permalink( 'myaccount' ) );
exit;
}
}
Add it to your theme’s functions.php file, and you are ready.
7) Thank You Page
Displaying a thank you page after a user completes his order is a great way to boost the user experience. With the WooCommerce Custom Thank You Pages, you can complete the task. You can use this shortcode to display the order details:
[order_detail key=’{KEY}‘]
You can replace the {key} with these attributes.
- ‘id’
- ‘order_number’
- ‘order_date’
- ‘total’
- ‘subtotal’
- ‘payment_method’
- ‘shipping_method’
- ‘status’
- ‘quantity’
And so on.
8) Category
To display the product categories available in your WooCommerce store, use this shortcode:
[product_categories]
Once you have updated the page, the shortcode will display all your categories in the front end.

It is a helpful feature when you run an online store with many products.
9) Displaying Products by Category
To display certain products from a WooCommerce category, use this shortcode:
[product_category category="accessories" per_page="8"]

You should replace accessories with your category slug. You can also tweak the products you need to display on a single page, columns, and so on.
10) Add to Cart
To display an add-to-cart button on any of your posts, pages, or custom post types, use this shortcode:
[add_to_cart id="11"]
You need to replace 11 with your product ID.

On the other hand, you can use the shortcode we mentioned below for an add-to-cart button with a URL.
[add_to_cart_url id="11"]
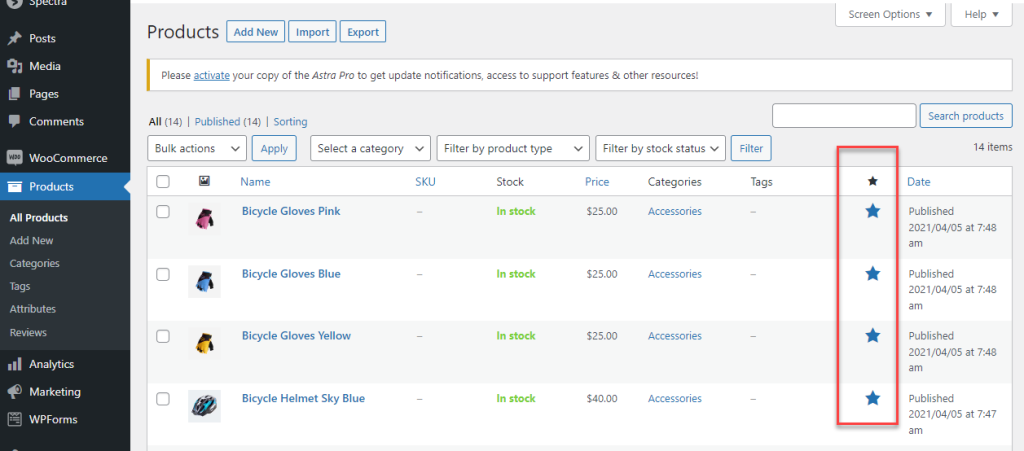
11) Featured Products
If you need to list products based on a condition, you can tweak the shortcode accordingly. For example, here’s the shortcode that can be used for listing all the featured products:
[featured_products]

But ensure you have configured a few products as featured ones.

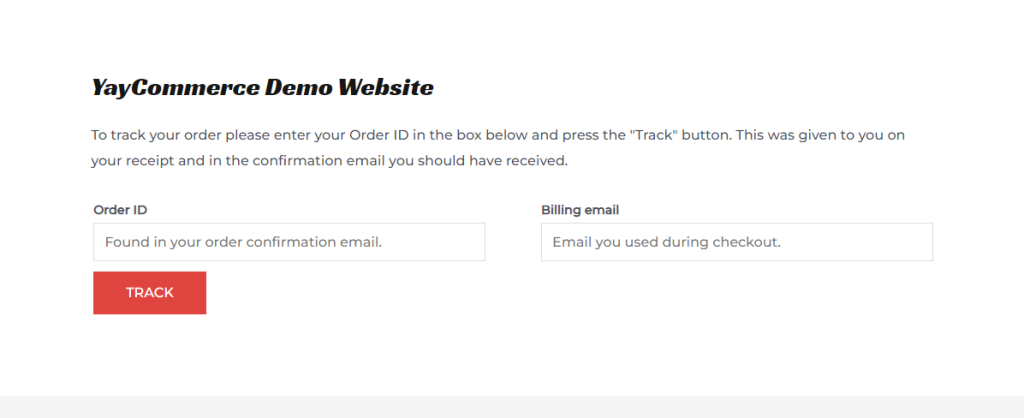
12) Order Tracking Form
To embed the order tracking form, use this shortcode:
[woocommerce_order_tracking]

13) Mini Cart
By default, WooCommerce doesn’t come with a mini cart shortcode. But with a little bit of code, we can complete the task.
You will be editing the functions.php file of your WooCommerce install. So, we recommend using a site-specific WordPress plugin or a child theme.
At the end of the functions.php file, paste this code:
function custom_mini_cart() {
echo '<a href="#" class="dropdown-back" data-toggle="dropdown"> ';
echo '<i class="fa fa-shopping-cart" aria-hidden="true"></i>';
echo '<div class="basket-item-count" style="display: inline;">';
echo '<span class="cart-items-count count">';
echo WC()->cart->get_cart_contents_count();
echo '</span>';
echo '</div>';
echo '</a>';
echo '<ul class="dropdown-menu dropdown-menu-mini-cart">';
echo '<li> <div class="widget_shopping_cart_content">';
woocommerce_mini_cart();
echo '</div></li></ul>';
}
add_shortcode( '[custom-yaycommerce-mini-cart]', 'custom_mini_cart' );
Now, you can use this shortcode to display the mini cart on your website:
[custom-yaycommerce-mini-cart]
You can always style your mini cart with a bit of CSS to make your website appealing to more users.
14) Reviews
You can display product reviews with a shortcode. But first, you need to add a little PHP code to your theme’s functions.php file. Here’s the snippet you need to add:
add_shortcode( 'product_reviews', 'yay_product_reviews_shortcode' );
function yay_product_reviews_shortcode( $atts ) {
if ( empty( $atts ) ) return '';
if ( ! isset( $atts['id'] ) ) return '';
$comments = get_comments( 'post_id=' . $atts['id'] );
if ( ! $comments ) return '';
$html .= '<div class="woocommerce-tabs"><div id="reviews"><ol class="commentlist">';
foreach ( $comments as $comment ) {
$rating = intval( get_comment_meta( $comment->comment_ID, 'rating', true ) );
$html .= '<li class="review">';
$html .= get_avatar( $comment, '60' );
$html .= '<div class="comment-text">';
if ( $rating ) $html .= wc_get_rating_html( $rating );
$html .= '<p class="meta"><strong class="woocommerce-review__author">';
$html .= get_comment_author( $comment );
$html .= '</strong></p>';
$html .= '<div class="description">';
$html .= $comment->comment_content;
$html .= '</div></div>';
$html .= '</li>';
}
$html .= '</ol></div></div>';
return $html;
}
After updating the functions.php file, use this shortcode:
[product_reviews id="12"]
Tweak the product ID according to your requirements.
15) Product Search
If you need to help your users find the products faster and improve the conversion rate, check out the WooCommerce Product Search plugin.
Once you have added the plugin to your WooCommerce store and activated it, you can use this shortcode to display the search bar:
[woocommerce_product_search]
You can add to your pages or sidebar according to your preferences.
16) Registration Page
If you need to take your user registration process to the next level, you can use this extension. Once you have installed the plugin, use this shortcode:
[wc-user-registration-page]
You can use this shortcode on pages, posts, or custom post types. The shortcode will display a user registration page on the front end.
17) Product Description
With a bit of PHP, you can display product descriptions of specific products inside your online store. To do the task, paste this code into your theme’s functions.php file:
After that, use this shortcode:
add_shortcode( 'product_description', 'display_product_description' );
function display_product_description( $atts ){
$atts = shortcode_atts( array(
'id' => get_the_id(),
), $atts, 'product_description' );
global $product;
if ( ! is_a( $product, 'WC_Product') )
$product = wc_get_product($atts['id']);
return $product->get_description();
}
[product_description id='12']
That’s it!
Remember to change the product ID in the shortcode before updating the page.
18) Wishlist
Some customers aren’t ready to purchase the product instantly. Instead, they prefer creating a wishlist and adding the product there. With the WooCommerce wishlist plugin, anyone can set up a wishlist feature in their store.
Once you have installed the plugin, you can use these shortcodes to manage your wishlists:
- [wc_wishlists_my_archive /] – All Lists
- [wc_wishlists_create /] – Create a List
- [wc_wishlists_edit /] – Edit a List
- [wc_wishlists_search /] – Find a List
- [wc_wishlists_single /] – View a List
Adding a wishlist to your WooCommerce store can help you sell more. So, we highly recommend exploring this feature.
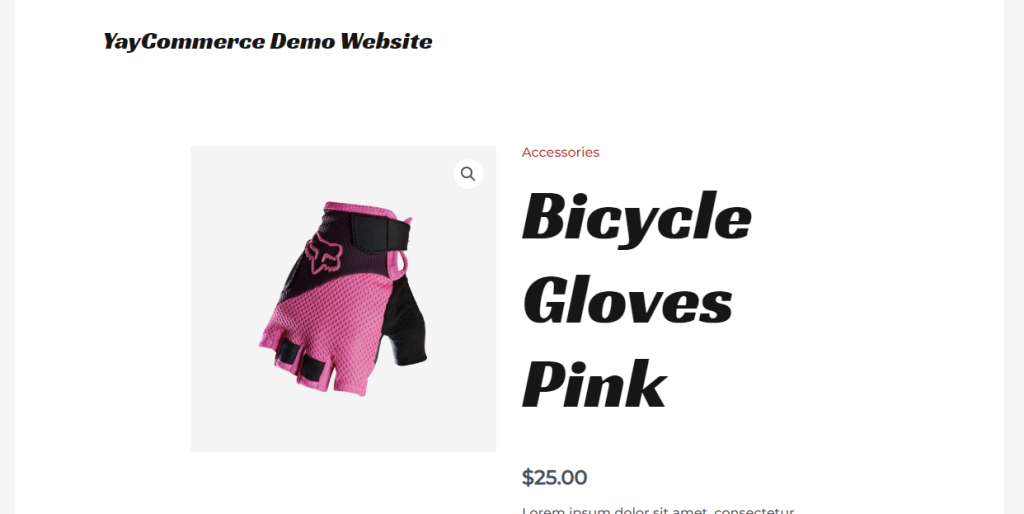
19) Single Product
If you need to embed a single product on any of your posts or pages, use this shortcode:
[product_page id=”12345]

Please update 12345 with your actual product ID.
20) Product Filter
With the WooCommerce Product Search plugin, you can do tasks like filtering products. With their live filtering option, you can enhance the store’s functionality.
Here’s a shortcode that can help you with the process:
[woocommerce_product_filter_sale]
21) Currency Switcher
If you are running an online store and targeting a worldwide audience, you should use a currency switcher plugin. We have created the best currency switcher plugin for WoCommerce – YayCurrency, and you can use this shortcode to display it on the front end:
[yaycurrency-switcher]
It’s that simple!
22) Product on Sale
If you are using the YayPricing plugin to enhance the features of your WooCommerce store, use this shortcode to display products on sale:
[yaydp-matching-products id="yaydp_bfd645aa" image="true" link="true"]
This is one of the best ways to boost your sales with minimal effort.
23) WooCommerce Emails
Follow-Up is an excellent addition to your WooCommerce store if you need to manage your emails efficiently and get better sales. Here are a couple of shortcodes/variables you should try:
- {item_names}
- {customer_username}
- {customer_first_name}
- {customer_last_name}
- {customer_email}
- {order_number}
- {order_date}
- {order_subtotal}
- {order_tax}
- {order_pay_method}
And so on.
By properly using these options, you can make your emails more personal, and your customers will love the experience.
Conclusion: Should You Use WooCommerce Shortcodes?
WooCommerce comes with a lot of hidden features. When you run an online store with WooCommerce, you need to test multiple things that can help you boost your user experience and conversion rate.
With these shortcodes, you can make your WooCommerce store better and more welcoming for new customers.
We hope you have found this article helpful and learned more about WooCommerce shortcodes. If you did, please share it with your friends.
Also, which shortcode is your favorite?
Do you know any other shortcodes that are useful?
Let us know in the comments.
Feel free to go through our blog archive for more related articles on enhancing your WooCommerce store’s features.

[…] search form with their site’s aesthetic. Search forms can be placed anywhere using widgets, shortcodes, or through popular page builders like Elementor, Visual Composer, or KingComposer. This […]
[…] you can create stunning email templates without hassle. Since the plugin also comes with a bunch of shortcodes you can use, adding certain information to the templates would be a […]
[…] replaces the traditional checkout shortcode with a dynamic block-based system, leveraging the power of Gutenberg, WordPress’s block […]